Every great product design begins with a simple question: How can we make this easy and enjoyable for the user? Creating exceptional user experiences doesn’t happen by chance; it requires a clear, structured approach.
Whether designing a mobile app, website, or software, jumping straight into the design without a plan can lead to confusion, wasted effort, and a product that fails to meet user needs.
That’s why a design process is so important. It ensures every decision is purposeful, aligns with user needs, and leads to a product that functions well and delights its users.
The UX design process provides the roadmap to bring user-centered ideas to life, ensuring no critical detail is overlooked.
What is the UX Design Process, and Why is it Important?
The UX design process is a blueprint that ensures every part of the design—from research to testing—focuses on solving user problems and meeting their needs.
It allows teams to think, plan, and test ideas systematically, ensuring the final product is effective and valuable.
Here’s why the UX design process matters:
- Clear direction: It provides a structured way to move from an idea to a finished product, reducing confusion and wasted effort.
- User-focused solutions: By centering on user needs, the process ensures designs are intuitive and easy to use.
- Fewer errors: Testing ideas early in the process helps catch mistakes before they become costly to fix.
- Collaboration-friendly: The process encourages teamwork between designers, developers, and stakeholders, aligning everyone toward a common goal.
- Better business results: Products designed with a clear UX process often perform better, as happy users are more likely to stay engaged.
The 7 Steps of the UX Design Process
The UX design process consists of seven fundamental steps, each carefully structured to take a product from concept to completion while prioritizing user needs.
Step 1: Define Project and Scope
Defining the project and scope is the critical first step in any design process. It sets a clear foundation by identifying the problem your product aims to solve, who it serves, and what it needs to achieve.
This step ensures all teams stay aligned, focused, and efficient throughout the project.
Here are The Key Steps to Define the Project and Scope:
1. Identify the Problem to Solve
- Clearly define the core problem your product addresses.
- Example: For a fitness app, the problem might be: “Users struggle to track their fitness goals consistently.”
2. Define the Target Audience
- Understand who your users are by considering the following:
- Demographics: Age, location, and profession.
- Needs and goals: What do they aim to achieve with the product?
- Example: A budgeting app could target young professionals aiming to save money effectively.
3. Set Clear Objectives
- Establish measurable goals, such as:
- Reducing task completion time by 30%.
- Increasing user engagement by 20%.
- These objectives will guide every design decision.
4. Involve Stakeholders
- Collaborate with stakeholders to align on:
- Must-have features.
- Budgetary and technical constraints.
- Timelines and deadlines.
5. List Deliverables and Constraints
- Define tangible outcomes, such as prototypes or final designs.
- Identify potential challenges, like limited resources or technical limitations, and plan around them.
6. Create a Timeline
- Break the project into clear phases, such as research, wireframing, and testing, with realistic deadlines for each stage.
Step 2: Perform UX Research
The next step is to conduct UX research, which is a vital step in the design process. It provides the foundation for creating a product that truly resonates with users by understanding their needs, pain points, and behaviors.
Without research, you risk designing a product based on assumptions, leading to poor user experiences and wasted resources.
Here are some of the key methods for conducting UX research:
1. User Interviews
- Conduct one-on-one conversations with users to gain deep insights into their goals, challenges, and preferences.
- Ask open-ended questions like:
- What problems do you face when using similar products?
- What features would make your experience better?
2. Surveys and Questionnaires
- Collect data from a larger audience quickly by using tools like Google Forms or Typeform.
- Combine multiple-choice and open-ended questions to collect numerical data and detailed insights.
- Example: “Rate your experience with similar apps on a scale of 1 to 10.”
3. Observational Studies
- Watch users interact with similar products to identify usability issues and common pain points.
- Example: If you’re designing an e-commerce site, observe how users browse, filter, and add items to their cart.
4. Competitor Analysis
- Study how competitors’ products address similar user needs. Identify strengths, weaknesses, and areas where your product can offer unique value.
5. Analytics and Data Review
- Analyse usage data from existing products (if available) to understand user behavior, such as:
- Most-used features.
- Drop-off points in user flows.
- You can use Google Analytics or Hotjar to help you provide actionable insights.
