As users interact with digital products daily, simply having a product that works is no longer enough. Users expect more—they want experiences that are smooth, enjoyable, and even delightful.
Whether it’s booking a place to stay, discovering new music, or learning a new language, a well-designed user experience (UX) can make all the difference. It can be the key factor that keeps users engaged, encourages them to return, and ultimately drives a product’s success.
However, achieving this level of user satisfaction isn't easy. Designers often face challenges like creating intuitive interfaces, reducing user frustration, and balancing functionality with aesthetics.
This blog dives into the best UX design examples that have set a high standard in the industry. We’ll explore real-world cases from leading platforms like Miro, Airbnb, Duolingo, and Spotify to understand why their designs work so well.
Ready to explore what makes great UX design? Let’s dive in!
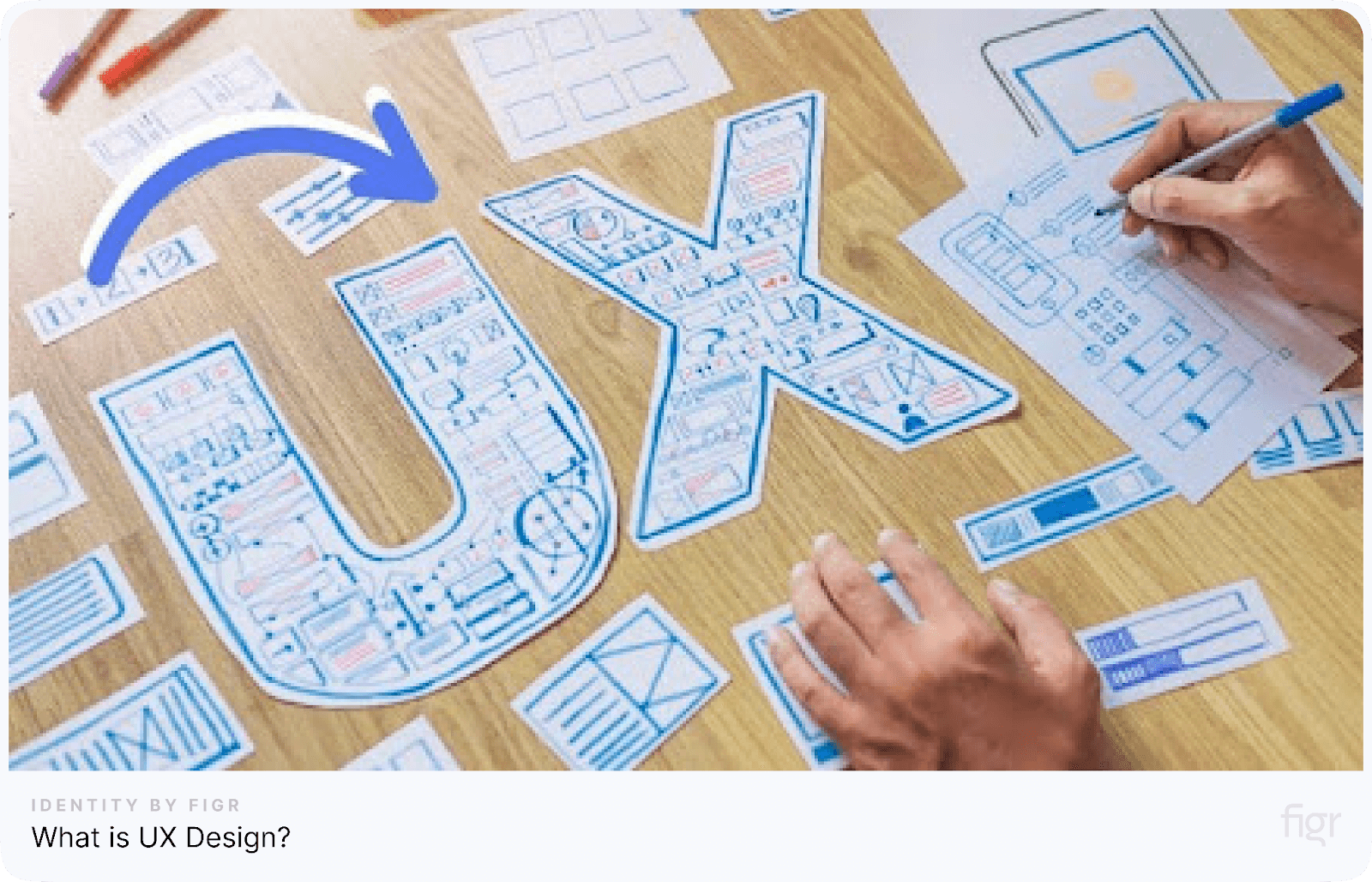
What is UX Design?

