
Credit: Yuj
Creating a digital product that merely functions well is no longer enough in today's competitive world. Users don’t want apps or websites that only work—they crave experiences that make them feel something.
Whether it's a sense of delight, trust or excitement while using an app, emotions play a critical role in shaping how users perceive and engage with digital products. This emotional connection can decide between a product users forget and one they become loyal to over time.
However, designers often struggle with questions like: How do we create interfaces that users emotionally connect with? How do we ensure that users feel joy, trust, and satisfaction when using a product?
What is Emotional Design?
Emotional Design is about creating products that go beyond functionality to connect with users on an emotional level. While traditional design focuses primarily on usability and aesthetics, emotional design considers how a user feels when interacting with a product.
It taps into human psychology to evoke positive emotions like joy, trust, or satisfaction, turning ordinary experiences into memorable ones.
Why Do Emotions Matter?
- User retention: Positive emotional experiences create a connection between users and a product. This bond encourages users to return, leading to higher retention rates.
- Brand loyalty: Products that resonate emotionally with users often result in long-term loyalty. Think about how some users always prefer specific apps or brands because they feel connected to them.
- Word-of-mouth marketing: Users who have a positive emotional experience are more likely to recommend a product to others, enhancing the product’s reach and credibility.
- Reduced user frustration: Designing with emotions in mind helps prevent negative experiences, like frustration and confusion, which can drive users away.
Emotional design is non-negotiable. It is essential for creating products that people love. It’s about understanding that every interaction—no matter how small—can evoke a feeling, and leveraging that to build experiences that users love and remember.
By combining visual appeal with functionality and focusing on user emotions, you can craft experiences that stick.
Core Concepts of Emotional Design
Creating an emotional connection involves understanding the psychological aspects of how users interact with digital products.
Renowned designer Don Norman broke down emotional design into three core concepts: Visceral Design, Behavioral Design, and Reflective Design. Each of these focuses on a different aspect of the user’s emotional journey.
In this section, we’ll explore how each stage plays a unique role in shaping emotions and how you can integrate these principles into your design process to make your products more engaging and memorable.
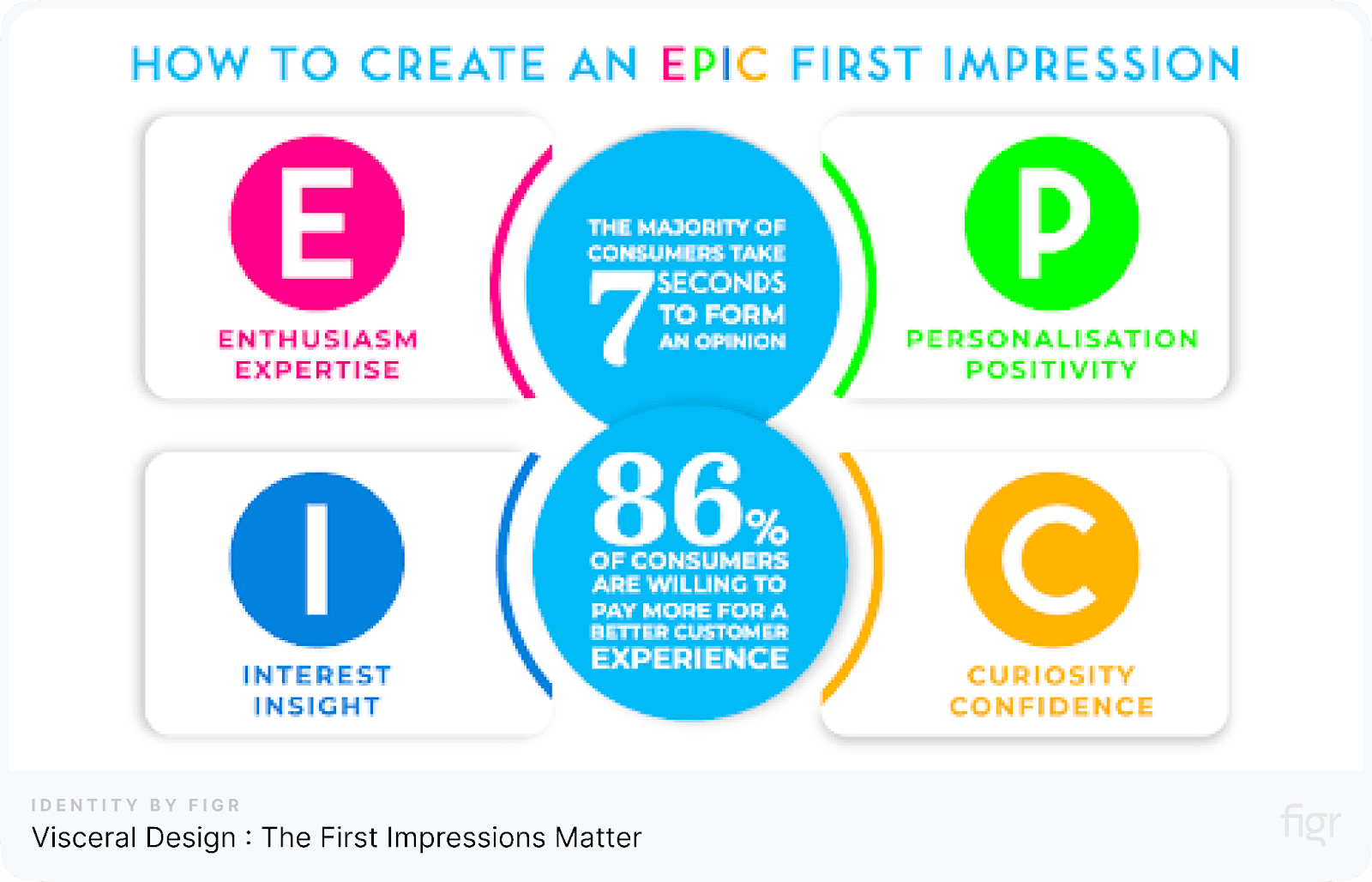
Visceral Design: The First Impressions Matter

Credit: Linkedin
As humans, we can only ever be interesting or interested and visceral design is all about the immediate, instinctive reactions users have when they first encounter a product. It’s the gut feeling they get when they see an interface, app, or website.
This reaction is often based on aesthetics—colors, shapes, layout, and overall visual appeal. Essentially, it's the first impression your design makes, which can be the difference between a user staying or leaving.
