Designing a user-friendly interface is one of the most important aspects of creating successful digital products. Whether it’s a website, an app, or a piece of software, a well-designed interface ensures that users can navigate smoothly, use apps efficiently, and have an enjoyable experience.
Yet, many designers struggle with building interfaces that meet user needs without creating confusion or frustration. Many designs fail because they rely too heavily on creative instinct without proper guidelines, leading to inconsistency, usability issues, and, ultimately, poor user satisfaction.
Here’s where Shneiderman’s Eight Golden Rules of Interface Design come in. These eight simple yet powerful principles guide designers in building user interfaces that are consistent, easy to navigate, and enjoyable to use.
These rules have been widely accepted and applied across industries, making them a gold standard for interface design.
In this guide, we’ll break down each of these rules, explain why they matter, and show you how to apply them in your designs to create user-friendly interfaces that keep your users happy and your product successful.
What Are Shneiderman’s Eight Golden Rules?
In 1985, Ben Shneiderman, a renowned figure in the field of human-computer interaction (HCI), developed the eight golden rules of interface design. These principles serve as a timeless guide for creating intuitive, user-centric digital experiences.
Born from his deep understanding of user behavior and the need for structured guidelines in interface design, Shneiderman's work has had a profound impact on industries ranging from software development to web design.
These rules have been widely adopted across the globe, helping designers like you create user-friendly interfaces that cater to all kinds of users, regardless of their experience level or technical expertise.
By following these guidelines, you can ensure that your designs are accessible, functional, and effective in delivering seamless digital interactions.
The Purpose of Eight Golden Rules
Following Shneiderman’s eight golden rules isn’t just a best practice; it’s essential for creating user interfaces that deliver smooth and intuitive experiences.
When these rules are applied correctly, they directly influence the success of your product by improving usability, enhancing user satisfaction, and boosting overall efficiency.
Why These Rules Matter?
- Improves usability: By adhering to the principles of consistency, clear feedback, and error prevention, you significantly reduce friction in your design. Users don’t want to struggle to figure out how to use your product.
When the interface is intuitive and logical, users can complete tasks quickly and with minimal effort. This translates into fewer support tickets, higher customer retention, and ultimately, a more successful product.
- Increases user trust and control: Users feel more in control when they receive timely, informative feedback and know they can reverse actions if necessary.
Giving users the ability to undo mistakes or access clear next steps keeps them engaged and reduces frustration. This sense of empowerment is critical for creating trust in your platform, leading to a better user experience overall.
- Enhances productivity and efficiency: For experienced users, shortcuts and efficient workflows are essential. By following the rules that enable both novice and expert users to navigate easily, you cater to all levels of user experience.
Whether they are beginners or power users, everyone can get the most out of your product. This ensures that your interface is inclusive and optimized for productivity.
- Reduces cognitive load: One of the biggest challenges in design is minimizing the mental effort required from users. Shneiderman’s rules help reduce cognitive load by ensuring that users don’t have to remember unnecessary details.
Implementing these rules effectively can be a complex task, especially in large-scale projects. That’s where Figr Identity comes in.
Figr Identity helps you maintain consistency across your design systems by automating repetitive tasks, like generating components and organizing design elements, which allows you to focus on building user-friendly interfaces that follow Shneiderman’s rules with ease.
By understanding and applying these rules, you ensure that your interface not only meets but exceeds user expectations. Next, we’ll dive into a step-by-step breakdown of Shneiderman’s eight golden rules and how you can apply them to your designs.
Shneiderman’s Eight Golden Rules of Interface Design
Now, let’s talk about Shneiderman’s eight golden rules of interface design. These foundational rules help designers create intuitive, user-friendly interfaces.
By understanding each rule in detail, you can ensure your designs meet user expectations and deliver exceptional experiences.