Credit: User Guiding
User Experience (UX) design focuses on creating products that offer a smooth, intuitive, and enjoyable experience for users. It goes beyond just how a product looks; it’s about how it works for the people using it. Whether it’s a website, an app, or even physical products, UX design aims to ensure that every interaction with the product is easy and satisfying.
At its core, UX design is about solving problems. Designers work to understand users’ needs, goals, and frustrations. They then craft a solution that helps users achieve what they want without confusion or unnecessary steps. A well-designed user experience makes completing tasks simple and even enjoyable.
Good UX design considers several key factors:
- Usability: How easy is it for users to navigate and achieve their goals?
- Functionality: Does the product do what it’s supposed to do, efficiently?
- Accessibility: Can all users, regardless of their abilities, access and use the product?
- Emotional Connection: Does the product make users feel good, motivated, or even inspired while using it?
In short, UX design is about creating products that not only meet the users’ needs but also leave them feeling satisfied and valued. The ultimate goal is to make sure users enjoy the process as much as the outcome, ensuring they return again and again.
What Makes a Good UX Design?
A good UX design goes beyond just making a product look nice—it’s about creating an experience that works smoothly for the user. The best UX designs make interacting with a product feel effortless, intuitive, and enjoyable. But what exactly makes a UX design successful?
- User-Centered Approach: Good UX design starts with understanding the user. By researching the needs, goals, and pain points of the target audience, designers can create solutions that address those challenges directly.
The goal is to make sure that the product functions in a way that aligns with what users want and need.
- Simplicity and Clarity: A cluttered interface can overwhelm users, leading to frustration. The best UX designs prioritize simplicity. This doesn’t mean stripping away useful features but organizing them in a way that’s easy to navigate.
A clear, straightforward design helps users focus on their tasks without unnecessary distractions.
- Consistency: Consistency in design elements such as buttons, fonts, and layouts allows users to navigate the product without constantly having to learn new things. When everything follows a logical pattern, users feel more comfortable and confident using the product.
By using customizable components and design systems, you can build visually and functionally consistent interfaces across multiple platforms.
- Efficiency and Speed: Time is valuable, and good UX design helps users complete their tasks quickly and with minimal effort.
Reducing the number of steps to complete an action, optimizing page load times, and eliminating unnecessary clicks can significantly enhance the overall user experience.
- Emotional Impact: Good UX design connects with users on an emotional level. Whether it’s through delightful animations, smooth transitions, or rewarding interactions, creating moments that make users feel good can make a lasting impression.
These touches don’t just keep users coming back—they create advocates for your product.
- Accessibility for All Users: Accessibility is a critical part of good UX design. This means designing products that are usable by people with various abilities, including those with visual, auditory, or physical impairments.
By following best practices for accessibility, you ensure that your product is inclusive and can be enjoyed by everyone.
Successful UX design focuses on creating seamless, intuitive, and emotionally satisfying experiences. It solves problems, enhances usability, and makes the entire interaction with a product feel natural. When users can achieve their goals effortlessly and enjoyably, the design has done its job.
The Key Components of Effective UX Design
Creating an outstanding user experience (UX) requires focusing on several key components that work together to deliver a seamless, intuitive, and engaging product.
Each of these components plays a critical role in shaping how users interact with and perceive your product. Let’s break down the core elements of effective UX design:
1. Usability: Making Interaction Effortless
Usability is the foundation of a good UX design. It refers to how easily users can navigate through the product and accomplish their goals.
