As designs become more complex, keeping everything consistent across different screens, devices, and teams becomes even harder. Without a good system, even small changes—like tweaking a button or switching to dark mode—can take hours. This lack of structure leads to a chaotic workflow and a fragmented user experience.
That’s where Figma tokens, variables, and styles come in. These tools help make global updates easily, ensuring your designs stay cohesive and responsive. Whether you’re updating a brand's colors or adjusting spacing across different devices, these building blocks allow you to maintain consistency without the headache.
In this blog, we’ll explore how Figma tokens, variables, and styles help solve these design challenges. You’ll aslo learn what tokens, variables, and styles are, and why they matter for scalable designs, how to use them and the best practices for managing these tools in Figma.
By the end, you’ll know how to build a scalable, efficient design system that saves time and keeps your designs looking sharp across all platforms.
What Are Figma Tokens?
In modern design workflows, especially when using tools like Figma, design tokens are essential for keeping things organized, consistent, and easy to update. They help both designers and developers work together smoothly.
Let’s break this concept down in a simple way, so even if you’re new to design, you can easily understand how tokens can make your design process easier and more efficient.
Design tokens are tiny named pieces of information that store reusable design properties such as colors, fonts, spacing, animations, and more. Instead of hardcoding these design values everywhere in your project, you store them in a token that can be reused across all parts of your design.
Why Are Design Tokens Important?
Design tokens are crucial because they help maintain consistency and efficiency across various platforms, making life easier for both designers and developers.
- Single Source of Truth: Design tokens provide a single source of truth for design properties. This means instead of having different teams working with their own set of design rules, everyone refers to the same tokens. If you need to change something like the font size or button color across your web or mobile app, you simply update the token, and it updates everywhere.
For example, a company like Google, have hundreds of apps and websites, and keeping everything looking the same is a challenge. By using design tokens for things like fonts and colors, they can ensure consistency across all of their platforms.
- Consistency Across Platforms: Whether you're designing for a website, mobile app, or desktop software, tokens make sure that your design stays the same everywhere. Airbnb, for example, uses tokens to ensure their app looks the same on a phone, tablet, or desktop. This creates a smooth, consistent experience for users no matter which device they use.
- Effortless Updates: Tokens make it easy to update designs. Without tokens, something as simple as changing your primary brand color could take hours, since you would need to manually change it in many different places. With tokens, you just update the color once in the token, and it automatically updates everywhere.
Types of Design Tokens: A Simple Explanation
Design tokens are grouped into three main types: Primitive Tokens (Global Tokens), Semantic Tokens (Alias Tokens), and Component Tokens.
Each type of token communicates the what (primitive), how (semantic), and where (component-specific) of a token. So let’s dive deeper into each type and see how they help create designs that work well on any platform.
1. Primitive Tokens: The Building Blocks
Primitive tokens, also known as Global tokens or Base tokens, are like the basic building blocks of a design system. Think of them as simple labels that store important details like colors, font sizes, or how much space to put between things (like margins and paddings).
These tokens don’t tell you where to use them or how they should look—they just hold the raw information that you can use later.
For example, instead of writing "red" every time you want to use a red color, you can create a primitive token that stores this color and give it a name like "color.red.100." This way, if you ever need to change the shade of red, you only change it in the token, and it will update everywhere that token is used in your design.
Examples of Primitive Tokens:
- Color Tokens: These store basic color values like your brand’s primary, secondary, or neutral shades. For example, you might have a token named color.primary.100 that stores the exact hex code for your primary color, like #FF5733.
- Typography Tokens: These tokens define the raw font sizes used in your design. For example, font.size.large might store a value like 24px, which you can apply to headings or important text.
- Spacing Tokens: These hold values for spacing like margins and paddings, ensuring that the gaps between elements stay consistent. For instance, spacing.medium could store a value of 16px to be used between buttons or sections.
2. Semantic Tokens: Adding Meaning
Semantic tokens also known as Alias tokens, give context and meaning to the design values stored in primitive tokens. They help explain where and how certain design elements, like colors or spacing, should be used.
These tokens are named based on their purpose, such as a button’s background or the color of a heading, so designers and developers instantly know what part of the design is affected by that token.
Examples of Semantic Tokens:
- Primary Button Background: This token applies the primary brand color to the background of all primary buttons, ensuring consistency across your design.
- Heading Text Color: This token assigns the secondary color from your palette to all heading texts, making it clear where to use this specific color.
- Card Shadow: This token defines the shadow effect for all cards, giving specific instructions on how shadows should look, making sure they remain consistent throughout the design.
Advantages of Semantic Tokens:
- Adds clarity by explaining how or where to use a token.
- Flexible, allowing designers to change tokens without affecting the entire design.
- Scalable as it reduces confusion in large design systems.
3. Component Tokens: Fine-Tuned for Specific UI Components

Component tokens are design tokens that focus on specific user interface (UI) components, such as buttons, cards, or input fields. They offer more detailed control over how these components look and behave in different situations, like when a button is hovered over or clicked.
These tokens ensure that every piece of a component is consistent and works as expected across the entire design.
Examples of Component Tokens:
- Primary Button Hover State: This token sets the background and text color for a primary button when a user hovers over it, ensuring a smooth and consistent hover effect across all buttons.
- Card Border Radius: This token controls how rounded the corners of all card components are, making sure they have the same smooth, curved edges throughout the design.
- Alert Background Color: This token assigns specific background colors to alerts like success or error messages, so they stay consistent and easily recognizable.
Component tokens help fine-tune specific parts of the UI, ensuring every interaction and component appearance is in line with your design system.
Advantages of Component Tokens:
- Granular control over specific parts of the UI.
- Ensures consistency for components across different platforms.
- Allows you to manage component states (e.g., hover, focus, active).