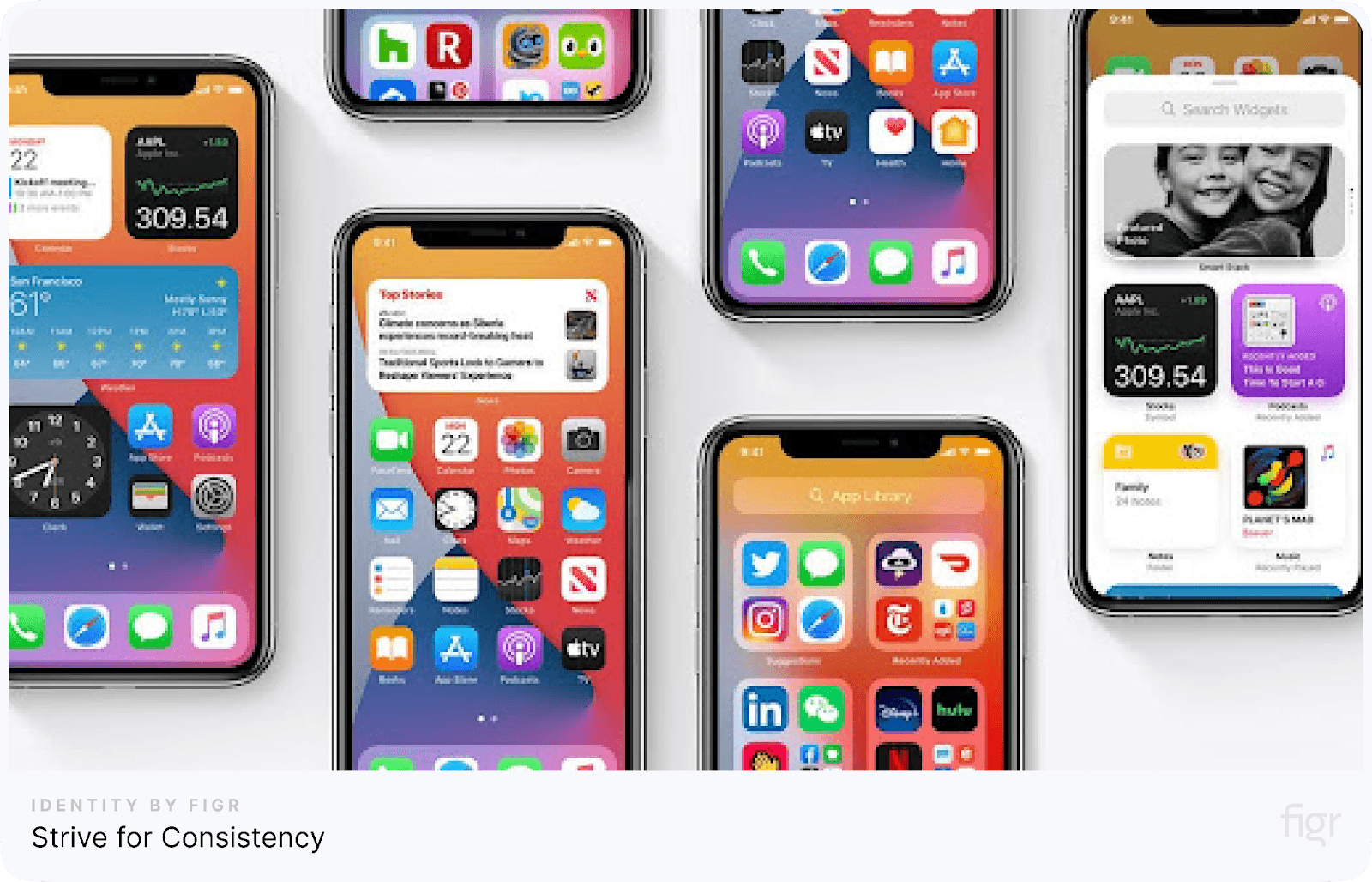
1. Strive for Consistency

Consistency is one of the most critical elements in user interface (UI) design. It means maintaining uniformity across the design’s elements, such as layouts, colors, terminology, and actions.
When your interface is consistent, users don’t have to relearn how to interact with different sections of your product, which lowers cognitive load and increases their comfort.
Why it’s important:
Consistency allows users to build mental models of how your product works. When things look and behave the same way across different screens, users feel more in control and can predict what will happen next.
This enhances usability, speeds up navigation, and reduces the likelihood of errors. Inconsistent designs, on the other hand, can confuse users, leading to frustration and mistakes.
