Credit: Freepik
Keeping up with the rapid changes in user experience (UX) design is becoming more challenging than ever.
With emerging technologies like artificial intelligence (AI) reshaping how we design and interact with products, designers are under immense pressure to stay ahead of the curve.
The stakes are high—failing to adapt to these shifts means losing the opportunity to connect with users on a deeper level. In this blog, we'll explore the top UX design trends of 2024 that are reshaping the way we think about user interfaces and interactions.
From AI-driven design and hyper-personalization to emotional and ethical design practices, you'll learn practical insights to implement these trends in your projects and create cutting-edge user experiences.
Let’s dive into how you can leverage these trends to make your designs more impactful and future-proof your UX skills.
Importance of UX Design and Why It Is Growing at Such a Rapid Pace?

Credit: Wix
User experience (UX) design has become one of the most important elements in the digital world, driving how products are made, used, and perceived.
It’s no longer just about creating visually appealing interfaces—UX design focuses on how well a product works for users.
With the increasing demand for digital solutions and the growing complexity of user needs, UX design is experiencing rapid growth.
Why UX Design is So Important:
- Puts users first: UX design centers on the user. It ensures that digital products, like apps and websites, are easy to use and understand.
This user-first approach leads to better satisfaction and higher engagement.
- Helps businesses succeed: Businesses rely on good UX to retain customers. If a product is hard to use or confusing, users will abandon it.
Good UX design can reduce frustration, increase loyalty, and drive business success through higher conversions.
- Reduces complexity: As technology evolves, products become more complex. UX design simplifies this complexity, making it easier for users to interact with advanced systems without feeling overwhelmed.
- Supports accessibility: A critical aspect of UX is making digital products accessible to everyone, including those with disabilities.
UX design ensures that products are inclusive, allowing more people to benefit from them.
- Influences brand perception: Users form opinions about brands based on their experiences with digital products.
A seamless, intuitive UX makes brands appear more reliable and professional, while poor UX can damage a brand’s reputation.
Why UX Design is Growing So Rapidly
- Digital transformation: With businesses of all sizes moving online, the demand for quality digital experiences is higher than ever.
Companies need UX designers to create products that stand out in a crowded market and meet evolving user expectations.
- Mobile and multi-device usage: People access the internet through various devices—smartphones, tablets, laptops, and more.
UX design ensures that products work seamlessly across all these platforms, adapting to different screen sizes and use cases.
- Personalization and AI integration: Modern users expect personalized experiences.
UX designers work closely with AI and data-driven tools to create interfaces that adapt to individual user preferences, making interactions more relevant and engaging.
- Focus on user retention: It's no longer enough to attract users; businesses need to keep them.
Good UX plays a significant role in retention by ensuring that users have a positive experience and continue using the product over time.
- Shift toward design thinking: Many companies are adopting "design thinking," a problem-solving approach that puts empathy for the user at the center of product development.
This mindset shift is driving the rapid growth of UX design as a key business strategy.
As the importance of UX design continues to rise, let’s explore the cutting-edge developments that are redefining how designers approach user experience in 2024 and beyond.
Latest Trends in UX Design
The field of UX design is constantly evolving, with new tools, techniques, and technologies shaping the way designers create user experiences.
In 2024, several key trends are emerging that will impact the future of UX design, pushing it toward greater personalization, efficiency, and interactivity.
Let’s take a look at the most important trends you need to know.
1. AI-Driven Design

Credit: LinkedIn
As the demand for exceptional user experiences continues to rise, one of the most transformative forces shaping UX design is the integration of artificial intelligence, making the design process more efficient and user-centered.
By automating routine tasks and analyzing user behavior, AI helps designers create experiences that are highly personalized and intuitive.
AI-driven design is a game-changer, enabling faster iteration, smarter decision-making, and seamless user experiences.
Here’s how AI is transforming UX design:
- Automated design processes: AI can generate design components, layouts, and even entire user flows based on user data and preferences. This allows designers to focus on more complex tasks, streamlining the overall workflow.
- Personalization at scale: With AI, designers can offer hyper-personalized experiences. AI algorithms analyze user data to predict preferences, allowing for customized interfaces that adapt in real-time to each user’s needs.