Why is Visceral Design Important?
Visceral design taps into our natural, subconscious reactions, making it a powerful tool for creating a positive user experience right from the start. Here’s why it matters:
- Captures attention: Attractive visuals grab users' attention quickly, encouraging them to explore further.
- Sets the tone: A well-crafted visual design sets the mood, whether it’s a sense of professionalism, fun, or calmness.
- Builds trust: A polished, visually appealing interface helps establish credibility, making users feel like they’re in the right place.
How to Implement the Key Elements of Visceral Design
To create a compelling visceral design, focus on the following elements:
- Color: Use color to influence mood and emotions. Cool colors, like blue, create calmness, while warm colors, like red, generate excitement. For instance, use calming blues in a banking app or vibrant oranges in a sports app.
- Typography: Reflect the brand's personality and tone through font choice, such as a playful font for a children's app or a clean, modern typeface for tech products.
- Imagery: Shape users' perception with visuals, including photos, icons, and illustrations. High-quality product images are essential for e-commerce sites.
- Layout & Space: Ensure a balanced, uncluttered layout that’s approachable and easy on the eyes. Utilize white space to separate sections and guide user focus.
Best Practices for Visceral Design
- Prioritize aesthetics but don’t overwhelm: While the visual appeal is crucial, make sure it doesn’t compromise functionality. Users should be drawn in, but not lost in complex designs.
- Align with brand identity: Ensure the visuals align with your brand's tone. A luxury brand might use deep colors and elegant fonts, while a playful app might use bright colors and rounded elements.
- Keep it simple and intuitive: Less is often more. Avoid cluttered designs that overwhelm users, focusing instead on a clean and engaging look.
Designing visuals that align with a brand’s personality and make a lasting first impression can be challenging, especially when consistency is key.

Figr Identity simplifies this process by allowing you to create and maintain consistent visual elements effortlessly.
From custom color palettes to typography styles, Figr Identity ensures that every visual element aligns seamlessly with the desired user reaction.
For example, if you’re designing an app that aims to evoke calmness, you can use Figr Identity to set up a predefined palette of cool colors and soft fonts, ensuring every page you design maintains the same soothing vibe.
Visceral design is the gateway to a great user experience. By focusing on aesthetics and leveraging Figr Identity, you can create products that don’t just look good but also feel right from the moment users engage with them.
Next, we'll explore Behavioral Design and how it builds on these initial reactions to create a seamless, satisfying user journey.
Behavioral Design: Crafting Smooth and Satisfying Interactions
Behavioral Design is the second level of emotional design that focuses on how users interact with a product. It goes beyond the initial visual appeal, concentrating on usability, functionality, and the overall user experience.
