What is UX Design: A Complete Guide
Using a slow, confusing, or difficult app or website can be incredibly frustrating. For businesses, this frustration often means losing customers, seeing a drop in conversions, and harming their reputation.
In today’s digital-first world, a poor user experience (UX) can make or break a product. If users can’t quickly and easily accomplish their goals, they’ll leave—and they won’t come back.
The competition online is fierce, and users have countless options at their fingertips. That means one bad experience is all it takes for them to choose another product or service. Businesses can no longer afford to neglect UX design—it’s no longer optional; it’s critical.
When done right, UX design creates seamless, enjoyable experiences that keep users engaged and coming back. If your product isn’t delivering this, you’re losing out.
What is UX Design?
At its core, User Experience (UX) Design is all about creating products that are easy, efficient, and enjoyable for people to use. Whether it’s a website, mobile app, or physical product, UX design ensures that every interaction users have with it feels smooth and intuitive.
UX design doesn’t just focus on making something look good—it’s about making sure it works well for the people who use it. From the moment someone lands on a webpage to the time they check out or complete a task, UX design shapes how they feel, think, and act.
The goal is simple: solve user problems while making the experience as enjoyable as possible. On the other hand, a poor UX design can frustrate users, driving them away from your product or service entirely.
Importance of UX Design From A Business Perspective
From a business perspective, the benefits of good UX design are even more significant. Companies that prioritize UX often see higher customer satisfaction, increased conversions, and stronger customer loyalty.
Simply put, the better the experience, the more likely users will stick around, become paying customers, and spread positive word-of-mouth.
However, the opposite is also true: poor UX design can lead to frustration, higher bounce rates, and lost customers. If users can’t quickly achieve their goals, they will likely abandon your product and move on to a competitor.
That’s why UX design is not just a nice-to-have—it’s a key differentiator that can drive business growth and success.
The UX Design Process: Step-by-Step
Designing a product that users love involves a detailed, well-structured process. Here, the UX design process is broken down into five clear steps to help you understand how great user experiences are crafted.
Step 1: Research and Understanding Users
Before any design begins, the first and most crucial step in UX design is researching and understanding your users. Before you think about design, you need to know who your users are, what they need, and their challenges.
This step lays the foundation for everything that follows, helping you to understand the people you’re designing for: the users.
Types of User Research

- Surveys: Surveys are effective for collecting quantitative data from a large audience. They help identify patterns, preferences, and general trends that can inform design decisions.
- Interviews and User Testing: Interviews and user testing are essential for gathering qualitative data, providing deeper insights into user behavior, emotions, and challenges.
Interviews allow you to explore user motivations and expectations, while user testing observes how users interact with a product to uncover pain points and areas for improvement.
- Competitor Analysis: It's also important to look at what’s already working (or not working) in the market. By analyzing competitors, you can identify gaps or opportunities to make their product stand out and provide a better experience.
Why is User Research Important?
Think of user research as the compass that guides the design process. Without it, you would be making guesses about what users need, leading to poor decisions and a flawed user experience. By conducting thorough research, you can gather real insights about their target audience’s behaviors, pain points, and goals.
When you truly understand your users, you can create products that solve real problems, fit users’ needs, and deliver a smooth, satisfying experience.
Speaking of building user-centered products, Figr Identity makes this step even easier by helping you set up a streamlined design system from the start, allowing you to focus more on user insights and less on repetitive design work.
Step 2: Creating Personas and User Flows
Once you’ve completed the research phase, it’s time to turn all that data into something actionable.
This step focuses on creating personas and user flows—two essential tools that guide the design and ensure the product aligns with the needs and behaviors of the users.