- Predictive analytics: AI can predict user behavior and suggest design changes to improve user engagement. This data-driven approach ensures that the design aligns with user expectations, improving the overall user experience.
- Enhanced decision-making: AI tools analyze large amounts of data, helping designers make informed decisions about layout, color schemes, and content placement. This ensures that designs are not just visually appealing but also optimized for usability.
- Faster prototyping and iteration: AI tools can generate multiple design variations in minutes, enabling designers to test ideas more quickly and find the best solution.
With Figr Identity, you can set up design systems, instantly generate styles, and create scalable UI components at lightning speed.
Figr Identity simplifies complex design tasks, such as setting up token-based systems, streamlining workflows to help teams save time and maintain consistency across projects.
This makes the design process faster, more efficient, and aligned with the latest industry standards.
As AI continues to evolve in UX design, Figr Identity empowers designers to focus on creativity while AI manages the repetitive tasks.
2. Advanced Cursor Interactions
Cursors are more than just navigation tools—they are becoming key elements in creating engaging, intuitive user experiences. In 2024, advanced cursor interactions are trending, allowing users to interact with digital content in innovative ways.
These interactions go beyond basic pointing and clicking, transforming the cursor into an interactive design element that enhances the user experience.
Here’s how advanced cursor interactions are making an impact:
- Dynamic feedback: Cursors now provide visual feedback when hovering over interactive elements like buttons or links.
This immediate response lets users know they’re engaging with clickable content, making navigation feel smoother and more intuitive.
- Custom animations: Designers are adding subtle animations to cursors, such as expanding or shrinking when hovering over specific elements, or changing shape to match the function. This adds a layer of playfulness and modernity to the user interface.
- Interactive features: In more advanced setups, cursors can perform actions that previously required UI inputs, like dragging elements, resizing windows, or triggering animations.
This reduces clutter in the interface, giving the design a cleaner, more minimalist feel.
With advanced cursor interactions, UX designers are able to create more engaging and fluid user experiences, making every action feel responsive and intentional.
As advanced cursor interactions enhance the way users engage with digital interfaces, another crucial trend is making complex information more accessible—data visualization.
3. Data Visualization

Credit: Orient Software
Data visualization is becoming an essential part of UX design, transforming raw data into visual elements that users can quickly grasp and interpret.
With the increasing amount of data users interact with daily, presenting this information in a clear, visually appealing way is more important than ever.
Instead of overwhelming users with numbers or complex charts, data visualization helps to simplify and tell a story through design.
Whether it's through graphs, charts, or interactive elements, data visualization helps users understand insights without having to dive deep into technical details.
This trend is particularly important for industries such as finance, healthcare, and marketing, where users need quick access to crucial data.
Here’s why data visualization is crucial in modern UX design:
- Enhances user comprehension: Instead of presenting users with raw data, well-designed visual elements make it easier to grasp information at a glance.
- Improves engagement: Interactive charts or graphs allow users to explore data in ways that are more engaging than static text or tables.
- Supports decision-making: Clear, concise visuals can help users make informed decisions quickly, whether they're tracking performance, analyzing trends, or understanding patterns.
- Builds trust: Providing transparent and understandable data helps create a sense of reliability and trust between users and the product.
When designing dashboards or other interfaces that require complex data presentation, Figr Identity ensures that your design systems can handle the task efficiently.
By leveraging pre-built components and generating consistent styles across multiple screens, Figr Identity ensures data visualization stays intuitive and seamlessly aligned with your overall design.
Data visualization plays a crucial role in creating user-friendly designs that are both informative and visually appealing, and with Figr Identity, managing such intricate systems becomes even easier.
As data visualization continues to simplify complex information, another key element that plays a vital role in making content clear and engaging is typography.
Let’s dive into how focusing on typography can significantly impact the user experience.
4. Focus on Typography

Credit: Supercharge Design
Typography is more than just selecting fonts; it's a critical component that can make or break the user experience. Well-chosen typography enhances readability, hierarchy, and visual appeal, guiding users through content and helping them focus on what matters most.
UX designers are increasingly paying attention to typography as a way to create more engaging and user-friendly interfaces.
Key aspects of typography to focus on:
- Readability: Ensure that text is easy to read by choosing clear, legible fonts. Avoid overly decorative or complex typefaces that can confuse or tire the user.