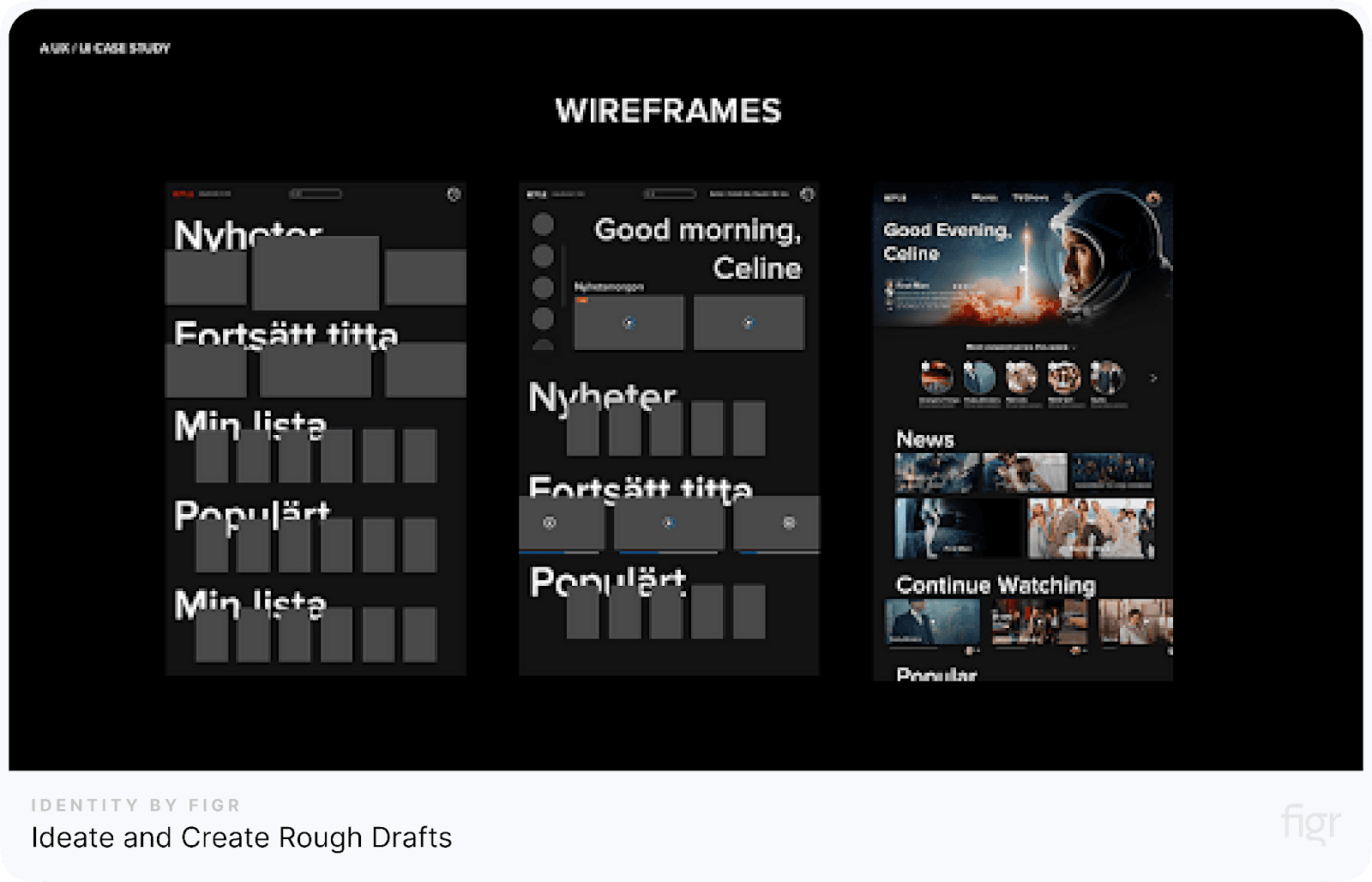
Step 3: Ideate and Create Rough Drafts

Credit: UX Design
After completing thorough research, the next step in the UX design process is to ideate and translate your insights into tangible concepts.
This step is where creativity meets strategy, allowing you to brainstorm solutions and develop rough drafts of your design. These drafts are often low-fidelity, focusing on structure and flow rather than detailed visuals.
