After addressing resistance, I thought adoption would naturally improve.
It didn’t.
Even designers and developers who supported the system often forgot to use it in their daily tasks. The real problem was that they weren’t encountering the system in their tools, which made it easy to overlook.
In Part 1 of our blog series, we addressed the challenges of adopting design systems and looked at why teams frequently oppose these effective tools in spite of their obvious advantages. We discovered that altering behaviors and perceptions was the true difficulty, not merely adding more documentation or training.
Let's move on to Part 2: How to Embed the Design System into Daily Workflows. Our goal? Making the system the default, not an afterthought. You'd think that after addressing resistance, adoption would naturally improve, right? Well, not quite.
Even the most passionate developers and designers, who sincerely believed in the system, frequently found themselves forgetting to use it in their day-to-day tasks. Workflow friction, not resistance, was the problem. How should we approach this, then?

How do we make the design system the default choice in design & development?
To truly make a design system the default choice in design and development, we need to weave it into the fabric of daily workflows. Here are three key strategies, told through stories and examples, to help achieve this:
1. Integrate with Existing Tools:
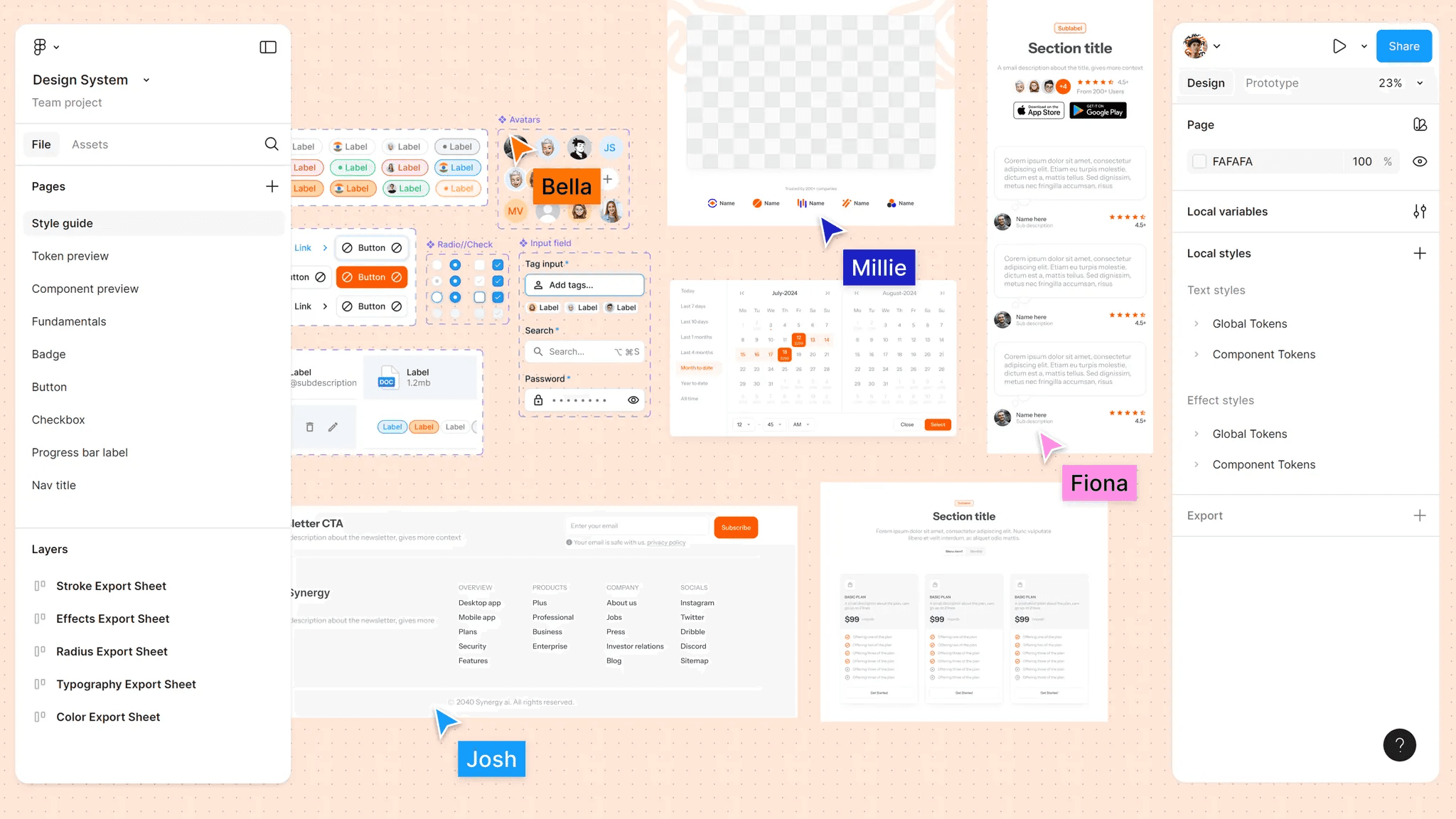
Picture a team of designers at a fast-paced fintech company called FinTech Innovations. They rely on Figma for their projects, but the design system often feels like an addition rather than an integral part of their workflow. For instance, during a recent project to redesign their mobile app, the designers found themselves repeatedly creating custom buttons and icons instead of using the established components from the design system. This not only slowed down their progress but also led to inconsistencies in the app's look and feel, highlighting the need for a more seamless integration of the design system into their daily tasks.
The team may access components and guidelines without ever leaving their workstation thanks to the design system's direct integration into Figma. This seamless integration simplifies the adoption of the design system, making it feel like having a well-organized toolbox right at your fingertips. Because it becomes a logical extension of their current tools, the team observes a increase in adoption of the design system at scale.