- Hierarchy: Use different font sizes, weights, and styles to create a clear hierarchy, allowing users to distinguish between headings, subheadings, and body text. This helps guide the user's attention to the most important information first.
- Line Spacing and Margins: Proper spacing between lines and around text blocks ensures that users can easily scan and digest the content without feeling overwhelmed.
- Contrast: Make sure the text contrasts well with the background. High contrast improves readability and accessibility for all users, including those with visual impairments.
Why Typography Matters:
- Typography plays a significant role in how users perceive the brand and interact with content.
- A well-structured typography system improves navigation, reduces cognitive load, and enhances overall user satisfaction.
When it comes to managing typography across multiple projects or ensuring consistency in your design system, Figr Identity offers the perfect solution.
With its advanced style management features, like live preview and instant customization of fonts and styles, Figr Identity enables you to implement typography best practices seamlessly in your design systems.
Whether you're setting font sizes, line heights, or applying consistent styles across different components, Figr Identity helps streamline the process, ensuring that every aspect of your typography aligns perfectly with your overall design system.
As we shift from the visual clarity provided by strong typography, the next crucial trend takes user experience a step further by focusing on tailoring the design itself—enter the era of Hyper-Personalization.
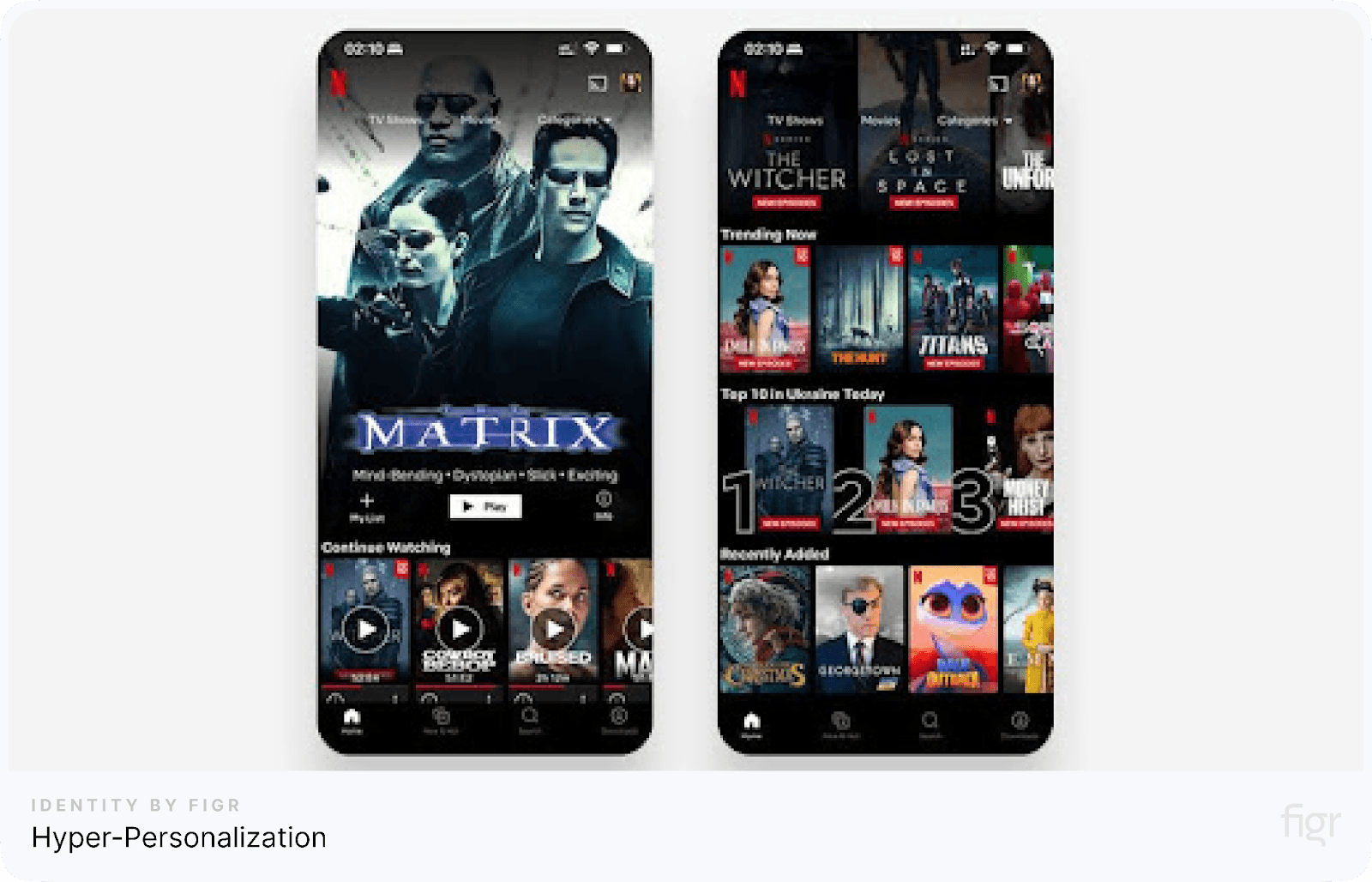
5. Hyper-Personalization

Credit: Wix
In recent years, user expectations have evolved rapidly. People now expect digital experiences to cater to their individual needs, preferences, and behaviors—leading to the rise of hyper-personalization.