While visceral design captures attention, behavioral design keeps users engaged by ensuring that they can accomplish tasks easily and efficiently.
Why Is Behavioral Design Important?
Behavioral design is critical because it directly impacts how users feel while using a product. It determines whether users find an app or website intuitive or frustrating. Here’s why it matters:
- Enhances usability: A product that is easy to use reduces friction, allowing users to complete tasks quickly and effortlessly.
- Builds satisfaction: When users can accomplish what they want without hurdles, they feel satisfied, which makes them more likely to return.
- Encourages exploration: If the design feels intuitive, users are more likely to explore and discover new features, deepening their engagement with the product.
How to Implement the Key Elements of Behavioral Design?
To implement the key elements of behavioral design successfully, focus on the following elements:
- Feedback: Provides users with immediate responses to their actions, such as a "success" message after submitting a form or a loading icon for processes.
- Navigation: Ensures users can move smoothly and intuitively through the app or website, using clear menus, breadcrumbs, and easy-to-find buttons.
- Affordances: Uses visual cues to indicate how elements should be used, like a button that appears clickable or a slider with handles for adjustment.
- Error Prevention: Minimizes user errors by providing clear instructions and preventing mistakes, such as disabling a "Submit" button until all required fields are filled.
- User Control: Empowers users to adjust settings or undo actions easily, such as allowing them to undo a deletion or change their preferences.
Best Practices for Behavioral Design
- Design with clarity: Ensure users always know what actions they can take and what each action will do. Avoid ambiguity.
- Minimize user effort: Use shortcuts, drag-and-drop features, and predictive text to reduce the effort required from users.
- Provide feedback for every interaction: Whether it’s a small animation or a message, feedback helps users understand that their actions have been recognized.
Behavioral design is all about making users’ interactions with a product smooth and satisfying. By focusing on usability, you can ensure that users understand how to use your product and enjoy using it too.
Reflective Design: Building Lasting Emotional Connections

Credit: Linkedin
Reflective Design is the third and deepest level of emotional design. While visceral design captures the user’s attention and behavioral design ensures smooth interactions, reflective design focuses on the long-term relationship users develop with a product.
It delves into how users perceive a product’s value, how it aligns with their self-image, and the memories or feelings it evokes even after they’ve stopped using it.
Why Is Reflective Design Important?
Reflective design shapes how users remember a product and how they feel about it in the long run. It’s what turns a product from being just useful into being memorable. Here’s why it’s crucial:
- Builds brand loyalty: When a product resonates on a deeper, emotional level, users are more likely to develop loyalty towards the brand.
- Encourages advocacy: Reflective design creates experiences that users love to share with others, turning them into brand ambassadors.
- Creates positive associations: It ensures that users associate positive feelings or a sense of achievement with your product, leading to repeat use.
How to Implement the Key Elements of Reflective Design?
To master reflective design, focus on the following aspects:
- Brand Storytelling: Share a story that resonates with users’ values and aspirations, such as a company demonstrating its commitment to sustainability through engaging visuals and narratives.
- Personalization: Tailor the product experience to fit individual user preferences, like Spotify offering personalized playlists based on user behavior.
- Memorability: Create moments that users remember fondly, even after they’ve logged off, such as Asana's celebration creatures that appear when users achieve milestones.
- Cultural Relevance: Design in alignment with cultural norms and values important to your users, such as providing localized content or culturally relevant themes in global applications.
- Long-term Value: Ensure the product offers value that goes beyond its primary functionality, like a fitness app that not only tracks workouts but also motivates users with inspirational content.
Best Practices for Reflective Design
- Align with user values: Understand what matters to your users and ensure your design aligns with their beliefs or lifestyle.
- Create memorable moments: Introduce delightful interactions or easter eggs that users will remember fondly.
- Highlight user achievements: Recognizing users for their progress or contributions helps create a positive emotional association with your product.
Reflective design helps transform user interactions into lasting memories. It’s about crafting experiences that resonate with users on a deeper level, creating a sense of pride, connection, and loyalty.
Techniques to Enhance Emotional Engagement

Credit: Lectera
Creating emotionally engaging designs requires more than just good aesthetics. It involves using specific techniques that help evoke positive emotions, making users feel more connected to your product.
Here’s a detailed breakdown of some effective techniques to enhance emotional engagement in your UI/UX designs.
1. Use of Micro-interactions
Micro interactions are subtle animations or responses that happen when a user performs a specific action. They are small but have a big impact on how users perceive and interact with a product.