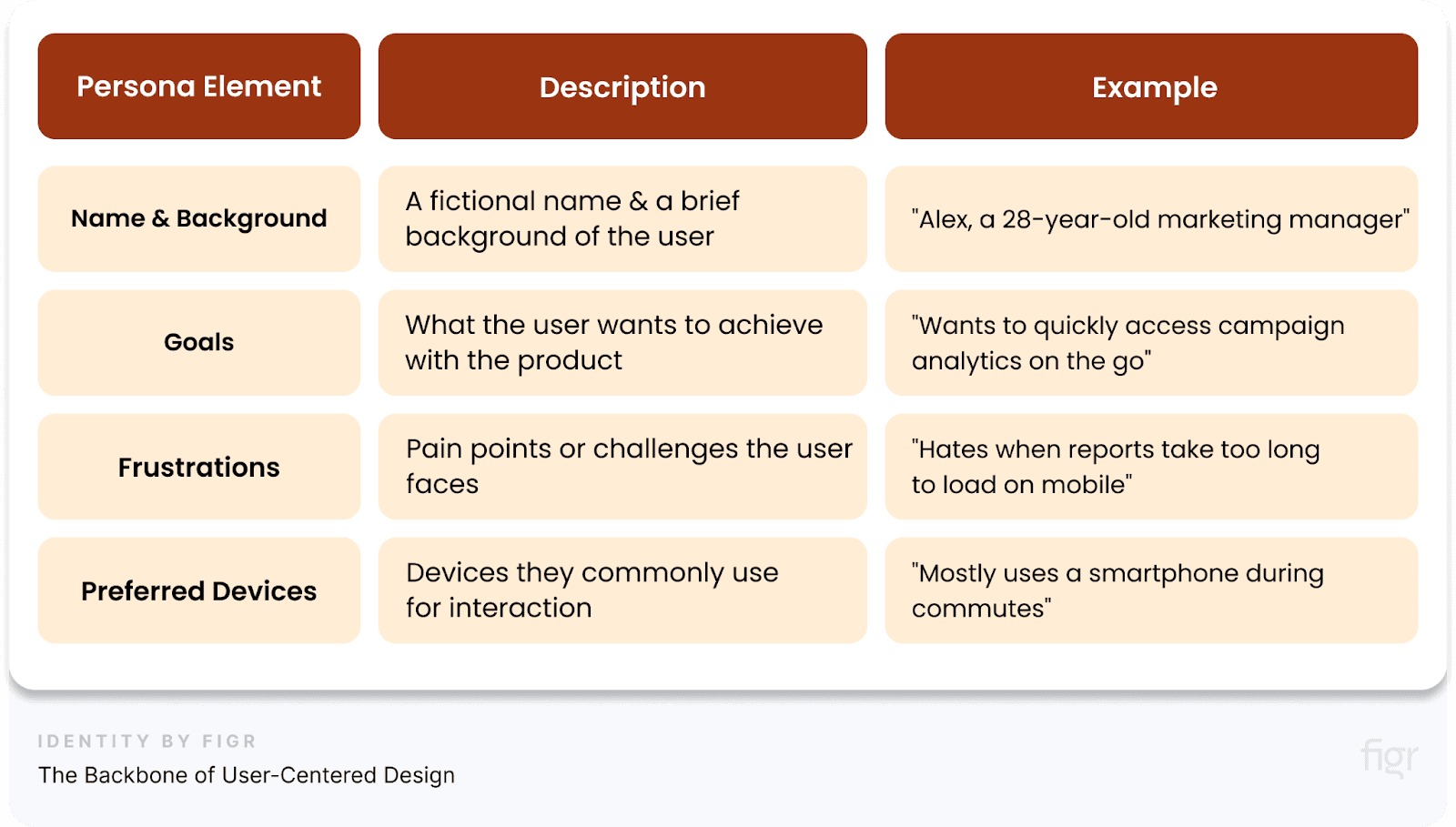
Creating Personas: The Backbone of User-Centered Design
A persona is a fictional representation of a typical user, built from real data gathered during user research. It’s a tool that helps bring user data to life, making it easier for you to understand and empathize with the people who will use your product.
A persona encapsulates users’ goals, frustrations, behaviors, and motivations, offering a clear picture of their needs.
- What is a Persona?
- A persona represents a specific user type that might interact with your product.
- It is based on data, such as user interviews, surveys, and analytics.
- It highlights key characteristics like age, job role, goals, and pain points.
For example, if your research shows that most of your users are young professionals who are always on the move, you’d create a persona that captures this dynamic.
This persona would remind your team to focus on features like mobile accessibility and speed, ensuring the design aligns with users’ busy lifestyles.