This trend takes traditional personalization a step further by using advanced algorithms, machine learning, and user data to create truly tailored experiences that feel unique to every user.
Instead of just showing recommended products based on purchase history, hyper-personalization considers a range of factors, such as:
- User behavior: How the user interacts with the interface, including clicks, scrolls, and time spent on specific sections.
- Contextual data: Time of day, location, and device type that influence the design or content.
- Real-time adjustments: Personalized adjustments in real time, like showing content relevant to a user’s current mood or activity.
For example, streaming platforms like Netflix and Spotify have mastered hyper-personalization by continuously adjusting content recommendations based on user interactions and preferences.
Benefits of Hyper-Personalization:
- Increased engagement: Users are more likely to interact with content that feels relevant to them.
- Higher conversion rates: Personalized offers or features make users feel more understood and catered to.
- User satisfaction: When users feel like the product understands their needs, it builds a positive emotional connection.
By integrating hyper-personalization into your UX strategy, you can create user experiences that not only meet but anticipate the needs of each individual user.
As hyper-personalization allows us to cater to individual preferences and needs, the next logical step is designing for how users feel.
This brings us to emotional design, where we go beyond functionality to create experiences that resonate on a deeper, emotional level.
6. Emotional Design
Emotional design focuses on creating products that connect with users on a deeper, emotional level. It's not just about functionality or aesthetics; it's about how a design makes users feel during their interaction.
Emotional design takes human psychology into account, aiming to evoke positive emotions like joy, trust, and empathy, which ultimately build a strong bond between the user and the product.
Some ways emotional design can be achieved include:
- Color choices: Using colors that evoke certain feelings, such as calmness or excitement, depending on the product’s purpose.
- Micro-interactions: Small animations or effects that add delight to the user experience, like a gentle pulse when clicking a button.
- Empathetic messaging: Crafting messages or feedback that align with users' emotions, like encouraging words when users make an error.
- Tailored experiences: Offering custom experiences based on the user’s emotional state or preferences.
By focusing on emotional design, brands can create meaningful, lasting connections with their users. For designers and teams looking to streamline the emotional aspect of design, Figr Identity can be a game-changer.
By allowing seamless integration of customized color palettes, fonts, and styles, Figr Identity empowers teams to craft emotionally resonant designs that are both scalable and production-ready.
Whether it’s creating a warm, welcoming interface or a sleek, confident one, Figr Identity equips you with the tools to elevate the emotional tone of your designs effortlessly.
As emotional design strengthens the connection between users and products, the next step is creating even more engaging and immersive experiences.
This brings us to another exciting trend shaping UX—3D design and immersive interactions.
7. 3D Design and Immersive Experiences

Credit: Parametric Architecture
3D design is no longer limited to gaming or specialized industries—it’s becoming a core element of modern UX.
The ability to create immersive experiences, where users can interact with elements in a more dynamic and realistic way, is transforming how we think about design.
3D design allows for more engaging and visually striking interfaces, adding depth and dimension to otherwise flat elements.
Whether you're visualizing complex data, enhancing a product interface, or building a virtual environment, 3D elements can make a lasting impression on users.