Understanding the three types of design tokens—Primitive, Semantic, and Component—is key to creating a well-organized, consistent design system.
Primitive tokens serve as the foundation with simple values, while semantic tokens add context and meaning. Component tokens allow you to fine-tune how individual parts of your UI behave.

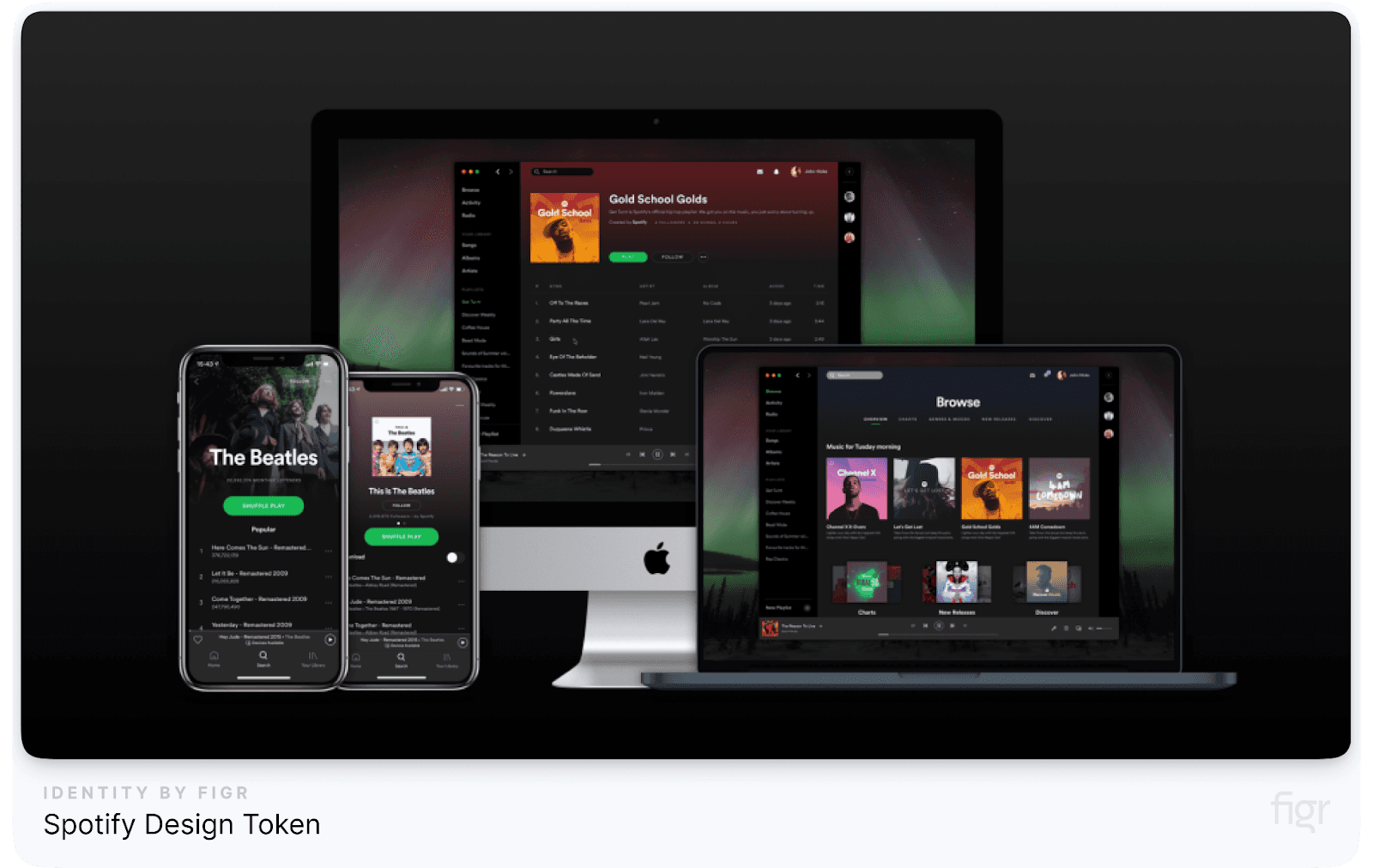
Spotify is a great example of a company that uses design tokens. They manage their brand identity by using tokens for things like the play button's background color.
Whether you’re using Spotify on your phone, desktop, or the web, that play button looks the same because it references the same token.
If Spotify ever wants to change the play button’s color, they update the token, and the change is applied everywhere in seconds.
A study by McKinsey shows that companies that prioritize design have 32% higher revenue and 56% higher total returns compared to companies that don’t. Tokens contribute to this by reducing the time spent on repetitive tasks and focusing the team’s efforts on innovation.