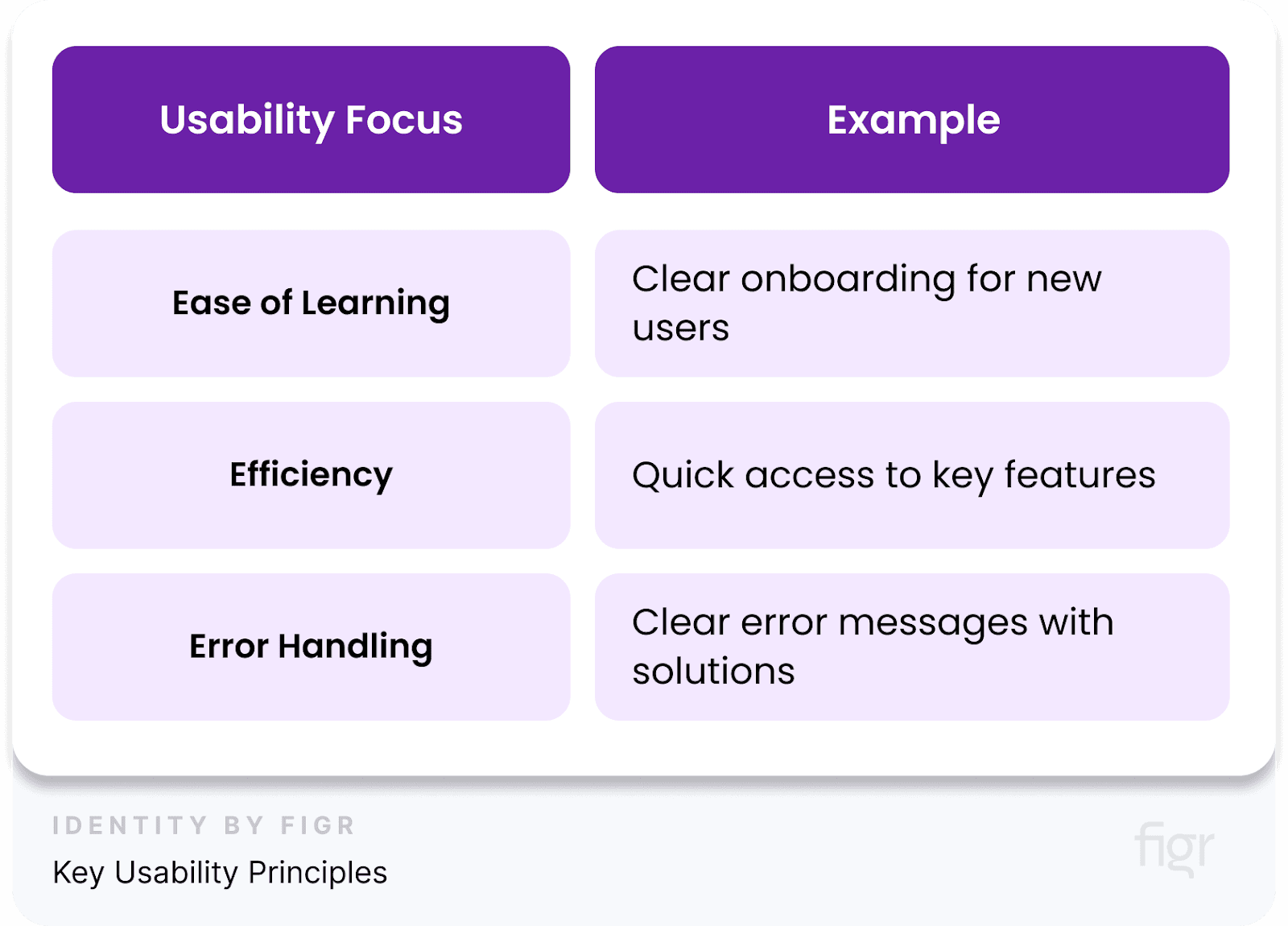
Key Usability Principles:
- Ease of Learning: How quickly new users can understand how to use the product.
- Efficiency: How fast users can complete tasks after learning the product.
- Memorability: Can users remember how to navigate the product after a period of not using it?
- Error Handling: Users should be able to recover from mistakes easily.
When usability is prioritized, users face fewer obstacles and frustrations, making their overall experience more enjoyable.

2. Functionality: Meeting User Needs
Functionality is about ensuring that the product serves its purpose. It must effectively fulfill user needs without unnecessary features or complications.
For example, if you are designing an e-commerce site, the product search function should be fast, accurate, and relevant to the user's query.
- Direct Problem Solving: Does the product address the user’s problem efficiently?
- Intuitive Controls: Are the features easy to find and use without excessive thought?
With Figr Identity, for instance, you can integrate intuitive user journeys using custom design components. Figr's pre-built libraries help streamline the process, so the final product not only functions as intended but does so efficiently and without clutter.
3. Visual Appeal: Creating an Engaging Experience
Aesthetics matter. Visual appeal doesn’t just make a product look good—it enhances usability by guiding users’ attention and improving their interaction with the interface.
Effective visual design involves:
- Consistent Design Language: Maintain a uniform look and feel across all screens.
- Typography and Color Usage: Use readable fonts and color schemes that align with the product’s brand and purpose.
- Whitespace: Proper use of whitespace improves readability and prevents clutter.
Figr Identity helps keep design systems visually consistent. With building blocks like design tokens, you can ensure that all your product elements—from typography to spacing—remain consistent across different platforms.