Why 3D Design is Important:
- Enhanced visual storytelling: 3D elements allow designers to convey information in ways that 2D interfaces simply cannot. For example, showcasing product features through a 360-degree view offers a richer user experience.
- Immersive interaction: Users feel more engaged when they can interact with 3D elements. It creates a sense of realism, making digital experiences more enjoyable and memorable.
- Increasing user retention: 3D design helps capture attention, making users more likely to stay engaged with a website or app. The unique, visually captivating interface encourages exploration and interaction.
Practical Examples of 3D Design:
- E-commerce product displays: Customers can view products from multiple angles, zoom in, and interact with features in a way that simulates a real-life shopping experience.
- Virtual reality (VR) apps: 3D design is at the heart of VR, creating fully immersive environments where users can interact with objects and spaces as if they were physically present.
- Data visualization: Presenting data in 3D graphs, charts, or interactive models can simplify complex information, making it easier for users to understand.
3D design is quickly becoming a game-changer in user experience. As more tools emerge to support this trend, designers who embrace 3D will create more engaging, interactive, and immersive digital products that stand out in today’s competitive world.
As 3D design takes user engagement to new heights, another trend that's equally important for creating delightful user experiences is the use of micro-interactions, which are becoming a standard in modern UX design.
8. Micro-Interactions

Credit: Explainerd
Micro-interactions, though small, have a big impact on how users engage with digital interfaces. These subtle animations or feedback mechanisms enhance the overall user experience by making it more interactive and enjoyable.
Whether it's a slight change in color when hovering over a button or a subtle animation when loading a page, micro-interactions add life to an interface, making it more dynamic and responsive to user actions.
Why are they important? Because they provide immediate feedback to the user, showing that the system is responsive and functioning correctly. This builds trust and keeps users engaged longer.
Key benefits of micro-interactions:
- Provide instant feedback – Let users know their actions have been recognized (e.g., button click animation or a progress bar).
- Guide users through tasks – Subtle animations or changes in the interface help users navigate through tasks more easily.
- Increase user satisfaction – Smooth transitions and engaging interactions create a more pleasant user experience.
- Build emotional connection – Micro-interactions add a touch of personality and playfulness to the interface, making the digital experience feel less robotic.
Examples of effective micro-interactions:
- Hover effects – Buttons or icons slightly changing color or size when hovered over.
- Loading animations – A spinning icon or progress bar that appears when a page or action is loading.
- Like buttons – Think of the heart animation on Instagram or Twitter when you like a post.
By incorporating micro-interactions into your UX, you can significantly elevate the user experience, making it more engaging and visually appealing without overwhelming the user.
As micro-interactions continue to enhance user engagement, another vital trend focuses on making interfaces more comfortable and accessible for all users—dark mode and accessibility features.
9. Dark Mode and Accessibility

Credit: Litmus
Dark mode has become a popular UX trend for its aesthetic appeal and practical benefits, particularly in reducing eye strain during extended use.
Paired with accessibility features, it is transforming how users interact with digital products, making experiences more inclusive.
Why Dark Mode Is Essential
Dark mode is designed to reduce the brightness of screens by using darker backgrounds and light text, which makes it easier on the eyes, especially in low-light environments. This trend has moved beyond aesthetics to focus on usability:
- Reduces eye strain by limiting screen glare during nighttime use
- Conserves battery life on OLED devices, as dark pixels consume less power
- Improves visual focus by reducing distractions from bright backgrounds
Accessibility in UX Design
Accessibility ensures that all users, including those with disabilities, can easily navigate and interact with digital products. Integrating accessibility features into your design broadens your audience reach and boosts user satisfaction. Key elements include:
- High-contrast options for better visibility
- Keyboard navigation support for users with limited mobility
- Screen reader compatibility for visually impaired users
- Accessible fonts and sizes that are easy to read for everyone
Figr Identity can assist designers in creating accessible, scalable, and consistent design systems by offering tools to manage color contrast, font styles, and component layouts that meet accessibility standards.
By leveraging Figr Identity, teams can ensure their design systems accommodate all users seamlessly, making it easier to implement dark mode and accessible features in every project.
By embracing dark mode and accessibility features, designers ensure their products are more inclusive and user-friendly, delivering a high-quality experience to all users.