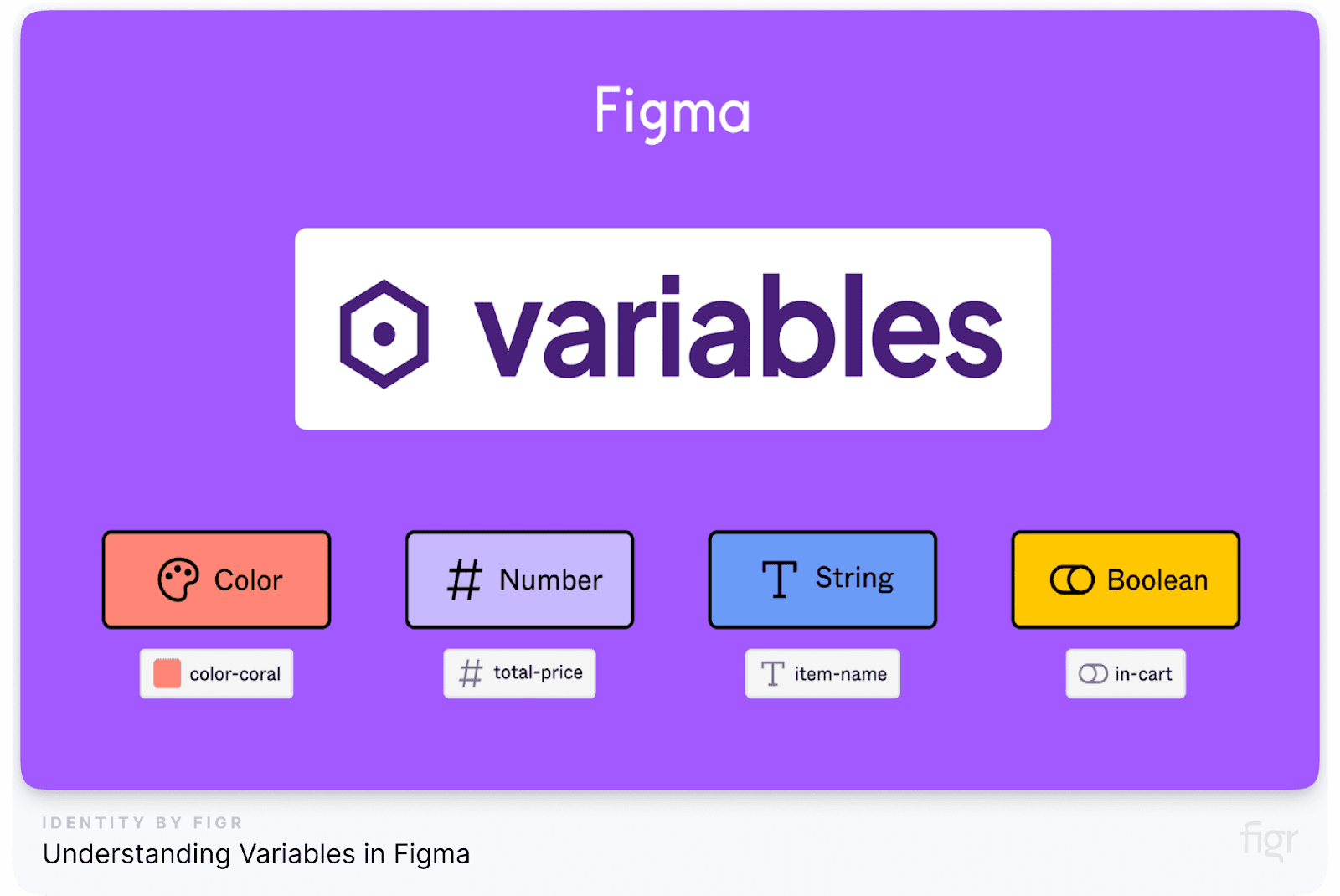
Understanding Variables in Figma

Variables are an essential part of creating flexible and scalable design systems in Figma. Variables in Figma act like labels or placeholders for specific design values, such as colors, spacing, or font sizes. Think of it like building with LEGO blocks.
Instead of manually picking each block every time, you have labeled boxes for each type of block. These boxes are like Figma's variables—they store values that you can use over and over again.
Types of Variables in Figma
Figma provides several types of variables, each catering to specific design elements like colors, spacing, and typography. Understanding and leveraging these variables allows you to create designs that are both scalable and easy to maintain.
Let’s explore some of the variables and what each type does.
1. Color Variables
Color variables are perhaps the most widely used type of variables in design systems. Color variables store color values, like your brand's primary or secondary colors. You can apply them across the design, ensuring all elements that use the same color are consistent.
For example, if you change the primary color in the variable, all buttons, backgrounds, or text that use that color will update instantly.
Use Case: When switching between light and dark modes on an app, color variables allow for a seamless transition.
For instance:
- Light mode: Background = white, Text = black
- Dark mode: Background = black, Text = white.
With color variables, this switch happens instantly across the entire app.
2. Spacing Variables
Spacing variables define values for margins, paddings, and other layout spacings. These values can change depending on the device or screen size, making it easier to ensure responsive design.
Example: Imagine setting the gap between buttons on a mobile app as 8 pixels. Instead of entering "8" every time, you can save it as a variable, like “smallSpace,” and reuse it. If you decide the gap should be 10 pixels, changing the variable to "10" will update every button gap in the design.
Use Case: Imagine designing for different screen sizes. With spacing variables, you can define different padding or margin values for mobile, tablet, and desktop layouts. By referencing the same variable in all components, you ensure that the layout adapts gracefully to any screen size.
3. Typography Variables
Typography variables define font sizes, weights, and styles used across your design. They help ensure that all headings, body text, and labels use consistent typography.
Example: Let’s say you want the title text in your design to always be big and bold. You create a typography variable for it called “titleText,” which stores that size and style. Later, if you want to make all titles slightly bigger, you change the variable, and every title changes at once.
Use Case: When designing for different platforms, like a website and an app, typography variables ensure text sizes and styles look perfect on every screen.
Figma variables—whether for colors, spacing, or typography—help make your designs consistent, flexible, and easy to update. They’re a crucial part of creating modern, scalable design systems that work across all platforms and devices.
By mastering variables, designers can build faster, smarter, and ensure everything stays consistent across the entire design process.
Understanding Styles in Figma

Styles in Figma are pre-made settings that control how things like text, shapes, and colors look. Instead of setting the font size or color every time you add a new shape or text, you create a style, apply it once, and reuse it across your entire design.
If you need to change something later (like a color), you change it in the style, and it updates everywhere in your design where that style is used.
Let’s break down what styles are and the types of styles in Figma.
Types of Styles in Figma
Figma offers three main types of styles that help designers manage everything from typography to colors and layer effects. This helps you to organize your designs and keep them consistent.
1. Text Styles
- What They Do: These control how the text looks. You can set the font type, size, color, and other properties for headings, body text, or small labels.