4. Accessibility: Reaching All Users
Accessibility is about making sure your product can be used by people of all abilities, including those with disabilities. This is crucial for expanding your product’s reach and ensuring that no users are left behind.
Key Accessibility Features:
- Screen Reader Compatibility: Make sure your content can be read aloud by screen readers.
- Keyboard Navigation: Ensure users can navigate the product using only a keyboard.
- Color Contrast: Use colors that provide sufficient contrast to be visible to people with visual impairments.
Building accessibility into your product improves usability for users with disabilities and also enhances the overall experience for everyone.
By focusing on these key components—usability, functionality, visual appeal, and accessibility—designers can create products that work well and deliver a satisfying user experience.
With Figr Identity offering every building block you need to streamline these elements, you can ensure that your UX design is efficient, visually appealing, and accessible for all users.
Exceptional Examples of UX Design and Why They Work
To truly understand what makes a good user experience, it’s essential to study real-world examples. These products have successfully implemented UX design principles to create seamless and engaging experiences. Let’s take a look at our first example:
1. Airbnb: Streamlined Booking Experience
Airbnb, a globally recognized platform for booking accommodations, has set the standard for delivering a smooth and intuitive user experience. The company’s focus on simplifying the booking process has made it a leader in the hospitality industry.
Why It Works:
- Simple and Focused Search Functionality: The Airbnb homepage is clean and focused. The search bar is prominently placed, allowing users to quickly input their destination and travel dates without being overwhelmed by additional information.
- Filtered Results: Users can easily filter search results based on preferences such as location, price, and amenities. This makes the booking process highly customizable and relevant, helping users find exactly what they need with minimal effort.
- Personalized Recommendations: Airbnb’s algorithm delivers personalized recommendations based on user preferences, browsing history, and previous bookings, making the experience feel tailored and efficient.
- Mobile Responsiveness: Airbnb’s platform is fully responsive across devices, ensuring users have the same smooth experience on mobile as they do on desktop.
Lessons from Airbnb’s UX:
- Minimize User Effort: Airbnb’s design makes it easy for users to search, filter, and book accommodations in just a few steps to reduce cognitive load.
- Adopt Human-Centered Design: Address user pain points and make the design process centered around the real needs of your target audience.
- Visual and Functional Balance: Airbnb strikes the right balance between aesthetics and functionality.
By removing unnecessary barriers and making the user journey as seamless as possible, Airbnb exemplifies how great UX design can elevate a brand’s presence in a highly competitive industry. Whether it's for first-time visitors or loyal users, the experience feels intuitive and rewarding.
With products like Figr Identity, you can simplify and speed up the design process to replicate the kind of intuitive experiences Airbnb delivers.
Building dynamic, responsive design systems, custom components, and easy-to-navigate layouts are all achievable at scale with Figr Identity, helping you create memorable user experiences without compromising on efficiency or speed.
2. Spotify’s Personalized User Experience

Spotify, a music streaming platform used by millions worldwide, has become a prime example of how personalized UX design can create deeply engaging user experiences.
By offering tailored content through advanced algorithms, Spotify doesn’t just meet user expectations—it exceeds them by continuously delivering curated playlists, recommendations, and features like Spotify Wrapped, which highlight users’ personal listening habits.
Why Spotify’s UX Design Works:
- Personalization: Spotify’s UX revolves around user-centric personalization. Its algorithm tracks user behavior—songs listened to, playlists created, favorite artists—and uses that data to suggest content that matches individual preferences. Features like Discover Weekly and Daily Mixes keep users engaged by delivering fresh content directly tailored to their tastes.
- Seamless Navigation: Despite its vast music library, Spotify’s interface is clean, simple, and easy to navigate. Users can quickly search for music, create playlists, and explore new genres without feeling overwhelmed by the abundance of content. The app’s structure is intuitive, with clear visual hierarchies and easy-to-understand icons.
- Engaging Visuals and Aesthetic: Spotify maintains a cohesive visual identity with its sleek green-and-black color scheme and minimalist design. High-quality album art and artist images are seamlessly integrated, providing users with an immersive visual experience that complements the music.
- Social Features: Spotify enhances its UX by incorporating social elements like collaborative playlists, sharing songs on social media, and viewing friends' listening activity. These features boost a sense of community and keep users coming back to share their musical discoveries.
- Mobile Responsiveness: Spotify’s design is responsive and works smoothly across all devices, ensuring a consistent and seamless experience whether users are accessing the platform via desktop, tablet, or mobile. This flexibility enhances accessibility and usability, making it easier for users to enjoy music anywhere.