How to apply this rule:
- Use standard UI patterns: Stick to common design patterns that users are familiar with (e.g., buttons, menus, icons).
- Maintain uniform terminology: Use the same words and commands across the platform. For instance, if you use the word “Submit” on one button, avoid switching to “Send” on another.
- Consistency in visual design: Ensure colors, fonts, and layout are uniform across all sections of the platform. For example, keep navigation bars in the same place and use consistent colors for actions like "save" or "cancel."
Practical example:
Let’s say you’re building a design system. The button styles, iconography, and layout should remain consistent on every page, reducing the time users spend figuring out what each element does. This consistency builds familiarity and trust.
Ensuring consistency throughout a product can be tedious. That’s where Figr Identity simplifies the process by helping designers manage and maintain design systems effortlessly.
Figr Identity automatically generates uniform styles and components across multiple platforms, ensuring your design remains consistent from start to finish.
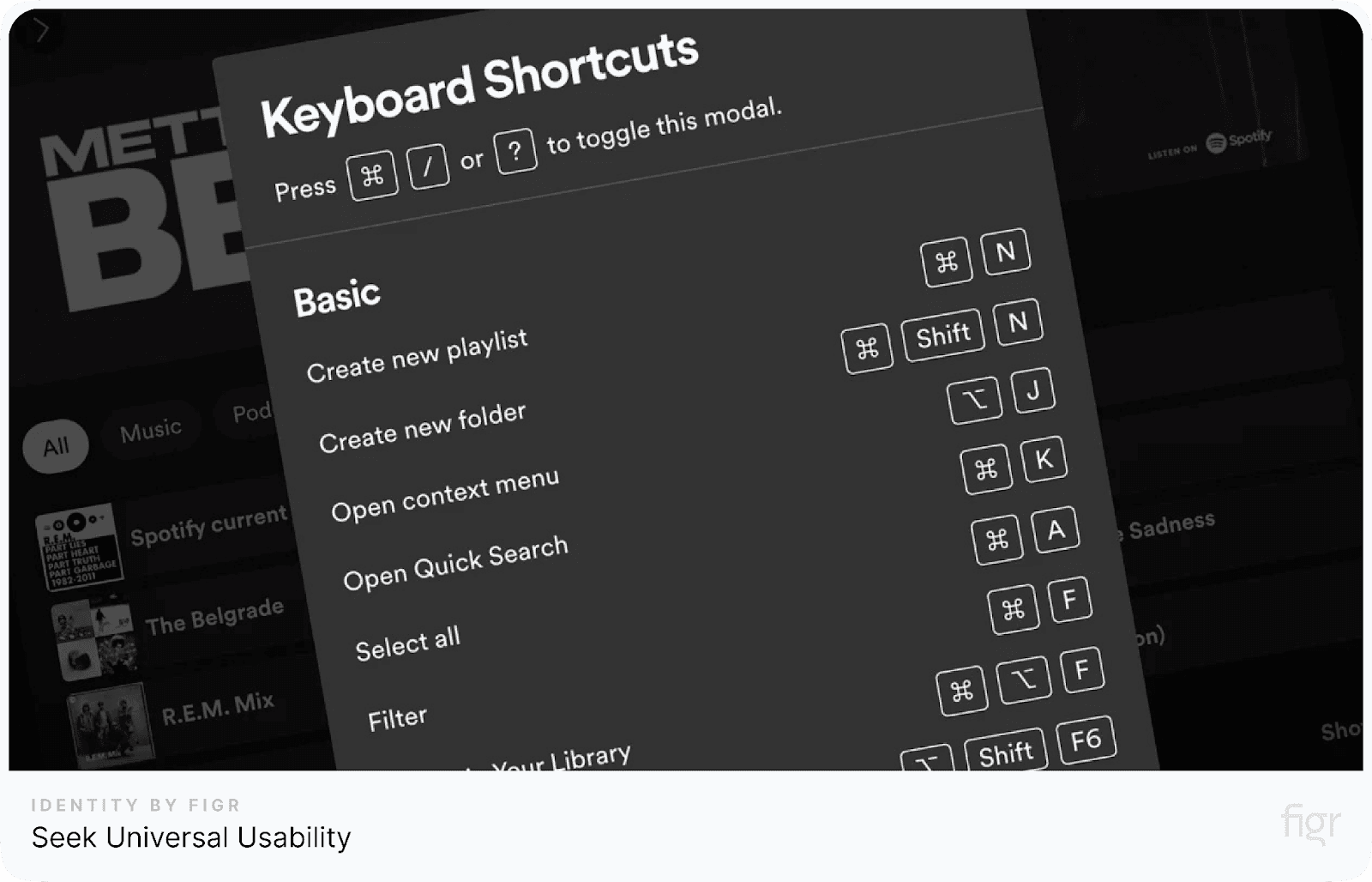
2. Seek Universal Usability

Credit: LifeHacker
Universal usability means designing your product for a wide range of users with different needs, experiences, and abilities.