2. Create a Feedback Loop:
Examine a business that manages projects using Asana workflows. They implement a design system maintenance procedure that allows team members to offer input on the usability and components of the system. This feedback loop ensures that the system adapts to the demands of the team, much like an ongoing dialogue. By addressing concerns and making improvements, the company fosters a culture of design support and design for help, encouraging teams to rely on the system as a trusted partner in their creative process. By combining these tactics, companies can lower workflow friction and integrate the design system into their teams' everyday tasks, making it the default option rather than an afterthought.

How do we guide designers on when to use vs. when to break the system?
- Establish Comprehensive Guidelines:
Create a thorough set of guidelines that precisely outline the design system's guiding principles and goals. These guidelines should include specific criteria for when to employ pre-existing components and when it might be appropriate to construct new ones. For instance, if a component meets the design and functional requirements, the guideline should encourage its use to maintain consistency. This clarity helps designers make informed decisions quickly, facilitating design system adoption and ensuring a scalable system design.

- Create Decision Trees or Flowcharts:
To assist designers in making decisions, use visual aids such as flowcharts or decision trees. These tools can show a set of scenarios or questions that lead designers to a suggested course of action, such as creating a custom solution or utilizing a system component. By providing a structured path, designers can more easily determine the best course of action, supporting the development of scalable design systems and enhancing the scalability and design principles for building scalable systems.