Lessons from Spotify’s UX:
- Leverage Personalization: Like Spotify, you can utilize data-driven insights to personalize user experiences.
- Simplicity in Design: Spotify's UI shows that even complex platforms can have clean, easy-to-use designs. You can streamline your design process with Figr Identity’s editable components** to create user-friendly interfaces that emphasize simplicity and engagement.
- Community Building: Integrating social features can boost user engagement. As Spotify proves, letting users connect and share creates a more engaging and interactive platform.
3. Duolingo’s Gamified UX
Duolingo, a popular language-learning platform, has successfully gamified the learning process to keep users engaged, motivated, and coming back for more.
By turning language learning into an enjoyable game-like experience, Duolingo stands as a shining example of how gamification in UX design can lead to better user retention and satisfaction.
Why Duolingo’s UX Design Works:
- Gamification Elements: Duolingo incorporates game mechanics like levels, achievements, and daily streaks to make learning feel like a fun challenge.
Users earn points, unlock new levels, and receive rewards for completing tasks, much like in a video game. This keeps them motivated to stay on track with their learning goals.
- Visual Progress Indicators: Duolingo provides clear visual progress bars that show how much a user has learned and what steps remain.
This transparency motivates users to continue their lessons to achieve full completion, helping them stay on track.
- Personalized Learning Paths: Duolingo adjusts the difficulty of lessons based on the user's performance, providing a personalized experience.
Users who need more help in a particular area can spend extra time practicing it, while those who excel can move on to more challenging tasks.
- Friendly and Fun Visual Design: The platform uses bright colors, engaging animations, and charming characters (like the famous green owl) to create a positive and welcoming environment.
These design choices make learning feel less like a chore and more like a fun experience.
- Instant Feedback and Correction: Duolingo provides immediate feedback on every answer, helping users correct mistakes in real-time.
This feedback loop accelerates learning and ensures that users don’t feel frustrated by repeated mistakes.
- Mobile-First Approach: Duolingo’s interface is designed to be mobile-friendly, allowing users to learn on the go.
Its simple design and intuitive navigation make it easy for users to pick up where they left off, regardless of the device.
Lessons from Duolingo’s UX:
- Incorporate Gamification: Duolingo’s gamification strategies can be applied across different platforms. With Figr Identity, you can integrate gamified elements into your design systems, such as progress bars and achievement badges, to increase user engagement and satisfaction.
- Provide Clear Visual Cues: Just like Duolingo’s progress indicators, Figr Identity allows you to design intuitive visual elements that guide users through tasks and milestones, ensuring they always know what step comes next.
- Personalization is Key: Personalizing the experience for each user is crucial. Your product should support a dynamic design that can adapt to different user needs, allowing you to create customized experiences for the users.
4. Miro’s Interactive Onboarding
Miro, a leading visual collaboration platform, provides an exceptional user experience by focusing on intuitive onboarding and seamless collaboration tools.
Miro’s platform allows teams to brainstorm, create mind maps, and collaborate visually, making it an ideal tool for remote teams. Miro’s UX design shines particularly in how it helps users get started quickly and effectively.
Why Miro’s UX Design Works:
- Interactive Onboarding Flow: Miro’s onboarding is designed to guide users step-by-step through the platform. It uses interactive tutorials and tooltips that adapt to the user’s actions, allowing them to explore the tool at their own pace.
This reduces cognitive overload and ensures that users are never left feeling confused.
- Modal Pop-ups for In-App Learning: Miro uses non-intrusive modal pop-ups that appear as users explore the platform.
These pop-ups provide instructions for completing specific tasks, such as how to create a new board or add sticky notes, allowing users to learn by doing.
- Intuitive and Visually Appealing Interface: The clean and simple design of Miro’s interface makes it easy for users to jump in and start collaborating.
The platform organizes tools and features logically, which enhances usability and prevents users from getting overwhelmed by the many features available.
- Seamless Collaboration Features: Miro allows multiple users to collaborate in real-time, with cursors and annotations visible on the screen.
This live interaction feature provides users with a sense of connection and facilitates teamwork, even when working remotely.
- Accessible Across Devices: Miro’s platform is designed to work seamlessly across devices, whether users are on desktop, tablet, or mobile.
The consistency across different platforms ensures that users can collaborate from anywhere without a steep learning curve.
Lessons from Miro’s UX:
- Effective Onboarding: Miro’s onboarding process shows how important it is to guide users through the platform without overwhelming them. With Figr Identity, you can build onboarding flows that introduce new users to your design systems or applications step by step, ensuring they understand how to use each feature effectively.