Embracing user-centric design trends like dark mode and accessibility is crucial, but the evolution of UX doesn't stop there—another important aspect shaping the future of design is sustainability.
10. Sustainable UX Design
Sustainability is becoming a crucial aspect of UX design as businesses and designers recognize their role in reducing environmental impact.
Sustainable UX design focuses on creating digital products that are efficient, energy-conscious, and mindful of the user’s experience while reducing resource consumption.
As users become more eco-conscious, incorporating sustainability into the design process helps the environment and also enhances the brand’s appeal to users who care about ethical practices.
Here’s how UX design can embrace sustainability:
- Optimize performance: Speed is key in sustainable design. Slow-loading websites or apps consume more energy, both on the server and user side.
By optimizing images, code, and layout, designers can ensure faster load times and lower energy usage.
- Reduce data consumption: Design that minimizes excessive use of data, such as unnecessary animations or background processes, can help reduce energy costs for both users and businesses.
This is especially important for mobile apps, where data efficiency directly impacts battery life and performance.
- Long-term usability: Sustainable design involves creating products that are easy to update and maintain over time, ensuring their longevity.
Well-structured UX means users won’t need to abandon or frequently replace apps, contributing to a reduction in digital waste.
- Eco-friendly design choices: The choice of colors, typography, and screen brightness can affect energy consumption, especially on OLED screens.
Dark mode, which reduces the emission of light, is one small step toward making products more energy-efficient.
- Inclusive design: Sustainable UX is about inclusivity too. Creating accessible interfaces that can be used by a diverse audience means fewer resources are wasted on unnecessary revisions, ensuring that a product lasts longer and serves more users.
Figr Identity makes sustainability easier by offering an efficient, streamlined design system that allows teams to create scalable, maintainable components.
By reducing repetitive tasks and automating aspects of the design process, Figr Identity helps you to create eco-friendly designs and ensure that products are built to last, improving both the design lifecycle and environmental impact.
Sustainable UX design is not just a trend—it’s a necessity that benefits both the environment and users, helping companies stand out with responsible, ethical design choices.
Building on the need for sustainable and efficient design, it's equally important to ensure that these thoughtful experiences work seamlessly across various devices and platforms.
This brings us to the next key trend: Cross-Platform Design.
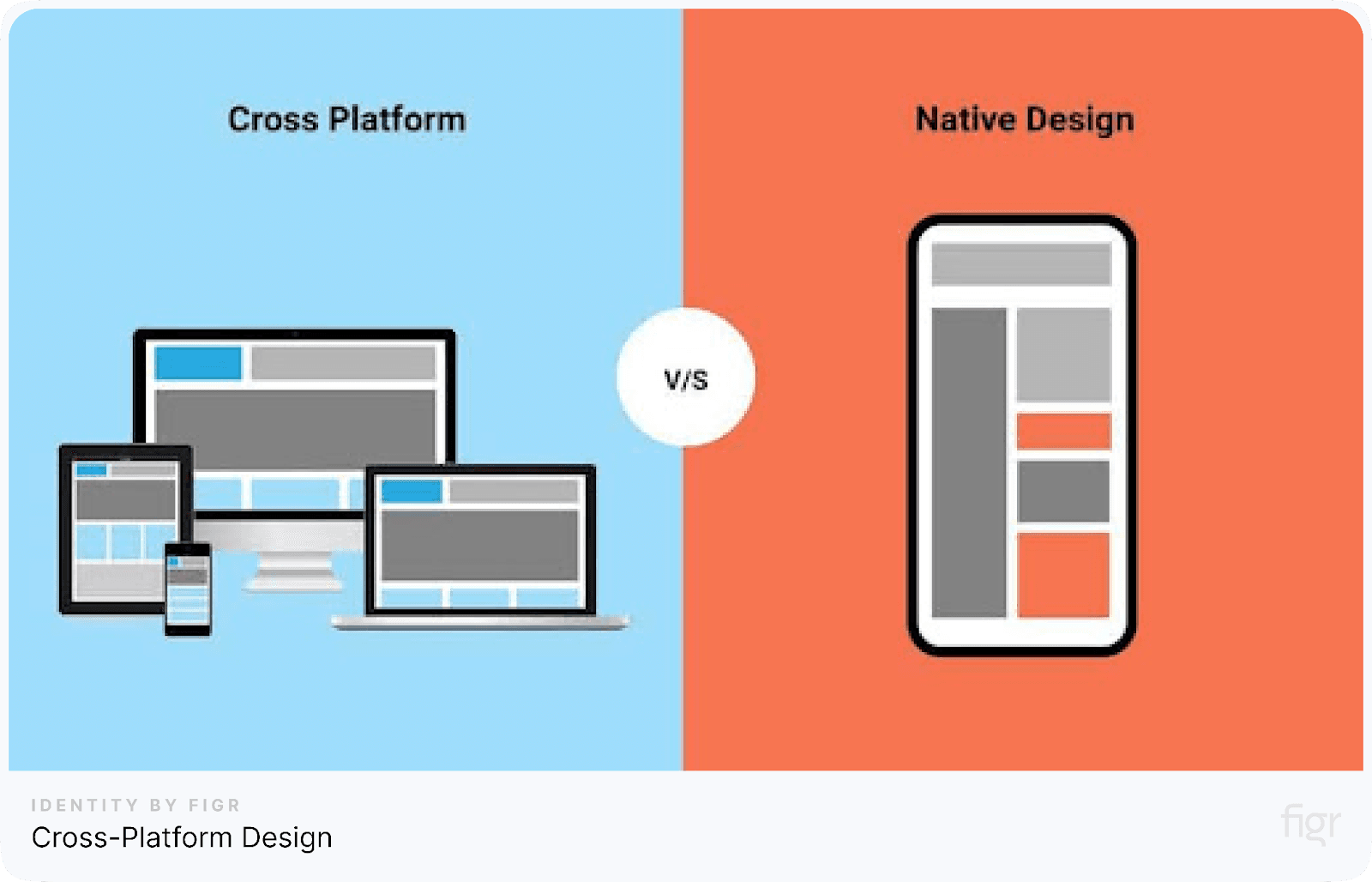
11. Cross-Platform Design

Credit: 5280 Software