- Why Use Them? Instead of setting the font size for each line of text, you create a style (like "Heading Large") and apply it wherever you need it.
- Example: "font-family": "Arial", "font-size": "24px", "color": "#000000"
2. Layer Styles
- What They Do: Layer styles control things like the background color, shadows, or even gradients for shapes like buttons, cards, and icons.
- Why Use Them? Let’s say you want all your buttons to have a shadow. Instead of adding a shadow every time, you apply the layer style.
- Example: "background": "#3498db", "shadow": { "color": "rgba(0, 0, 0, 0.2)", "blur": "5px"
Apps like Dropbox use layer styles to make all their cards look the same with consistent shadows and background colors.
3. Color Styles
- What They Do: Color styles define and reuse color palettes across your entire project. Instead of picking the same color repeatedly, you save it as a style and apply it to buttons, text, and backgrounds.
- Why Use Them?
Imagine your brand has a specific color for buttons. Instead of picking that color for every button, you create a style and apply it everywhere. - Example: "primary-color": "#3498db", "secondary-color": "#2ecc71"
Spotify uses color styles to apply its signature green across all of its apps—so no matter where you are (mobile, desktop, etc.), you see the same color.
How Styles and Variables Work Together?
Let’s say you’re designing an app with a light and dark mode.
- With Variables: You create variables for the background colors in both light and dark mode (white for light mode and black for dark mode).
- With Styles: You use text styles to make sure all the text looks the same. For example, all headings use the same font size, no matter the mode.
This way, when you switch between light and dark mode, the background color changes because of the variable, and the text stays consistent because of the style.
Is Design Tokens, Variables And Styles The Same?
No, design tokens, variables and styles are not the same in a design system.
Design Tokens: Design tokens are the smallest, most reusable elements of a design system. They store visual properties such as colors, typography, spacing, and shadows. Think of design tokens as the building blocks that maintain a consistent look and feel across different platforms and devices.
For example, a token might define the primary brand color as #FF5733, and that value will be applied consistently in both the design file and the codebase.
- Purpose:
- Define the core values of a design system.
- Maintain consistency across multiple platforms (web, mobile, etc.).
- Examples:
- Primary-color: #1A73E8 (This token represents the primary brand color used in all interfaces.)
- Body-font-size: 16px (This token defines the default body text size for all applications.)
- Spacing-small: 8px (This token sets the standard small spacing value for margins and padding.)
Variables: Variables, on the other hand, are reusable values that are applied to design properties. They allow designers to define and update values in one place, ensuring that all related design elements reflect those changes instantly. Variables can include properties like colors, typography styles, border radii, and spacing.
Variables are especially useful for handling changes in design contexts, such as themes or device-specific designs.
- Purpose:
- Allow dynamic updates and variations within a design.
- Adapt design elements to different contexts like dark mode, light mode, or responsive layouts.
- Examples:
- Primary-color-variable: #1A73E8 (This variable can switch between different shades of blue for dark and light modes.)
- Body-font-variable: 16px (This variable adjusts the font size based on device type, like 16px for desktop and 14px for mobile.)
- Spacing-variable-small: 8px (This variable can change based on layout needs, like compact mode with 4px or spacious mode with 12px.)
Styles: Styles in Figma refer to reusable collections of visual properties such as text styles, layer styles, and color styles. These are predefined sets of properties that can be applied to various design elements to ensure a cohesive and uniform look across the design system.
- Purpose:
- Apply consistent visual properties to different design elements.
- Simplify the application and maintenance of visual consistency across a design system.
- Examples:
- Text Style: Body-text-style (Font: Roboto, Size: 16px, Line Height: 1.5, Color: #333333)
- Layer Style: Card-shadow-style (Shadow: 0px 4px 8px rgba (0, 0, 0, 0.1))
- Color Style: Primary-button-color-style (Background Color: #1A73E8, Text Color: #FFFFFF)
Here are some examples to help you solidify the difference between them so that you can them to make a solid design system:
1. Color Consistency Across Multiple Platforms
Design Token: Primary-color: #1A73E8
- This token is used to define the brand's primary color across all platforms, ensuring that the brand blue remains consistent in web, mobile, and print materials.
Variable: Primary-color-variable:
- Light Mode: #1A73E8 (bright blue)
- Dark Mode: #0C47B7 (darker blue)
- This variable adapts the primary color to different themes. For example, it automatically switches between a brighter blue in light mode and a darker shade in dark mode.
Style: Primary-button-style
- Background: Primary-color, Text: #FFFFFF, Border-radius: 4px
- This style is applied to all primary buttons across the design, ensuring they have the same look and feel, regardless of where they're used.
2. Typography Across Breakpoints
Design Token: Body-font-size: 16px
- This token sets the default body text size across all devices to maintain consistency in readability.
Variable: Body-font-variable:
- Desktop: 16px
- Tablet: 14px
- Mobile: 12px
- This variable changes the body text size dynamically based on the device type, ensuring optimal readability on different screens.
Style: Body-text-style
- Font: Roboto, Size: Body-font-variable, Line Height: 1.5, Color: #333333
- This style is applied to all body text elements in the design. It leverages the body font variable to ensure the text size is appropriate for each device, while maintaining consistent styling.
3. Spacing Consistency for Responsive Design
Design Token: Spacing-small: 8px
- This token sets the standard small spacing value for margins and padding, ensuring uniform spacing across all components.
Variable: Spacing-small-variable:
- Compact Mode: 4px
- Regular Mode: 8px
- Spacious Mode: 12px
- This variable adjusts the spacing dynamically based on different layout needs, such as compact or spacious designs.
Style: Card-container-style
- Padding: Spacing-small-variable
- This style applies the appropriate padding to card components based on the layout mode, ensuring consistent spacing and alignment across the design system.