Generate Ideas Through Brainstorming
Start by gathering your team to brainstorm a wide range of ideas. This stage is not about finding the "perfect" solution but about exploring multiple possibilities.
- Encourage diverse thinking by inviting input from team members with different expertise.
- Use tools like mind maps or whiteboards to organize and connect ideas visually.
- Focus on addressing the key user problems identified during your research.
Begin With Low-Fidelity Wireframes
Low-fidelity wireframes are simple sketches or digital mockups that act as the blueprint for your design. They help you visualize the layout, structure, and user flow without being bogged down by aesthetics.
- Represent elements like buttons, forms, and navigation using basic shapes and placeholders.
- Keep the design minimal and functional to concentrate on user interaction and functionality.
- Use tools like Figma or even pen and paper to iterate ideas quickly.
Focus on User Flow and Structure
Your rough drafts should map out how users will navigate your product. This ensures the design aligns with user goals and eliminates potential bottlenecks.
- Identify the steps users will take to complete tasks or achieve their goals.
- Ensure a logical arrangement of elements to make navigation intuitive.
- Include arrows, annotations, or labels to explain interactions and transitions between screens.
Test Feasibility
As you develop your drafts, check for technical and business feasibility. Align your designs with the resources and constraints of the project.
- Validate whether the proposed solutions can be implemented with the available technology and budget.
- Collaborate with developers to identify any technical challenges early.
Creating rough drafts is crucial because they transform abstract ideas into concrete concepts. They also allow you to identify potential issues, streamline the user journey, and set a solid foundation for high-fidelity designs.
Step 4: Design High-fidelity Mockups and Prototypes
Designing high-fidelity mockups and prototypes transforms your initial ideas and low-fidelity wireframes into polished, interactive designs that closely resemble the final product.
It allows designers, stakeholders, and users to visualise the product’s look and feel, clearly showing how it will function in real life.
What are High-Fidelity Mockups and Prototypes?
- High-fidelity mockups: These are static designs that include detailed elements such as typography, color schemes, images, and layout. They showcase the visual aspects of the product but lack interactivity.
- High-fidelity prototypes: These are interactive versions of mockups that simulate real-world user interactions, such as clicking buttons, navigating menus, or completing forms. They allow for testing functionality and user flow before development begins.
Here’s How to Create High-Fidelity Mockups and Prototypes Step by Step:
- Refine the layout and design elements
- Build on the structure created during the low-fidelity stage.
- Add detailed design elements like colors, typography, and imagery to match your brand’s guidelines.
- For example, if designing a fitness app, you might include vibrant gradients to convey energy and motivation.
- Define interaction and navigation
- Focus on user flow by adding clickable buttons, interactive menus, and other elements that mimic real functionality.
- Use tools like Figma to create transitions, hover effects, and animations that make the prototype feel dynamic.
- Incorporate feedback from stakeholders
- Share initial mockups with team members and stakeholders to gather their input.
- Iterate based on feedback to ensure the design aligns with business goals and user expectations.
- Use prototyping tools effectively
- Leverage tools like Figma to create interactive prototypes.
- These platforms allow designers to link screens, simulate workflows, and test interactions, making refining the design before development easier.
- Ensure design consistency
- Use design systems and style guides to maintain visual consistency across all screens.
- Reuse components like buttons, icons, and cards to save time and ensure a cohesive experience.
- Prepare for usability testing
- Create scenarios for testing, such as completing a purchase or navigating through a sign-up process.
- Add annotations or notes to guide testers and highlight specific design features.
- Use Figr Identity to set up consistent typography and layouts effortlessly, ensuring your designs look polished and professional while staying user-focused.
By the end of this step, you’ll have a detailed, interactive representation of your product that stakeholders can review, users can test, and developers can use as a blueprint.
Step 5: Conduct Usability Testing
Usability testing ensures your design is intuitive, functional, and aligned with user expectations. It involves observing real users as they interact with your prototype or product to uncover usability issues and gather actionable insights.
This step bridges the gap between assumptions and reality, helping designers create solutions that truly work for their audience.
It answers key questions like:
- Can users complete their tasks efficiently?
- Are there any pain points or confusing elements?
- How do users feel while navigating the product?
The goal is to identify barriers, improve user satisfaction, and refine the design before development or launch.