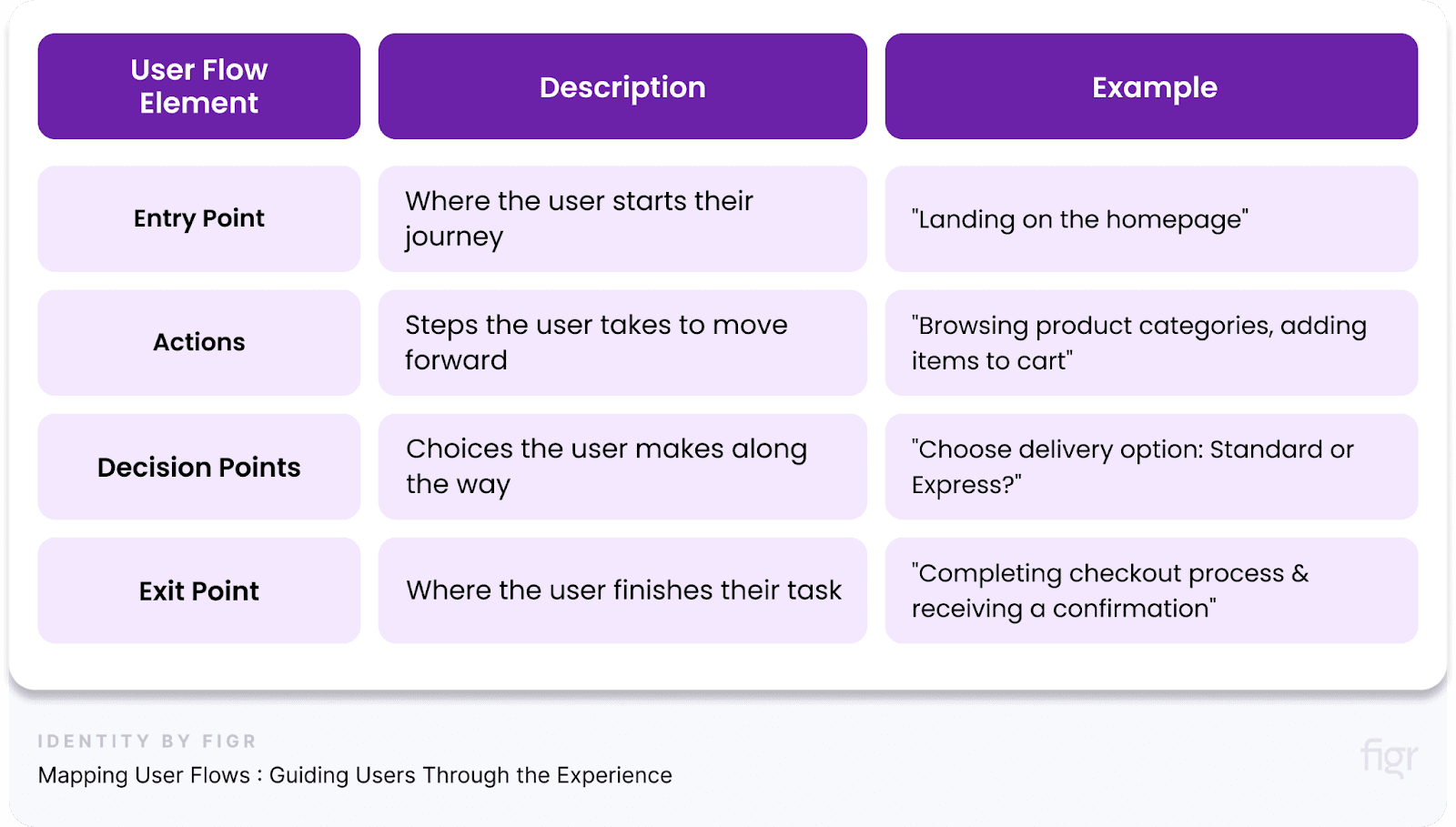
Mapping User Flows: Guiding Users Through the Experience
Once the personas are created, the next step is to map out user flows. A user flow is a visual representation of the steps a user takes to achieve a specific goal within your product.