These examples show how design tokens, variables, and styles work together to create adaptable, scalable, and consistent design systems.
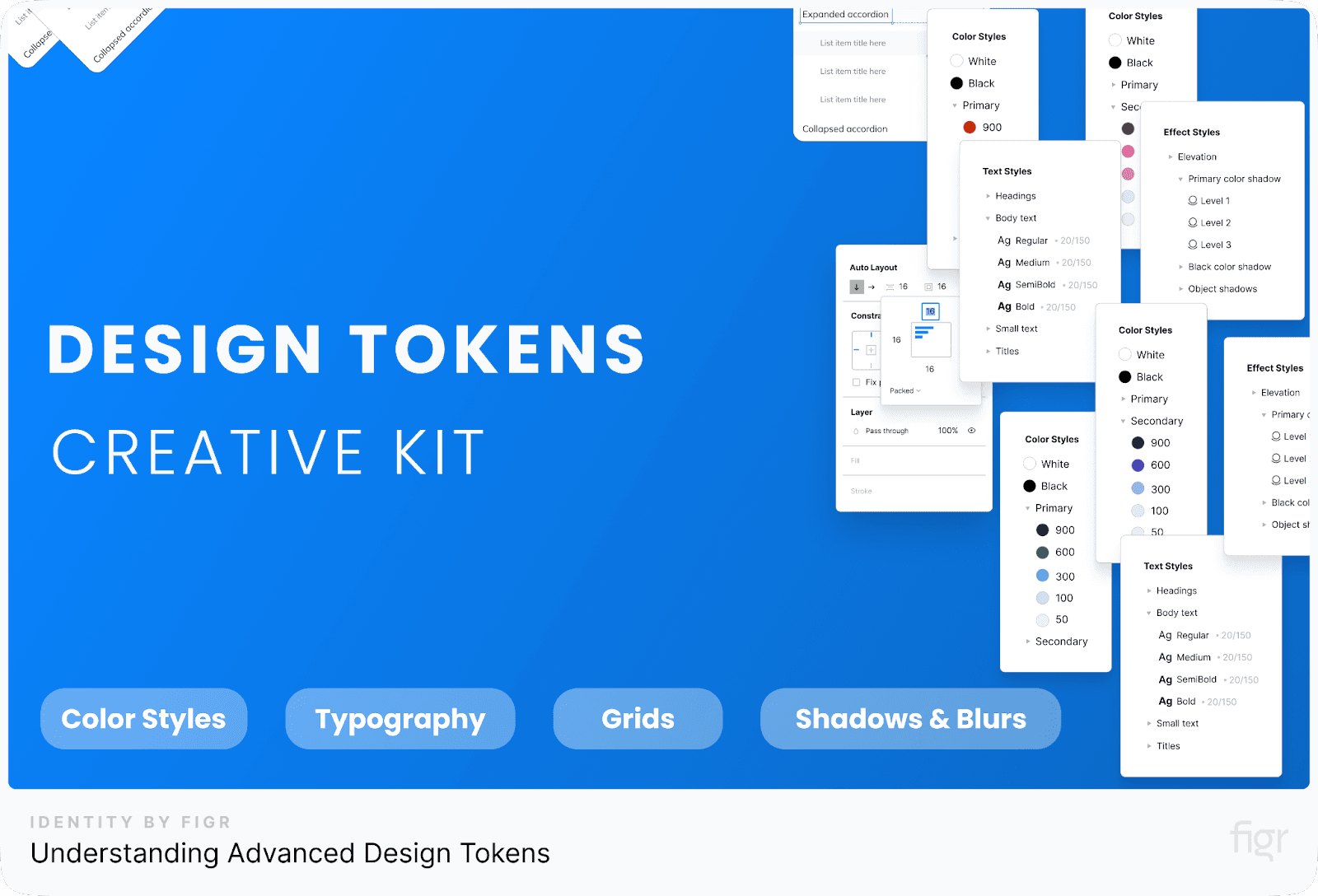
Understanding Advanced Design Tokens

Design tokens are the building blocks that help keep a design system organized and consistent. Advanced design tokens take this idea further, helping large projects remain efficient and flexible, especially when you have multiple themes, brands, or platforms to manage.
Let's explore the types of advanced tokens in detail and how they make design systems more adaptable and scalable.
Expanding Beyond Basic Tokens
While basic design tokens (such as color and typography) handle the core look of a UI, advanced tokens deal with more specific elements, ensuring your designs can be tweaked easily without breaking anything.
These tokens cover things like animations, breakpoints, and shadows, which give designs a polished, professional feel.
Types of Advanced Design Tokens
Let’s explore some of the advanced tokens used in comprehensive design systems:
1. Animation Tokens
Animations in a design system need to be smooth and consistent. That's where animation tokens come in. They define how things move on the screen, such as how fast something should slide, fade, or pop up.
If a button appears when you hover over it, the animation token controls how long the animation takes and what style of movement it follows. This consistency helps users understand how the design responds to their actions.
- Example: "animation.fast": "150ms ease-in-out", "animation.default": "300ms ease-in-out", "animation.slow": "600ms ease-in-out"
2. Breakpoint Tokens
Designs must look good on all devices, from tiny phone screens to big desktop monitors. Breakpoint tokens help with this by defining when the layout changes based on screen size.
Imagine you have a website that adjusts its layout when the screen gets smaller, like moving text from side-by-side to stacked. Breakpoint tokens control these changes, making sure everything fits perfectly.
- Example: "breakpoint.small": "480px", "breakpoint.medium": "768px", "breakpoint.large": "1024px"
3. Shadow and Depth Tokens
Shadows create depth in a design, helping to distinguish different elements. Shadow tokens define how deep or prominent a shadow should be, allowing for a clear visual hierarchy (which elements should stand out and which should blend into the background).