- Purpose: They provide feedback, guide users through tasks, and make interactions feel more human.
- Here are some examples:
- Loading animations: Reduce user frustration during wait times by providing visual feedback, such as a spinning wheel that keeps users informed while they wait.
- Button animations: Make interactions feel rewarding and responsive, like a button that grows slightly when pressed, adding a satisfying feedback loop.
- Swipe gestures: Increase engagement and add a sense of fun, as seen when swiping right to archive an email, making interactions feel more intuitive and enjoyable.
2. Storytelling in Design
Storytelling is a powerful way to create emotional connections. By weaving a story into the user journey, you can make experiences more engaging and relatable.
- Purpose: Helps users feel like they’re part of a journey rather than just using a tool.
- Examples:
- Onboarding sequences that guide users through the app while introducing the brand story.
- Empty states that use narratives to explain what users should do next.
- Success messages that celebrate user milestones, such as completing a setup or reaching a new level.
3. Personalization and Customization
Personalization involves tailoring the user experience based on individual user data, while customization allows users to tweak their interface according to their preferences.
- Purpose: Helps users feel like the product is made for them, increasing satisfaction and retention.
- Examples:
- Showing content based on user preferences or past interactions.
- Allowing users to change themes or layouts.
- Personalized recommendations like a playlist on a music app.
4. Use of Mascots and Playful Elements
Mascots and playful elements add a layer of personality to your product. They can make interactions feel more friendly and engaging.
- Purpose: Humanizes the interface, making users feel like they are interacting with a friendly character rather than just software.
- Examples:
- A mascot that guides users through setup processes.
- Playful animations when completing an action.
- Fun loading screens that show a character "working" on a task.
5. Designing with Color Psychology
Color psychology focuses on how different colors affect user emotions. The right color palette can significantly impact how users feel when interacting with your product.
- Purpose: Sets the tone and mood of the interface, making it more appealing.
- Examples:
- Blue for trust and calmness (common in financial apps).
- Red for excitement and urgency (used for sales or alerts).
- Green for balance and positivity (common in wellness apps).
Challenges in Emotional Design
Creating designs that evoke the right emotions is an art, but it comes with its own set of challenges.
Emotional design isn't just about adding fun animations or using bright colors; it involves understanding user psychology and balancing aesthetic appeal with functionality.
Let’s explore the common challenges you might face when implementing emotional design and how to overcome them.
Balancing Emotional Appeal with Usability
One of the biggest challenges in emotional design is ensuring that the emotional elements don't overshadow the functionality of the product. It's easy to get carried away with adding animations, vibrant visuals, or playful characters, but these should never distract users from achieving their goals.
- Problem: Emotional elements can slow down the user experience if they add unnecessary complexity.
- Solution: Focus on using emotional elements that directly support the user's journey. For instance, microinteractions should provide feedback or guide users through a process.
Addressing Diverse Emotional Responses
Not every user reacts the same way to a design element. A color that evokes excitement in one culture might signal danger in another. Similarly, playful animations might appeal to younger users but could frustrate older users who value simplicity.
- Problem: Designing for a broad user base makes it challenging to ensure everyone has a positive emotional response.
- Solution: Conduct thorough user research and testing to understand the preferences of different demographics. This ensures that the emotional elements resonate well with the intended audience.
Measuring the Impact of Emotional Design
Another challenge is quantifying the success of emotional design elements. While it’s easy to measure clicks or conversions, gauging the emotional impact of a design is more complex. How do you know if users felt joy, trust, or satisfaction?
- Problem: Lack of direct metrics for emotions makes it difficult to evaluate the effectiveness of design choices.
- Solution: Use indirect methods like surveys, heatmaps, and user feedback to understand how users feel. Analyzing user behavior patterns, like how long they stay on a page or their interaction with specific elements, can provide insights into emotional engagement.
Maintaining Consistency Across Platforms
Consistency is crucial in emotional design to ensure users have a unified experience across different platforms like mobile, desktop, and web. Inconsistent use of colors, typography, or interaction patterns can break the emotional connection, making the experience feel disjointed.
- Problem: Ensuring that emotional design elements remain consistent across various devices and platforms.
- Solution: Create a well-documented design system that outlines how emotional elements like colors, animations, and interactions should be used across different devices.
With Figr Identity, you can set up a unified design system that ensures your emotional elements stay consistent, whether users interact with your product on a smartphone or a desktop.