Not every user is a tech expert, and interfaces should cater to both beginners and advanced users alike. Additionally, inclusive design practices help ensure your product is usable for individuals with disabilities.
Why it’s important:
The goal is to create interfaces that can be easily used by anyone, regardless of their experience level, physical abilities, or the device they’re using.
If you design with only one user group in mind, you risk alienating others. Universal usability ensures that your product is adaptable, scalable, and accessible, leading to broader adoption and user satisfaction.
How to apply this rule:
- Provide shortcuts for advanced users: While new users may need help with more complex tasks, experienced users value speed. Offering keyboard shortcuts or customizable workflows lets expert users interact with the system faster without slowing down beginners.
- Incorporate accessibility features: Make sure your product is accessible to users with disabilities. This includes adding features like screen reader support, keyboard navigation, and clear labels for all elements.
- User customization: Allow users to customize aspects of the UI according to their preferences (e.g., adjusting font sizes, choosing themes, or turning on high-contrast modes).
Practical example:
Think about mobile applications that allow users to increase text size or adjust contrast for readability. These features help users with visual impairments while also benefiting users who prefer larger fonts or different visual contrasts.
3. Offer Informative Feedback

Every interaction a user has with an interface should result in some form of feedback. Informative feedback is about letting users know the status of their actions, ensuring they understand what’s happening at any given point in their interaction.
Whether it’s a button click, form submission, or page load, feedback is vital in keeping users informed and in control.
Why it’s important:
Without feedback, users are left wondering if their actions were successful or if the system is responding at all. This uncertainty can lead to frustration or confusion.
Providing feedback, such as a progress bar or confirmation message, helps users feel confident in their actions, reducing errors and improving the overall user experience.
How to apply this rule:
- Immediate feedback for small actions: For actions like button clicks or hover states, ensure there is instant visual feedback such as highlighting the button or changing its color.
- Feedback for longer processes: For actions that take time, such as uploading files or processing data, use progress bars or loading spinners to let users know the system is working on their request.
- Error messages and success notifications: Provide clear, human-readable messages when something goes wrong or right. Avoid technical jargon, and instead, offer messages that guide users in what to do next.
Practical example:
Imagine filling out a form to submit a payment online. After hitting "Submit," users expect to see a success message confirming their payment or an error message explaining what went wrong.
The lack of any message would leave them wondering if the payment went through or not.
4. Design Dialogues to Yield Closure
Every interaction or process a user goes through should have a clear beginning, middle, and end. This is what we mean by “dialogues yielding closure.”
Users should feel a sense of completion when they’ve finished a task, whether it's placing an order, submitting a form, or completing a series of steps in a process.
Why it’s important:
Closure helps users know when they’ve successfully completed a task, reducing mental load and giving them confidence in the system.
Without closure, users may feel lost, unsure if they’ve completed their task correctly. Providing clear endpoints also signals to the user that it's time to move on to the next task.
How to apply this rule:
- Completion messages: Always give users a final message at the end of a process. For example, after placing an online order, show a “Thank you for your purchase!” message along with order details.
- Next steps: If the user needs to take further action after completing a task, provide clear instructions on what to do next, like “Return to homepage” or “Continue shopping.”