Here’s How to Conduct Usability Testing Step by Step:
- Define clear objectives
- Identify what you want to test, such as navigation, task completion, or specific features.
- For example, in an e-commerce app, you might test how easily users can add items to their cart and complete checkout.
- Recruit the right participants
- Choose participants who represent your target audience. For example:
- Students for an educational app.
- Athletes for a fitness tracker.
- Aim for diversity within your audience to cover various user perspectives.
- Choose participants who represent your target audience. For example:
- Create realistic tasks
- Design scenarios based on real-world use cases, like:
- “Find a pair of running shoes and add them to your cart.”
- “Sign up for an account using your email.”
- Ensure tasks are specific and goal-oriented.
- Design scenarios based on real-world use cases, like:
- Use the right tools and methods
- Conduct in-person tests for direct observation and feedback.
- Utilize remote usability testing platforms such as UserTesting or Lookback to expand your reach.
- Record sessions to review user interactions and capture feedback accurately.
- Observe without interference
- Allow users to navigate independently without guiding them.
- Take notes on their behavior, hesitations, or difficulties.
- Ask users to think aloud, explaining their thought process as they complete tasks.
- Gather and analyze feedback
- Collect both qualitative and quantitative data:
- Qualitative: User comments, frustrations, and suggestions.
- Quantitative: Task completion rates, time taken, and error frequency.
- Use heatmaps or session recordings to visualize interaction patterns.
- Collect both qualitative and quantitative data:
- Prioritize and address issues
- Categorize issues into critical, moderate, and minor based on their impact on usability.
- Focus on resolving high-priority problems first.
- Iterate and test again
- Revise your design based on findings and conduct additional tests to validate improvements.
- Usability testing is an iterative process, not a one-time event.
With the insights gained, you can move confidently to the next phase: design handoff, where the vision becomes reality.
Step 6: Arrange Design Handoff
A design handoff is the process of sharing all the necessary design assets, specifications, and guidelines with the development team.
This ensures developers have a clear understanding of how the design should look and function. A successful handoff eliminates ambiguity, reduces errors, and accelerates the development process.
Here’s How to Arrange a Successful Design Handoff Step by Step:
- Prepare all design assets
- Include high-fidelity mockups, interactive prototypes, and any other visuals that help developers understand the design.
- Ensure assets are organized and labeled properly for easy access.
- Share design specifications
- Provide detailed specifications for:
- Typography: Font styles, sizes, and line heights.
- Colors: HEX, RGB, or CMYK codes for primary, secondary, and accent colors.
- Spacing and margins: Define padding, margins, and grid layouts.
- Interactive elements: Describe hover effects, animations, and transitions.
- You can use tools like Figma to export specs directly for developers.
- Provide detailed specifications for:
- Document design guidelines
- Create a comprehensive design document that outlines:
- Component libraries and reusable elements.
- Responsive design rules for different devices and screen sizes.
- Accessibility standards to ensure inclusivity.
- Add notes for specific use cases, like how a button behaves on hover or what error messages look like.
- Create a comprehensive design document that outlines:
- Include design tokens
- Use design tokens to provide a scalable framework for developers. These include:
- Color palettes.
- Spacing variables.
- Typography scales.
- Shadow properties.
- Use design tokens to provide a scalable framework for developers. These include:
- Collaborate with the development team
- Organize handoff meetings to walk developers through the design, answer questions, and clarify any doubts.
- Use collaborative tools like Slack, Jira, or Trello to track progress and address issues during implementation.
- Provide access to design files
- Ensure all design files are shared in an easily accessible format. Use cloud-based tools like Figma to allow real-time collaboration and updates.
- Maintain a single source of truth to avoid outdated versions of files.
- Test early and often
- Conduct design reviews during development to ensure the final product aligns with the original vision.
- Test on different devices and screen sizes to identify any discrepancies early.
By arranging a thorough and well-documented design handoff, you ensure that the developer's implementation matches your design intent.
Step 7: Launch and Iterate
The last step of the UX design process is launching your product and continuously refining it based on real-world feedback.
A successful launch is not the end of the journey but the beginning of a new phase where user insights drive ongoing improvements. This step ensures your product evolves to meet user expectations and remains competitive.