It shows their journey from the moment they engage with your system (like landing on a website) to when they accomplish a task (such as making a purchase or signing up for an account).
The user flow has 4 main main elements:

Mapping user flows helps you to understand how users interact with a product and pinpoint potential obstacles that could disrupt the experience.
For example, if your persona is a busy professional looking to order groceries online, their user flow should be straightforward and fast. Each step—from selecting items to completing checkout—should minimize time and effort, ensuring that the process is as efficient as possible.
Need to map out user flows quickly? Figr Identity streamlines the process by allowing you to build custom apps with minimal UI effort.
It offers a custom components library, enabling you to drag and drop features, making your websites and apps ready for launch in no time. This saves valuable time, allowing you to focus on refining user experiences that perfectly match your research and user personas.
By combining personas and user flows, you set the stage for designing a product that truly meets the needs of your users. With a clear understanding of who your users are and how they move through your product, you can now start building solutions that address their needs at every step.
Step 3: Wireframing and Information Architecture
Now that you have a solid understanding of your users and their journeys through your product, it’s time to start bringing those ideas to life.
This step focuses on wireframing and establishing a clear information architecture (IA), both of which are critical to ensuring your design is functional and user-friendly from the very beginning.
What is Information Architecture (IA)?
Information architecture is the backbone of your product’s design. It’s all about organizing and structuring content in a way that makes sense to users.
Good IA ensures that users can easily navigate your product, find what they need quickly, and accomplish their goals without confusion.
Think of IA as the skeleton of your product. Just like a building needs a strong framework, your digital product needs a logical structure to support the design. If your product’s content isn’t organized properly, users will struggle to find key features or information, leading to frustration and abandonment.
Some important components of IA include:
- Navigation menus
- Categorization of content
- Hierarchy of information
For example, if you’re designing an e-commerce website, the IA will dictate how the products are categorized, how users navigate between different product pages, and how they access the checkout process.
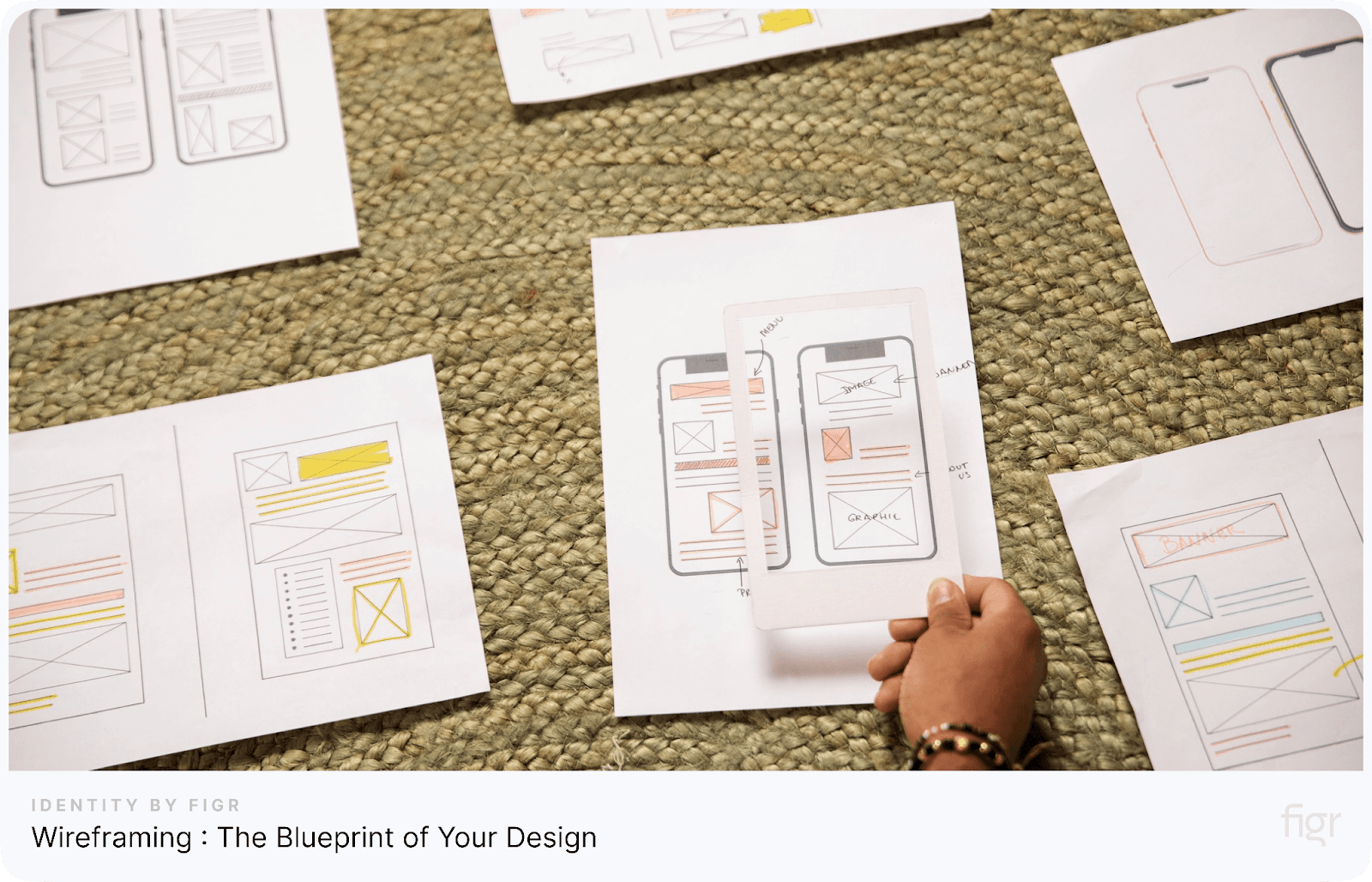
Wireframing: The Blueprint of Your Design

Once you’ve nailed down your IA, the next step is to create wireframes. A wireframe is a simple, low-fidelity sketch of your product’s layout. It’s not about the look and feel yet—it’s about the structure. Think of wireframes as the blueprint of your design, where you map out where all the major elements will go, such as:
- Navigation bars
- Buttons
- Images
- Content blocks
Wireframes help you visualize how users will move through your product and allow you to make changes early before you invest too much time in detailed design.
By focusing on functionality over aesthetics, wireframes help identify potential usability issues, making it easier to fix problems before they get too complicated. For instance, if your wireframe shows that the checkout button is too hard to find, you can quickly reposition it to improve the flow.
Wireframes are especially useful for getting feedback from stakeholders and users. Because they’re simple and not fully designed, it’s easier to make adjustments based on feedback without having to redo the entire layout.
Speed up your wireframing process with Figr Identity. By using Figr’s pre-built wireframe templates, you can quickly sketch out your product’s layout, ensuring a smooth user journey from start to finish. These editable components allow you to make rapid adjustments while keeping your wireframes professional and functional.
Step 4: Prototyping and Usability Testing
After wireframing, it’s time to take your design one step closer to reality with prototyping. A prototype is a high-fidelity version of your design, giving users a feel for how the final product will look and function.
Once you’ve created a prototype, it’s essential to put it through usability testing to ensure that your design meets user expectations and solves the problems identified in the research phase.
What is Prototyping?
A prototype is a clickable, interactive model of your product that mimics the final user experience. It includes more detail than a wireframe, such as visual design elements, animations, and interactive features.
However, it’s still not fully functional—its main purpose is to allow users and stakeholders to experience the product before full development begins.
Prototypes help bridge the gap between ideas and real-world usage. They allow you to test out user flows, gather feedback, and make adjustments without the need for costly and time-consuming development.
A well-made prototype can simulate nearly every aspect of the product, from clicking buttons to transitioning between pages, giving everyone a sense of what the final product will be like.
Prototypes are especially useful for:
- Presenting designs to stakeholders for feedback.
- Testing usability with real users.
- Iterating on designs before moving to development.
Creating a prototype can feel overwhelming, but Figr Identity makes it easier. With pre-built, editable design components, you can quickly transform your wireframes into interactive prototypes. By leveraging Figr Identity, you’ll save time and ensure consistency in your design, allowing you to focus on perfecting the user experience.