- Real-Time Collaboration: Miro’s real-time collaboration tools ensure users can work together seamlessly. Figr Identity also allows for the integration of real-time feedback and collaboration features in your design system, helping teams work more efficiently.
- Interactive Learning: Miro’s use of modal pop-ups for teaching users how to perform tasks as they work makes learning intuitive and engaging.
5. Netflix’s User-Focused UX Design
Netflix, the global streaming giant, is known for its highly intuitive and user-centric design. One of the standout UX features is Netflix’s autoplay function, which plays the next episode in a series automatically, keeping users engaged without requiring any interaction.
While this feature has stirred mixed reactions, it remains one of the most impactful in terms of driving user retention and extending viewing time.
Why Netflix’s UX Design Works:
- Autoplay for Seamless Viewing: The autoplay feature automatically starts the next episode in a series without user intervention.
This keeps viewers engaged and reduces decision fatigue, encouraging them to stay within the platform for longer periods. By reducing the friction of having to click "Next," Netflix taps into user behavior and creates a more effortless experience.
- Personalized Recommendations: Netflix uses powerful algorithms to recommend content based on a user’s viewing history. The autoplay previews on the homepage give users a glimpse of shows or movies they might like without requiring them to search.
This immediate interaction reduces browsing time and increases the chances of users finding something to watch quickly.
- Minimalist and Clear Interface: Netflix’s interface is clean and free of clutter, which enhances the user’s ability to navigate the platform easily.
The homepage focuses on personalized content suggestions, and the minimalist design keeps the focus on the shows and movies, making the overall experience more intuitive.
- Consistency Across Devices: Netflix’s UX design is consistent across various devices, from mobile phones to smart TVs.
This ensures that users have a smooth experience, regardless of the platform they are using. Whether watching on a laptop or a smart TV, the interface remains familiar, reducing the learning curve.
- Switching Off Autoplay: Though autoplay has been met with some criticism for being intrusive, Netflix addressed this feedback by allowing users to disable the feature in their settings.
This adaptability shows Netflix's commitment to putting users in control of their experience, balancing personalization with user preferences.
Lessons from Netflix’s UX:
- Reducing Friction: Netflix reduces friction by automatically playing the next episode, minimizing the effort required from users.
With Figr Identity, you can simplify your user flows by automating repetitive tasks and enabling seamless transitions, reducing the need for manual actions in UI/UX designs.
- Personalized User Experiences: Netflix’s success largely stems from its ability to personalize content. So try to incorporate a personalized user experience in your UX design