- Visual cues: Use visual signals such as checkmarks, progress bars, or success messages to indicate that the process is complete.
Practical example:
Think of the checkout process on an e-commerce website. After the user has filled in shipping details and payment information, they expect to see a confirmation page with a clear “Order Complete” message.
This reassures them that their purchase was successful and also provides a sense of accomplishment.
5. Prevent Errors
One of the most important aspects of a well-designed interface is its ability to minimize the potential for user errors. Shneiderman emphasizes that the best interface is one where errors are prevented before they happen.
While it’s impossible to eliminate every error, your design should work to reduce them by offering users guidance, constraints, and validation.
Why it’s important:
Users can make errors for various reasons—confusion, misunderstanding, or lack of attention.
Preventing these errors ensures that users don’t get frustrated, helping them stay on task and reducing the need for troubleshooting or customer support. Effective error prevention leads to a more seamless user experience.
How to apply this rule:
- Input constraints: Prevent errors by limiting what users can input. For example, if a field requires a date, offer a date picker instead of a free-text field to avoid invalid entries.
- Real-time validation: Provide immediate feedback when a user inputs incorrect data. For instance, highlight required fields that have been left blank or flag errors as users fill out a form, so they don’t proceed with incorrect information.
- Disable invalid options: If certain actions are not available based on user input, disable those options to prevent accidental clicks. For example, gray out options that aren’t relevant or available for the current context.
Practical example:
For example, take an online form that requires an email address. To prevent the user from entering an incorrect format, the system should flag the error immediately if the format doesn’t match typical email syntax (e.g., missing "@" or domain).
Additionally, the form could provide suggestions or auto-complete features to help guide the user to a valid input.
6. Permit Easy Reversal of Actions
Credit: Human-Computer Interaction
No matter how intuitive an interface is, users will still make mistakes. The ability to reverse those actions is crucial for reducing user frustration.
Allowing users to undo or redo actions creates a safety net, encouraging them to explore the interface without the fear of irreversible consequences.
Why it’s important:
Mistakes happen, and users need a way to fix them quickly. If a user knows they can easily undo an action, they’re more likely to feel comfortable experimenting with features.
This sense of control can make the user experience more enjoyable and less stressful, ultimately leading to greater user satisfaction.
How to apply this rule:
- Undo/Redo options: Ensure that users have an easy way to undo recent actions. Whether it's undoing a typing error, reverting a design change, or canceling a task, these options should be easily accessible.
- Cancel buttons: Provide clear cancel buttons for actions that take users down a multi-step process (e.g., filling out forms or navigating checkout pages).
- Action history: For more complex interfaces, allowing users to view their recent actions (e.g., in a timeline or history panel) and revert back to a specific state can greatly enhance their control over the system.
Practical example:
Imagine working in a design tool and accidentally deleting an important layer or component. A well-designed interface would allow the user to hit "Undo" and immediately recover their work, without needing to start over. This not only saves time but also reduces stress.
7. Support Internal Locus of Control
Credit: Vlad Ponomarenko
In user interface (UI) design, boosting a sense of control is critical for user confidence and satisfaction. When users feel they are in control of the interface, they’re more likely to interact with the system comfortably, leading to a smoother and more enjoyable experience.
Shneiderman emphasizes the importance of allowing users to initiate and control their interactions rather than feeling at the mercy of the system.
Why it’s important:
When users experience unexpected behaviors or are forced into actions without consent, it undermines their confidence and leads to frustration.
Users should feel like they are driving the interaction. Supporting this internal locus of control promotes trust and encourages users to explore more features with confidence.
How to Apply This Rule:
- User-Initiated actions: Ensure that users are always initiating key actions, such as saving progress or moving to the next step in a process. Avoid automatic actions that surprise users, such as unexpected pop-ups or auto-saving without indication.
- Predictability: Keep the interface behavior predictable by avoiding unexpected actions or changes. Users should always know what will happen when they click a button or perform a task.
- Customization options: Allow users to customize aspects of the interface to fit their preferences.
Whether it’s changing themes, rearranging dashboard elements, or adjusting settings, users feel more in control when they can tailor their experience.