Here’s How to Launch the Product Step by Step:
A smooth and effective launch involves several key actions to ensure your product is ready for users and performs well in a real-world environment:
- Test thoroughly before the launch
- Conduct rigorous quality assurance (QA) testing to identify and fix any bugs or inconsistencies.
- Test the product on multiple devices, browsers, and operating systems to ensure compatibility.
- Perform load testing to confirm the product can handle traffic under different conditions.
- Deploy strategically
- Choose a soft launch or beta release to introduce the product to a limited audience before a full-scale launch. This lets you gather feedback and address potential issues earlier.
- Monitor the deployment process closely to ensure smooth integration with existing systems.
- Communicate with stakeholders and users
- Notify users, clients, and internal teams about the launch date and key features.
- Provide resources like user guides, FAQs, and demo videos to help users understand and adopt the product.
Iterating Post-Launch
Launching the product is just the beginning. Iteration ensures your product remains aligned with user needs and adapts to changing requirements over time.
Here’s how to approach this phase:
- Gather real-world feedback
- Use tools like surveys, user interviews, and analytics to collect user insights.
- Track user behavior using heatmaps, session recordings, and engagement metrics to identify pain points and areas for improvement.
- Address user issues
- Prioritize resolving critical issues that hinder usability, such as bugs or confusing workflows.
- Make incremental updates to enhance the user experience without disrupting existing functionality.
- Refine based on data
- Use quantitative data like usage statistics and retention rates to understand what’s working and what needs improvement.
- Combine this with qualitative insights from users to make informed design decisions.
- A/B testing for optimization
- Test multiple variations of key features or interfaces to determine which performs better.
- Use the winning designs to improve conversion rates, engagement, and overall satisfaction.
- Adapt to market trends
- Stay informed about industry trends and competitors’ updates to keep your product relevant.
- Regularly review users needs to ensure your product evolves alongside their expectations.
By launching strategically and iterating consistently, you create a product that grows alongside user expectations and market demands.
Here’s How Figr Identity Simplifies the UX Design Process

Figr Identity makes the UX design process easier by simplifying design system creation, helping you stay consistent and organised during key design stages. With Figr Identity, you can:
- Generate design tokens instantly for colors, typography, spacing, effects, grids, and more, ensuring a unified visual language across your project.
- Preview and customize styles in real-time, allowing you to refine your design elements without disrupting your workflow.
- Access a library of 80+ production-ready components, each with multiple variants and styles, to create polished interface designs quickly and efficiently.
- Document your design system beautifully, providing your team with a clear, accessible reference for all styles and components.
- Reusing styles across files enables you to easily scale designs across different projects while maintaining consistency and saving time.
By focusing on creating and maintaining efficient and reusable design systems, Figr Identity helps you spend less time on setup and more time crafting exceptional user experiences.
The Best Practices for a Great UX Design Process
Creating an exceptional user experience is about embracing a user-first approach and applying thoughtful strategies throughout the design journey.
Here are some key best practices to make your UX design process smoother and more effective:
- Focus on the user: As always, keep the user at the center of your design decisions. Understand their needs, goals, and challenges to create solutions that truly resonate with them.
- Practice empathy: Empathy helps you see the product from the user’s perspective. This ensures your designs solve real problems instead of just looking good.
- Build a design system: A design system streamlines your process by providing reusable components and guidelines. It helps maintain consistency across your product and saves time.
- Collaborate with developers: Close communication with developers ensures your designs are practical and align with technical requirements. This avoids delays and helps achieve a seamless design-to-development handoff.
- Test early and often: Don’t wait until the end to test your ideas. Regular testing helps catch issues early, saving time and effort in the long run.
- Prioritize accessibility: Design products that are inclusive and usable for everyone, including people with disabilities. Following accessibility guidelines improves the overall user experience and broadens your audience.
Conclusion
The UX design process is the backbone of crafting intuitive and effective products. It combines structured steps with user-centered thinking—creating something that feels right and works perfectly for the end user.
Figr Identity complements this process by providing you with all the building blocks you need to build consistent, scalable design systems effortlessly.
From setting up tokens for colors and typography to managing a library of production-ready components, Figr Identity streamlines your design workflow, reducing time spent on repetitive tasks.
As you progress through the UX design process, Figr Identity ensures your designs stay cohesive and adaptable, allowing you to focus on what truly matters—delivering user-centered products that make an impact.