- Listening to User Feedback: By offering the option to turn off autoplay, Netflix demonstrated the importance of listening to users and adjusting the product to suit their preferences. Figr Identity can help you create flexible design systems that empower users to adjust settings, ensuring a more user-friendly experience.
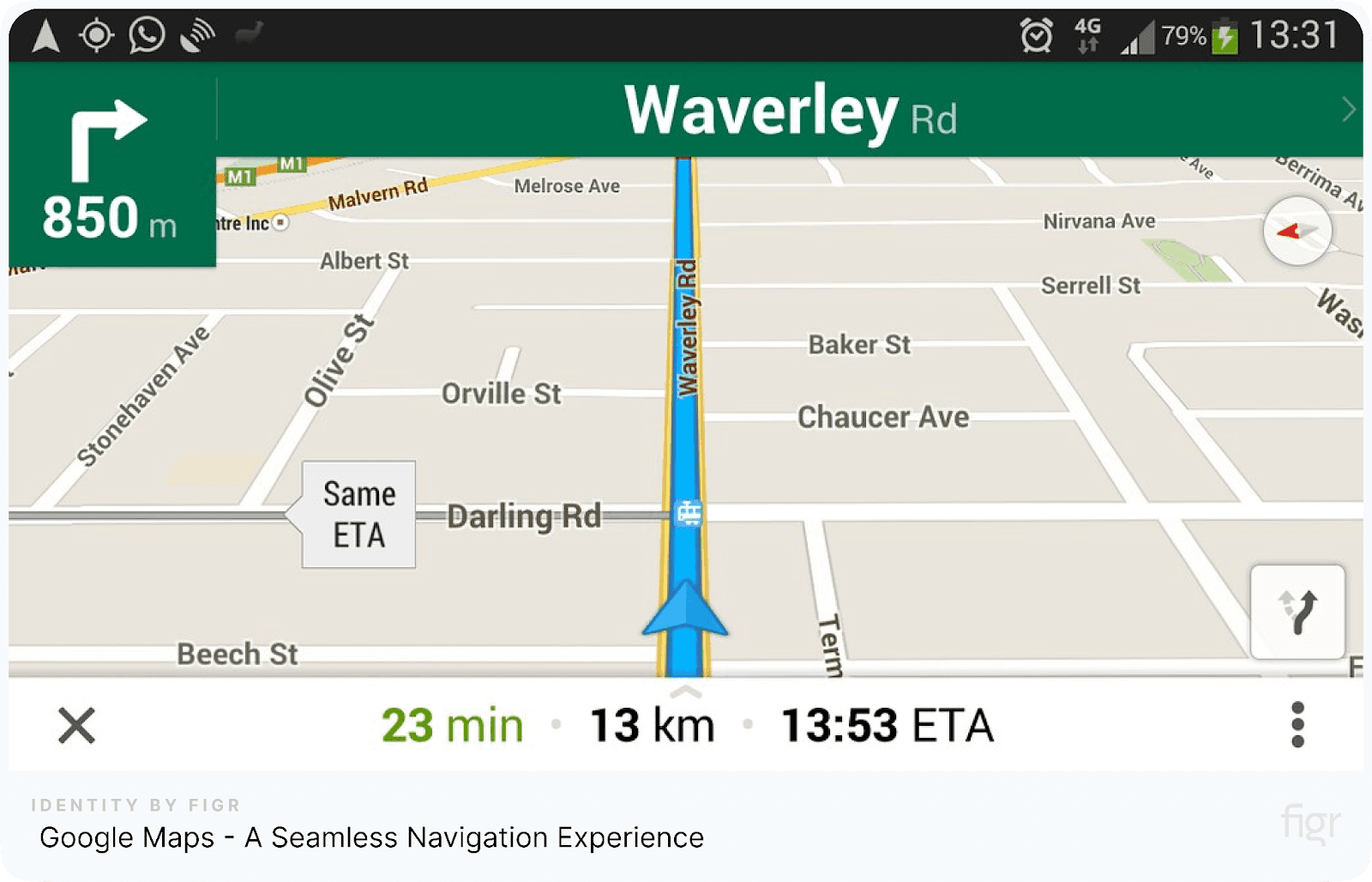
6. Google Maps: A Seamless Navigation Experience

Credit: Phone Arena
Google Maps is one of the most widely used navigation platforms globally, offering an excellent example of user-centered design that prioritizes ease of use, accuracy, and functionality. As a tool used by millions daily to find directions, explore places, and make travel plans, Google Maps excels in delivering a smooth and efficient user experience.
Why Google Maps’ UX Design Works:
- Clear Visual Hierarchy and Intuitive Interface: Google Maps is designed with simplicity in mind. The app’s layout prioritizes essential information, such as the map itself, search bar, and route options, ensuring that users can focus on finding directions with minimal distractions. Icons and labels are clear and consistently placed, making navigation straightforward even for first-time users.
- Real-time Updates and Accuracy: One of the standout features of Google Maps is its real-time traffic updates, estimated time of arrival (ETA), and suggestions for alternative routes in case of delays. This keeps users informed about their journey, empowering them to make decisions based on live data.
- Multi-Mode Navigation: Google Maps accommodates various forms of transportation, from driving and walking to biking and public transit. Users can switch between these modes with ease, and the app adjusts its interface to display relevant information (such as walking paths or subway lines) based on the selected mode.
- Offline Accessibility: Google Maps allows users to download maps and use them offline, ensuring that they can navigate even without an internet connection. This feature is particularly valuable for travelers in areas with poor network coverage, ensuring that users can rely on the app no matter where they are.
- Personalized User Experience: Google Maps uses data from past searches and frequently visited locations to personalize the user experience. Suggestions for restaurants, businesses, or places of interest are tailored based on individual preferences, which enhances usability and engagement.
- Voice Assistance for Hands-Free Use: For drivers and pedestrians alike, the voice-guided navigation is a critical feature. Users can receive turn-by-turn instructions without needing to look at the screen, ensuring a safer and more convenient experience.
Lessons from Google Maps’ UX:
- Real-time Data Improves Usability: Google Maps’ ability to provide real-time traffic and ETA updates keeps users engaged and informed.
- Multi-Mode Flexibility: By supporting various modes of transportation, Google Maps ensures that it meets diverse user needs.
- Accessibility: Google Maps’ offline mode ensures uninterrupted usability and voice assistance further enhances the accessibility of the users
Insights from Exceptional UX Design Examples
The examples and case studies we've explored highlight the critical role that thoughtful, user-centered design plays in creating seamless and enjoyable digital experiences.