Practical example:
Think of an application where you are editing a document. You should be able to control when to save the document, undo changes, or exit the program without the system automatically taking those actions for you.
Additionally, features like custom shortcuts or personalized workflows further enhance the user’s control over the application.
8. Reduce Short-Term Memory Load
Credit: Gavin Williams
The final rule in Shneiderman’s eight golden rules focuses on one of the most critical principles of human-computer interaction: minimizing the cognitive effort required to use an interface.
Humans have a limited capacity for processing information in short-term memory, which means that interfaces should avoid overloading users with excessive information or complex tasks.
Why it’s important:
When users are forced to remember too many details—such as navigation paths, sequences of steps, or input information—they are more likely to feel overwhelmed and make mistakes.
Reducing short-term memory load ensures that users can focus on the task at hand without being distracted by unnecessary complexity.
How to apply this rule:
- Recognition over recall: Design interfaces that rely on recognition rather than recall. For example, use dropdown menus, visual icons, and pre-filled forms so that users can select options rather than having to remember them.
- Provide context: Keep important information visible and accessible. For example, if a user is filling out a multi-step form, show a progress bar and relevant instructions at each step to avoid making them memorize previous steps.
- Simple and clear layouts: Ensure that the interface layout is clean, with concise instructions and intuitive navigation paths that minimize the need for users to remember where they are or what to do next.
Practical Example:
When users are browsing an e-commerce website, showing a visible shopping cart with the number of items and total cost, eliminates the need for users to remember these details as they continue shopping.
Similarly, offering options like recently viewed items or saved searches reduces cognitive load and improves the user’s experience.
Shneiderman’s eight golden rules form a foundational framework for designing user interfaces that prioritize efficiency, ease of use, and user satisfaction.
By applying these principles, designers can create intuitive and accessible interfaces that meet user needs, prevent errors, and improve overall product engagement.
Overcoming Common Challenges in Applying the Golden Rules
Implementing Shneiderman’s eight golden rules can significantly enhance user experience, but it’s not without its challenges.
Let’s explore some common obstacles you can face and how you can overcome them.
Balancing Consistency with Innovation
While consistency is critical for user familiarity, it can sometimes feel limiting when trying to introduce innovative designs. You may feel stuck between maintaining consistency and creating something new that stands out.
How to overcome:
Strike a balance by innovating within a familiar framework. Introduce new elements gradually and ensure they align with established design patterns.
Addressing Universal Usability
Designing for all users, especially those with varying abilities, can be a challenge. Making interfaces that cater to both beginners and experts, as well as people with disabilities, requires careful consideration.
How to overcome:
Implement features like customizable layouts, shortcuts for advanced users, and accessibility options for those who need them.
Providing Timely and Clear Feedback
Another challenge lies in ensuring feedback is informative but not overwhelming. Providing too much information can confuse users, while not enough leaves them guessing.
How to overcome:
Use a hierarchy of feedback, where minor actions receive subtle signals, and major actions get more prominent notifications.
With Figr Identity, you can easily prototype and test different feedback mechanisms to find the right balance, ensuring your users receive the right amount of information at the right time.
Preventing Errors While Supporting Exploration
Preventing user errors without limiting their ability to explore new options is a tricky balancing act. Too many error-prevention measures can restrict users, while too few can lead to frustration.
How to overcome:
Design with helpful constraints, such as disabling irrelevant options and providing undo and redo functions.
By addressing these common challenges head-on, you can effectively apply Shneiderman’s golden rules while keeping user satisfaction at the forefront.
Conclusion
Shneiderman’s eight golden rules of interface design offer a timeless framework for creating user-friendly, efficient, and accessible interfaces.
The practical applications of these rules can be seen in leading brands, proving their relevance across various platforms and technologies. However, while these rules provide strong guidelines, applying them in real-world scenarios is challenging.
That’s where Figr Identity come into play—helping you maintain consistency, accessibility, and user control as you design and refine your product.
Figr Identity helps you streamline your design process, create reusable components, and maintain a cohesive visual language across your entire product.
Now it’s your turn to take these golden rules and bring them into your design process. Empower your users, prevent errors, and create experiences that keep them coming back for more.