Avoiding Emotional Overload
Emotional design should enhance the experience, not overwhelm users. Too many emotional triggers—such as constant animations, sound effects, or pop-ups—can lead to sensory overload, making the experience feel chaotic rather than engaging.
- Problem: Overuse of emotional triggers can overwhelm and frustrate users.
- Solution: Prioritize subtlety. Use emotional elements strategically at key moments, like during onboarding or when a user completes a significant action.
Emotional design can be a game-changer in building a product that users love. However, overcoming these challenges requires a strategic approach and the right tools.
Whether you're designing for a global audience or fine-tuning for a specific user base, these techniques can help you navigate the complex world of emotional design.
The Future of Emotional Design in UI/UX

Credit: LinkedIn
Emotional design is continuously becoming a fundamental part of how we interact with digital products. As user expectations grow, the role of emotions in shaping digital experiences will continue to evolve.
Let’s look at some of the key future trends in emotional design and how they’re shaping the world of UI/UX.
AI-Powered Personalization
Artificial Intelligence is making it easier to tailor user experiences based on individual preferences and behaviors. This means that products can adapt in real-time to users' emotions, making interactions feel more personal.
Users expect experiences that resonate with them on a deeper level. Leveraging AI helps create interfaces that understand and respond to user emotions.
Integration of Biofeedback
Emerging technologies like wearables and sensors are enabling designs that respond to physiological signals such as heart rate and facial expressions.
This allows for creating truly empathetic interfaces that adapt to how users feel, offering real-time adjustments for a more engaging experience.
Greater Focus on Inclusivity
As global audiences become more diverse, designing for different emotional contexts and cultural backgrounds is crucial.
Understanding cultural nuances and varying emotional responses helps in crafting experiences that are both relatable and respectful across user groups.
Augmented Reality (AR) & Virtual Reality (VR)
Immersive experiences in AR and VR will offer new ways to create emotional connections with users.
AR and VR provide opportunities to design environments that elicit strong emotional responses, making experiences more memorable and engaging.
The future of emotional design lies in creating experiences that are adaptive, empathetic, and inclusive.
As these trends evolve, product like Figr Identity will be key in maintaining consistency and flexibility in design, helping you craft interfaces that look and feel good for every user.
Case Studies and Examples: Emotional Design in Action
Understanding emotional design is one thing, but seeing it applied in real-world products helps to grasp its impact. Let’s look at a few brands that have successfully integrated emotional design into their user experiences, and what we can learn from them.
Slack: Creating a Friendly Work Environment
Slack is a widely used communication tool that makes work interactions engaging and enjoyable.
It achieves this by incorporating emotional design elements like playful copywriting, customizable emoji reactions, and subtle animations. These features add a human touch, making the platform feel dynamic and expressive.
Headspace: Designing for Calm and Well-being
Headspace, a meditation app, uses emotional design to create a serene and supportive environment. Its soft pastel color palette, friendly animations, and soothing voice narration help users feel relaxed and at ease.
These thoughtful design choices make meditation approachable and encourage users to return regularly.
Airbnb: Connecting Through Stories
Airbnb leverages emotional design to boost connections and a sense of belonging between hosts and guests.
By incorporating storytelling through user-generated content like reviews and host stories, showcasing destinations with high-quality visuals, and building trust with verified reviews and safety features, Airbnb creates a personal and secure experience.
These design choices evoke adventure and comfort, making users feel at home even in unfamiliar places.
Duolingo: Gamification for Positive Emotions
Duolingo transforms language learning into an engaging and enjoyable experience through gamification.
Features like points, streaks, and achievements keep users motivated, while Duo, the friendly green owl mascot, adds a playful, supportive touch.
Positive reinforcement such as “You’re on fire!” after completing lessons boosts users’ confidence, making them excited to keep learning.
Whether through storytelling, gamification, or calming visuals, these brands have mastered the art of creating emotional connections.
Conclusion
Emotional design is not just a trend—it’s a fundamental approach to creating digital products that resonate deeply with users.
This connection goes beyond mere usability, making users feel valued, understood, and emotionally connected to the products they use.
To create such seamless, emotionally engaging experiences, you need the right products at your disposal. Figr Identity provides a solid framework for building design systems that maintain consistency and adapt to users' needs.
From creating visually appealing components to streamlining user flows, Figr Identity empowers you to focus on what matters most—crafting experiences that users love.
When users feel understood, they become advocates, turning your product into something they don’t just use—but cherish.
Ready to transform your product into an emotionally engaging experience? Start by focusing on what makes users feel connected and explore how Figr Identity can streamline your design journey.
Let’s make design human, one emotion at a time.