What stands out across these platforms is their focus on:
- Simplicity and Efficiency: Each product prioritizes ease of use and clarity, ensuring that users can achieve their goals quickly and without confusion.
- Personalization and Engagement: Tailoring the user experience to individual preferences, as seen with Spotify’s personalized recommendations or Headspace’s gamified mindfulness, keeps users engaged and coming back.
- Continuous Improvement: These companies consistently gather user feedback and refine their products to stay relevant and functional, ensuring their UX design evolves alongside user needs.
For designers and businesses, these examples provide a roadmap to creating products that function well and resonate emotionally with users.
The key takeaway? Successful UX design blends creativity, data, and empathy to deliver exceptional experiences that users love—and that ultimately drive business success.
Challenges in UX Design
Creating great user experiences is not without its challenges. UX design involves addressing a wide range of factors that can make or break the user’s interaction with a product.
As digital environments evolve, so do the complexities that UX designers face. Let's explore some of the key challenges and how they can be addressed effectively.
Balancing Innovation with Familiarity
One of the biggest challenges in UX design is striking the right balance between innovation and familiarity. Users crave fresh, engaging experiences, but they also expect certain design conventions, like the placement of navigation menus or how buttons should function.
Straying too far from familiar patterns can cause confusion, while sticking too closely to established norms may limit innovation.
Solution: Innovate within familiar frameworks. Introduce new features gradually and provide clear onboarding or tooltips to guide users through unfamiliar interactions.
Use Figr Identity to experiment with new design patterns while maintaining consistency across different components and design systems. The editable design system ensures that you can innovate while still providing a seamless user experience.
Creating a Consistent Experience Across Devices
With users accessing products from multiple devices—smartphones, tablets, desktops, and wearables—creating a consistent and smooth experience across all platforms is crucial.
Designers need to ensure that the interface looks and functions seamlessly, regardless of screen size or device capability.
Solution: Adopt a responsive design approach, ensuring your layouts adapt to various screen sizes without losing functionality or visual appeal.
Avoiding Feature Overload
A common UX challenge is cramming too many features into a product, which can overwhelm users and reduce overall usability. While offering advanced features may appeal to a specific audience, they should never clutter the user interface or confuse the user journey.
Solution: Prioritize features that truly add value for the user. Focus on core functionalities and progressively disclose additional features as users become more familiar with the product.
Maintaining Accessibility and Inclusivity
Designing for accessibility means ensuring that your product can be used by people of all abilities, including those with visual, auditory, motor, or cognitive impairments.
Failure to incorporate accessibility can lead to a negative user experience and exclude a significant portion of your audience.
Solution: Follow accessibility guidelines like WCAG (Web Content Accessibility Guidelines). Ensure that your design supports screen readers, provides high-contrast visuals, includes keyboard navigation, and uses easy-to-read typography.
Designing for Speed and Efficiency
In an age where users expect fast-loading apps and websites, even minor delays can result in frustration and increased bounce rates.
Designing for performance while still maintaining a rich, feature-packed interface is a fine line to walk.
Solution: Optimize assets such as images, code, and animations to reduce load times. Regularly test your design on various devices and networks to ensure efficiency.
Keeping Up with Changing User Needs
User preferences and expectations are constantly evolving. What works today might not work tomorrow, as new technologies and design trends emerge.
UX designers need to stay ahead of these changes and ensure that their designs remain relevant and user-centric.
Solution: Continuously gather user feedback, analyze user behavior, and stay updated on industry trends. Use data-driven design to make informed decisions that evolve with user needs.
UX design is a dynamic field that comes with its own set of challenges. From balancing innovation with user familiarity to maintaining consistency across devices, UX designers must navigate a variety of obstacles to create smooth and enjoyable experiences.
Figr Identity simplifies many of these challenges by offering scalable, editable design systems complete with style guides that help maintain consistency, accessibility, and innovation.
By addressing these challenges head-on, you can create user experiences that exceed user expectations.
Conclusion
In the world of UX design, creating seamless, intuitive, and emotionally engaging user experiences is key to the success of any digital product. Good UX design goes beyond aesthetics which leaves users with a sense of satisfaction.
From the simplicity of Google’s search interface to the personalized experiences of Spotify, the examples we explored show how powerful user-focused design can be.
However, crafting a standout user experience doesn't have to be overwhelming. Figr Identity simplifies the process by offering an easy-to-use design system that helps you create, edit, and scale your designs efficiently.
With building blocks that allow for flexible components, seamless integration, and accessibility compliance, Figr Identity ensures that your UX design looks great and works effortlessly across all devices.
Ready to take your UX design to the next level? Let Figr Identity be your guide!