If you’re designing buttons and cards, shadow tokens ensure the shadows are consistent across the design. For instance, a small shadow could indicate a button, while a larger shadow could be used for a popup or modal.
- Example: "shadow.small": "0px 2px 4px rgba(0, 0, 0, 0.1)", "shadow.medium": "0px 4px 8px rgba(0, 0, 0, 0.15)", "shadow.large": "0px 8px 16px rgba(0, 0, 0, 0.2)"
Advanced Use Cases
The true power of design tokens lies in their ability to streamline complex, multi-layered design systems. As organizations scale, advanced tokens make it easier to manage designs across different brands, themes, and platforms.
So let’s discuss multi-brand platforms and theming for dynamic UIs like light and dark modes.
Multi-Brand Platforms
Advanced design tokens are perfect for companies that need to manage multiple brand identities within the same design system. Each brand can have its own set of tokens, allowing quick adaptation to different color schemes, fonts, and UI elements without having to build new components from scratch.
- Example: A global company like Coca-Cola may need to create different websites for sub-brands like Diet Coke or Coca-Cola Zero. Using advanced tokens for colors, fonts, and branding elements, they can easily switch between brand themes while maintaining a consistent design structure across all platforms.
- Practical Example: Primary Brand Token for Coca-Cola
{ "color.brand.primary": "#F40009",
"font.family": "Coca-Cola Regular",
"font.size": "16px" }
- Primary Brand Token for Diet Coke:
{ "color.brand.primary": "#E5E5E5",
"font.family": "DietCoke Regular",
"font.size": "16px" }
These tokens allow Coca-Cola and Diet Coke to have different colors but share the same design structure.
Theming for Dynamic UI
Theming allows products to quickly switch between light and dark modes or adapt to regional or seasonal color schemes with ease. By linking UI components to tokens, changing the theme becomes effortless, and the design remains consistent.
Example:
{ "background.primary": "#FFFFFF", // Light mode background
- Switching to dark mode is as easy as changing these values:
{ "background.primary": "#121212", // Dark mode background
"text.primary": "#FFFFFF" }
Why Use Advanced Tokens?
- Scalability: As your design grows, managing changes becomes more difficult. Advanced tokens allow you to update things globally, reducing manual work and ensuring consistency across all your platforms and products.
- Customization and Flexibility: With tokens, it's easy to tweak a design for specific needs—whether you're creating an accessible version, adjusting for different regions, or implementing a seasonal theme.
- Efficient Collaboration: Tokens serve as a common language between designers and developers. When everyone is on the same page, projects move faster, and the risk of errors is lower.
Advanced design tokens are essential for creating scalable and adaptable design systems. Whether it's managing animations, breakpoints, or multiple brands, these tokens make it easy to control and customize designs across platforms.
By mastering advanced tokens, teams can build efficient, flexible UIs that ensure consistency and a seamless user experience.
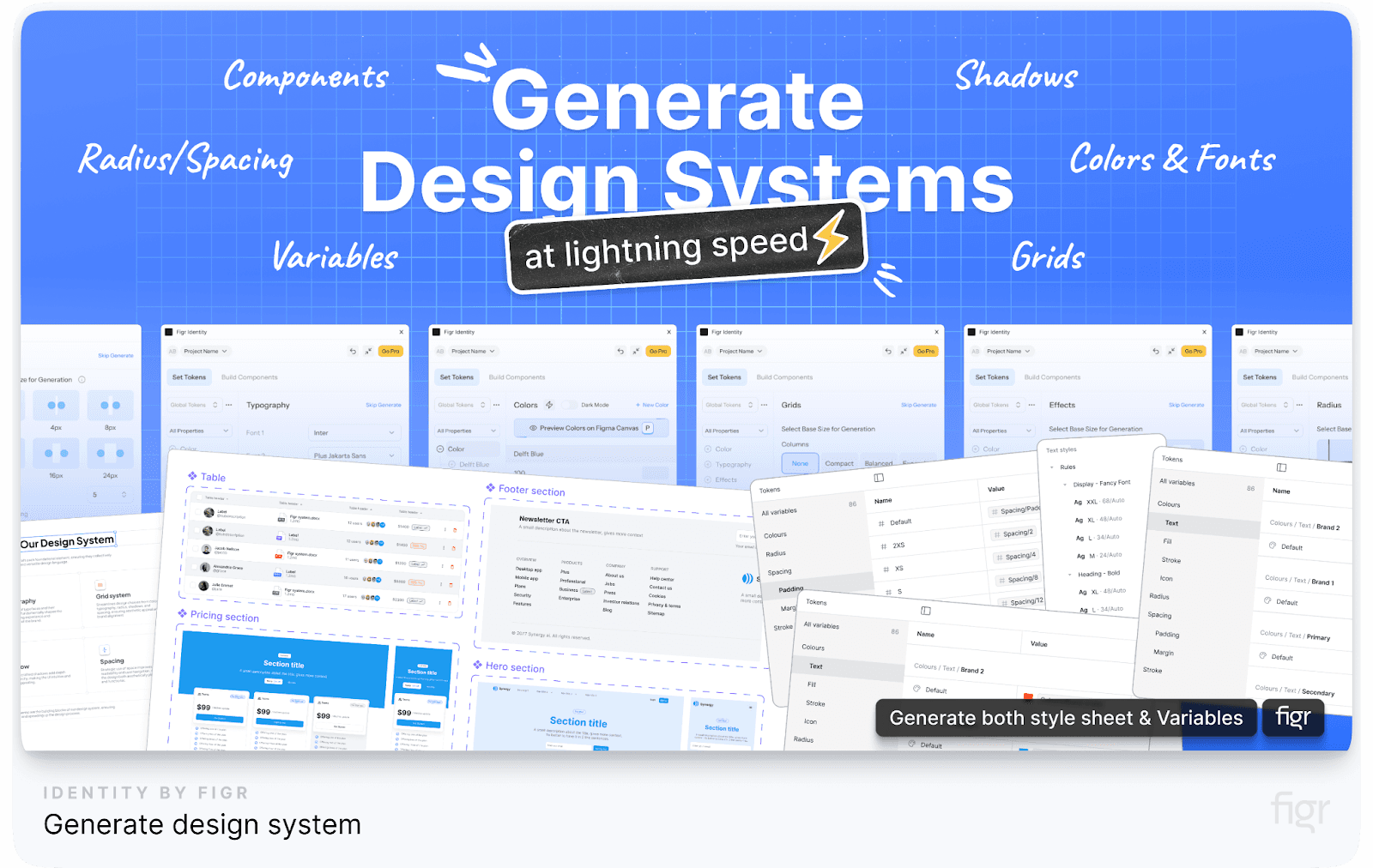
Practical Application of Design Tokens
We have learned everything about Figma tokens, variables and styles, now let’s explore how these design tokens are used in real-world design systems, and how product like Figr Identity can make it even easier to manage and update designs.