In a world where users interact with multiple devices throughout their day, cross-platform design has become a necessity.
Ensuring a consistent, seamless experience across different devices—from smartphones and tablets to desktops and even smart TVs—improves user satisfaction and boosts engagement.
When users can switch between devices without sacrificing functionality or ease of use, it enhances their overall journey.
Key considerations for cross-platform design include:
- Consistency across devices: The layout, navigation, and functionality should feel familiar and intuitive, whether the user is on a smartphone, tablet, or desktop. This improves user comfort and reduces the learning curve when switching devices.
- Responsive design: Elements like buttons, text size, and images should automatically adjust to fit the screen size and resolution, ensuring a smooth experience across various devices.
- Touch vs. click optimization: For mobile and tablet users, touch interactions need to be optimized. On larger screens, click-based interactions should remain just as intuitive and fluid.
- Cloud-based storage and data synchronization: Syncing data across platforms ensures that users can pick up where they left off, creating a cohesive and connected experience.
- User interface (UI) scaling: Designs should maintain clarity and usability across different screen resolutions, preventing distorted or disproportionate elements on larger or smaller screens.
When working with products like Figr Identity, ensuring scalability across platforms becomes much simpler.
Figr Identity allows designers to generate system-wide tokens and components that are consistent across various screens.
This helps teams maintain a unified design system, ensuring that your visual identity and user experience remain flawless, no matter which platform users are on.
The cross-platform design ensures your product stays relevant and user-friendly across all devices, delivering a cohesive experience that modern users demand.
Conclusion
UX design is rapidly evolving, and staying up-to-date with the latest trends is essential for creating user-friendly and impactful digital products.
From AI-driven personalization and immersive 3D experiences to micro-interactions and dark mode accessibility, these trends are shaping the future of user experiences.
For designers looking to streamline their process and create scalable, production-ready design systems, Figr Identity offers the perfect solution.
With features like instant token generation, real-time previews, and flexible export options, Figr Identity helps designers maintain consistency, accessibility, and adaptability in their designs.
Whether you're working on a single platform or across multiple devices, Figr Identity ensures that your design system is cohesive, efficient, and ready to meet the challenges of modern UX design.
By embracing these trends and Figr Identity, you can craft engaging, meaningful experiences that delight your users and also stand the test of time.