The key strategies we followed:
To effectively integrate the design system into daily workflows and overcome the challenges we faced, we implemented several key strategies:
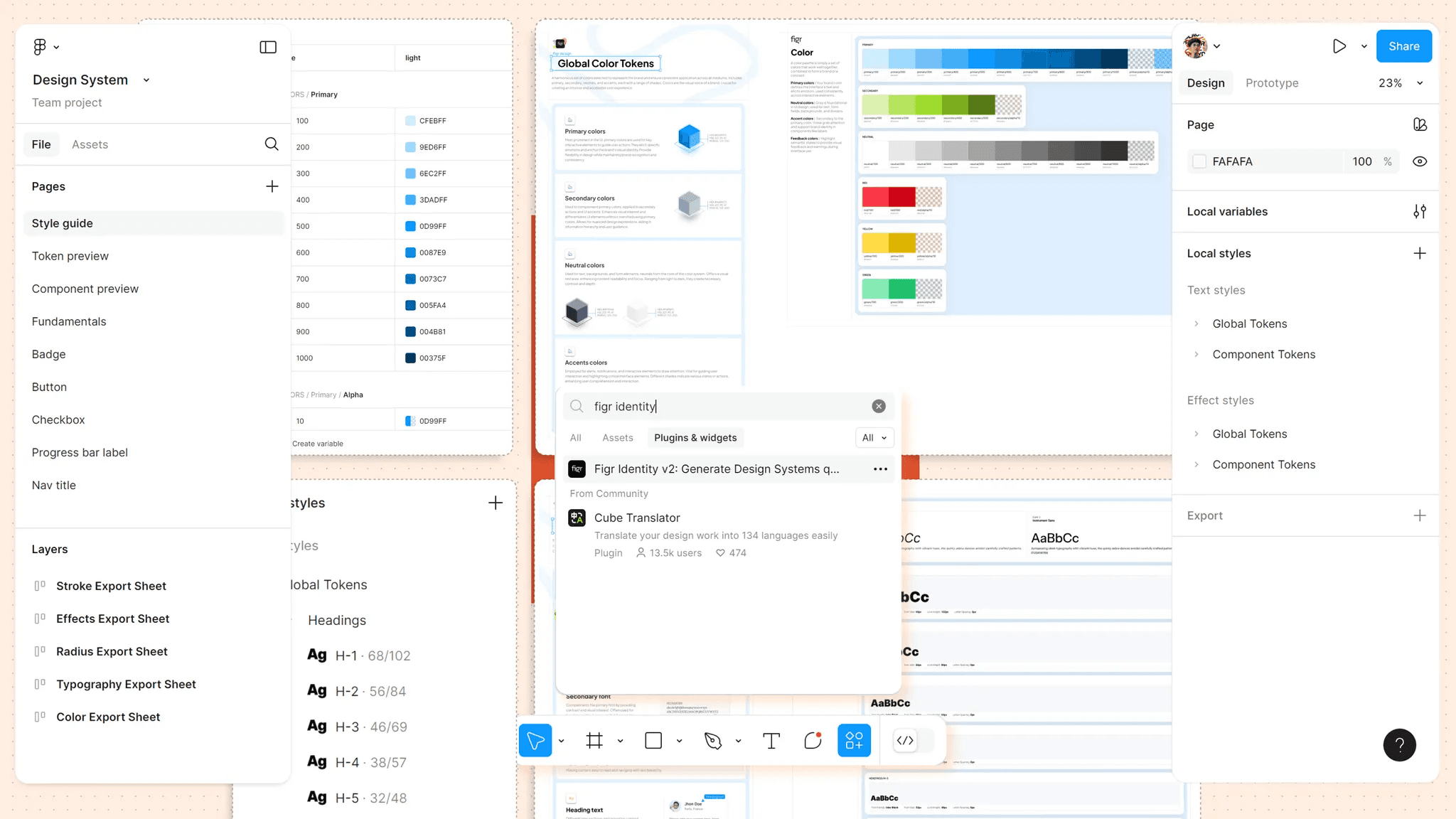
- Automating Discovery with Figma Plugins:
We released Figma plugins that, at the appropriate point in the design process, automatically recommended pertinent system components. Designers no longer had to conduct manual searches to locate and utilize the right components thanks to this automation. As a result, we saw a significant increase in design system adoption, with usage rising from 50% to 75% among designers within just three months of implementation.

- Making the System Visible Inside Dev Tools:
We integrated the design system directly into programming tools like VS Code and Storybook to ensure developers could access and use it with ease. Before this integration, developer adoption of the design system was at 40%. After embedding the system into their daily tools, adoption skyrocketed to 80%. This visibility reduced the incentive to develop unique solutions and facilitated a scalable system architecture, ultimately increasing workflow productivity.

- Providing Quick-Reference Guides:
We created quick-reference guides to help designers decide when to use existing system components and when it might be appropriate to modify or create new ones. These guides offered clear, concise criteria and examples, empowering designers to make informed decisions quickly. This approach not only maintained consistency but also supported the development of scalable design systems by ensuring that modifications were made thoughtfully and strategically. Feedback indicated that designers felt 60% more confident in their decision-making after using the guides. These strategies collectively helped us embed the design system into daily workflows, making it a natural and efficient part of the design and development process.

Wrapping it up
Once the system was embedded into daily workflows ,adoption increased, and it seemed like we had finally cracked the code. But then came the million-dollar question: was it actually making a difference? That’s what we tackled next. As we dove into the data, it felt a bit like opening a mystery box, exciting, nerve-wracking, and full of potential surprises. Stay tuned!