Building Components Using Tokens
When you create a website or app, you have many different parts, like buttons, text fields, and cards. To keep these parts looking consistent, design tokens help you assign values (like color or padding) that you can change all at once later if needed.
Let’s say you’re designing a button for an online store. The button’s color, padding, and font size are all linked to tokens.
So if you ever need to change the button’s color across the entire website, without changing each button’s value, you can use Figr Identity to make the changes automatically.
You just change the color.primary token and Figr Identity automatically update every button with that color, saving you heaps of time.
Mapping Tokens Across Themes
Design tokens also make it easy to switch between different themes, like light and dark modes. Like we saw earlier using advanced tokens.
With these tokens, you can easily switch the entire app or website from light to dark mode with one click, thanks to products like Figr Identity, which handles the switch for you.
Real-World Example: Material Design
Google’s Material Design is one of the best examples of design tokens in action. Google uses tokens to make sure all of its apps (like Gmail and Google Docs) look the same across different devices, whether you’re using them on your phone or computer.
- How It Works: Material Design uses tokens for everything from colors to spacing. For example, the buttons in Gmail or Google Calendar look the same across Android, iOS, and the web, thanks to these tokens.
- How Figr Identity Helps: Similar to Material Design, Figr Identity helps you manage tokens in one place, so your designs stay consistent no matter where they are used.
Interchanging and Managing Tokens in Figma
Design tokens in Figma are like labels that you can assign to things like colors, font sizes, or spacing in your design. However, managing and interchanging the tokens in Figma can be a hassle.
So to make this easier, Figma has several tools and plugins that help you organize, update, and apply tokens to your designs and one of the plugins that stand out is Figr Identity.
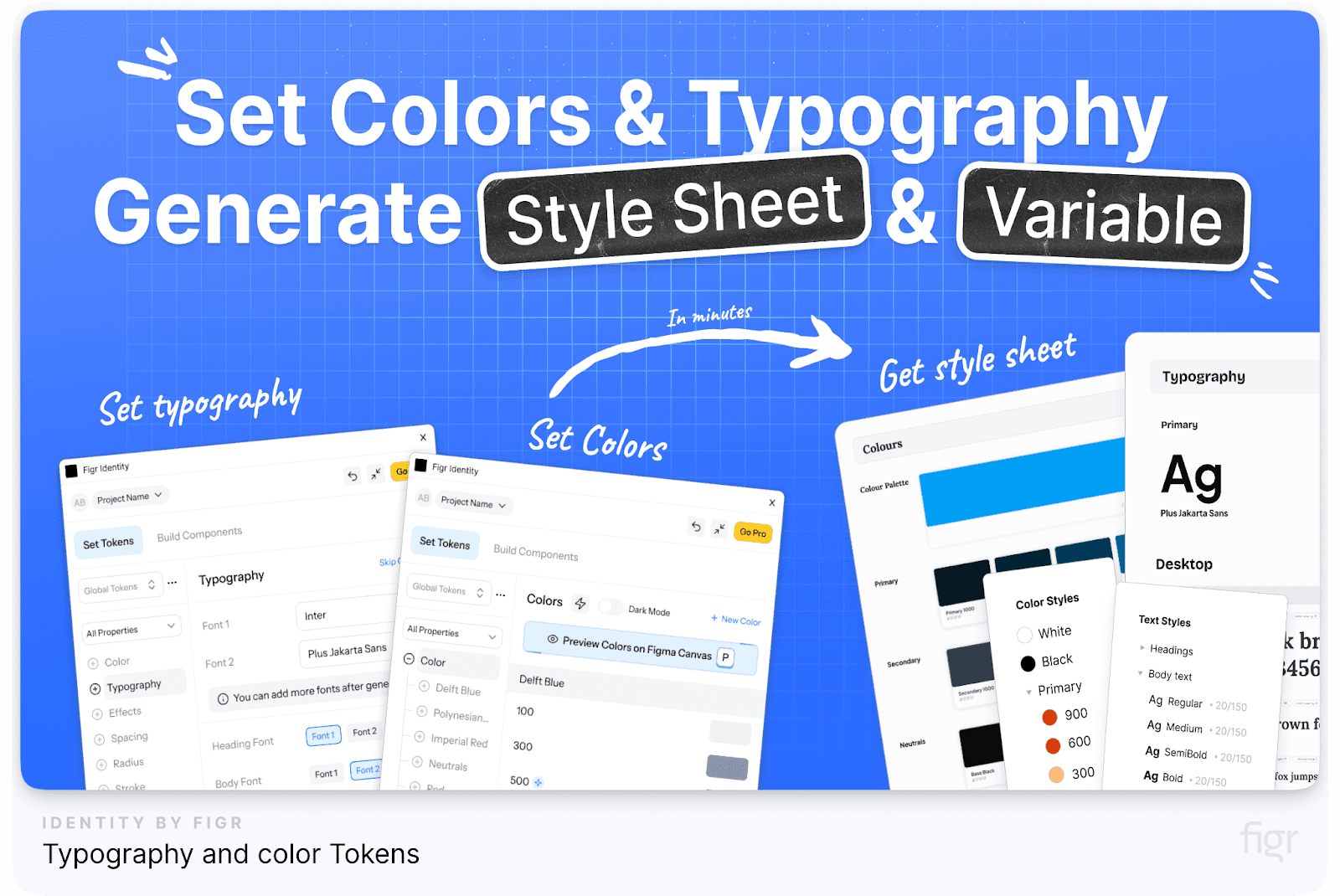
Figr Identity
Figr Identity is a powerful figma plugin that enables you to generate and manage design tokens directly within Figma. It integrates seamlessly with Figma and allows you to create a single source of truth for your design system, ensuring that all tokens are easily accessible and updatable.
How Figr Identity Helps:
- Token Management: Centralize your design tokens in one place.
- Theme Switching: Quickly toggle between light and dark mode, or different brand themes.
- Global Updates: Make changes to tokens and watch them propagate throughout your design system instantly.
- And much much more!
Design tokens are the most important part of a design system and Figr Identity make the hassle of managing and updating the design tokens go away.
It makes the process smoother by centralizing token management and allowing for quick global updates. By using Figr Identity, you ensure that your design system is flexible, scalable, and easy to manage.
Best Practices for Using Figma Tokens
Design tokens are incredibly important in a design system, but to use these tokens correctly, it’s important to follow some simple rules, or best practices, to keep things organized and easy to manage.
1. Organize Tokens Efficiently
Imagine your design tokens as items in a drawer. To ensure that your design tokens are easy to manage and use across projects, it's crucial to organize them logically and follow consistent naming conventions.
Group Tokens by Category:
- Colors: Sort them by primary, secondary, and accent colors. You can group them based on their use, like for buttons, text, or backgrounds.
- Typography: Keep tokens for font sizes, line heights, and font weights in one place.
- Spacing: Manage tokens that control spaces between things, like margins and padding.
Examples of Tokens:
- Color Token: color.primary — the main color for buttons.
- Typography Token: font-size.heading-large — font size for big headings.
- Spacing Token: spacing.small — the small space between elements.
Just like labeling items in a drawer, naming your tokens properly helps everyone understand what they’re for. Here’s a simple structure:
[Category] / [Sub-Category] / [State or Use-Case]
Example Naming Convention:
- color/background/primary: For background colors.
- spacing/padding/small: For small padding values.
"Well-organized tokens help everyone make faster design decisions and avoid mistakes."
Pro Tip: If you're working on multiple projects or themes (such as light and dark mode), you can group tokens by theme for clarity and quick updates.
2. Maintain a Central Repository for Tokens
A central repository is like a big library where all your tokens are stored. Everyone—designers and developers—can access the tokens from this one spot to make sure they are all using the same settings.
Use Figr Identity Plugin:
- With Figr Identity, you can store and manage your design tokens directly in Figma, allowing for real-time updates and consistent application across multiple design projects.
- Centralized Token Management: All design tokens are kept in one place, making it easier for designers and developers to implement consistent designs without manual updates.
3. Regular Audits and Updates
Sometimes, tokens might become outdated or no longer fit with the current design. That’s why it’s important to review them regularly to ensure that they are still relevant and aligned with your evolving brand and product design needs.
Audit Best Practices:
- Frequency: Review tokens at least once every few months, especially after big design updates.
- Scope: Check all token types (like colors, typography, and spacing).
- Collaboration: Involve both designers and developers in the audit to ensure everything aligns across design and code.
4. Keep Design and Development in Sync
It’s important for designers and developers to stay on the same page. Tokens should be updated both in Figma and in the code that developers use.
Syncing with Development:
- Use Figr Identity to automatically export tokens into code, making sure developers see the updates right away.
- Keep a system where any token change in Figma updates in the code automatically.
5. Use Token Aliases for Flexibility
Token aliases let you create a “nickname” for a token, which can be reused in different places. This is particularly useful when creating design themes (e.g., dark mode, high contrast themes).
Example of Using Aliases:
- You might have a token for a button's background color called button-primary-background. This token could reference another token, color-primary-500, so whenever you change color-primary-500, it updates all buttons.
- Use Case: When switching from light mode to dark mode, aliases ensure that updates to one token reflect across all components using it.
6. Document Tokens and Guidelines Thoroughly
Good documentation is like a map that tells everyone how to use the tokens properly. Every token should have a clear explanation of what it’s for and how to use it.
Example Documentation:
- Token Name: color.background.primary
- Description: Main background color for important content.
- Usage: Use this for backgrounds on large sections that need attention.
By following these best practices for using Figma tokens, you’ll create consistent and scalable designs that look great on all platforms. Organizing tokens logically, using Figr Identity, conducting regular audits, and keeping design and development teams in sync are all key steps.
Conclusion

Designing across multiple projects and platforms doesn't have to be overwhelming. With the help of Figma tokens, variables, and styles, you can create a design system that makes global changes a breeze.
Design tokens are like the glue that holds modern design systems together. With Figr Identity your design system remains flexible, adaptable, and easy to maintain across different platforms.
Whether you’re building a website, an app, or both, Figr Identity gives you the power to make those changes quickly and efficiently; making your designs look and feel cohesive across all platforms.
Imagine the ease of making one change and having it apply everywhere—freeing up your time for more creative and innovative tasks. Ready to simplify your design process?
Try Figr Identity today and start building smarter, more efficient design systems that grow with you.