What is Usability Testing?
Once your prototype is ready, it’s time to put it in front of real users through usability testing. This process involves watching users interact with your prototype to identify potential issues, bottlenecks, or areas of confusion. Usability testing provides valuable insights into how users navigate the product and whether it meets their needs.
There are several methods of usability testing:
- Task-based testing: Users are given specific tasks (e.g., "Find and purchase an item") to see how easily they can complete them.
- A/B testing: Comparing two different versions of the product to see which performs better.
- Surveys: Using surveys you can uncover trends, preferences, and general opinions about the product. For example, a survey might ask users to rate their satisfaction with a feature on a scale from 1 to 10.
- User interviews: Interviews allow you to dive into users’ specific experiences, understand motivations, and uncover deeper pain points or needs. For instance, an interview might reveal why a user struggles with a particular feature or what they wish it could do differently.
Usability testing helps identify issues such as:
- Unclear navigation: Are users getting lost or confused about where to go next?
- Slow task completion: Are certain features taking too long to use or hard to find?
- Unintuitive interactions: Are users struggling with how to interact with specific elements, like buttons or forms?
The insights gained from usability testing allow you to refine the prototype, making sure it’s truly user-friendly before moving into full-scale development.
By combining prototyping and usability testing, you can catch issues early, ensure that users can achieve their goals, and fine-tune the product before development begins.
Step 5: Iteration and Continuous Improvement
Designing a great user experience doesn’t end with the first launch. In fact, one of the core principles of UX design is that it’s a continuous process. Once your product is live, the real learning begins as users interact with it in real-world conditions.
This step focuses on iteration—the ongoing process of testing, refining, and improving your design based on real user feedback and evolving needs.
What is Iteration in UX Design?
Iteration is the practice of making small, incremental improvements to your product over time. Instead of launching a product and leaving it unchanged, you can monitor how users interact with it and gather feedback to identify areas for improvement.
This feedback loop is essential for creating a product that continuously evolves to meet user needs. Iteration is critical because no product is perfect on its first release.
User behaviors, expectations, and technology are constantly changing, and your product needs to adapt. By iterating regularly, you ensure that your design remains relevant, user-friendly, and effective in solving users’ problems.
Here’s what iteration often involves:
- Monitoring usage: Tracking how users are interacting with your product. Are they completing tasks easily, or are there points of frustration?
- Gathering feedback: Collecting both qualitative and quantitative feedback from users. What features do they like? What’s confusing? What would they like to see improved?
- A/B testing: Running tests to compare different versions of a feature to see which performs better.
- Implementing changes: Based on the data and feedback, making updates to improve the user experience, from small tweaks to major design overhauls.
The Power of Continuous Improvement
The key to a successful UX design is recognizing that you’re never truly finished. As your user base grows and changes, so do their needs. Regular testing, gathering feedback, and making data-driven improvements are essential to keeping your product fresh and competitive.
Here are a few reasons why continuous improvement is vital:
- User satisfaction: By consistently improving your design, you show users that you’re committed to providing them with the best experience possible.
- Adaptation to change: Technology and user preferences are constantly evolving. Iteration helps you keep up with new trends and expectations.
- Business growth: Products that continuously improve are more likely to retain users, reduce churn, and increase conversions over time.
By following these 5 UX design process steps, you ensure that your design choices are grounded in real user needs, reducing the risk of missteps and costly redesigns.
Throughout the process, Figr Identity can help you streamline your design workflow, enabling you to spend less time on setup and more time on what truly matters: creating a product that meets your users' needs.
UX design is an investment that pays off in the form of happy users, better engagement, and a competitive edge. Embrace the process, iterate often, and keep your users at the heart of every decision.
UX Design vs UI Design

While User Experience (UX) Design and User Interface (UI) Design are often used interchangeably, they are two distinct aspects of the design process.
Both are essential to creating a successful product, but they focus on different elements of the user journey. Understanding the differences between UX and UI design will help you grasp how they work together to deliver a seamless and enjoyable experience.
What is UI Design?
UI design focuses on the visual and interactive elements of a product’s interface. It’s about making sure the product not only looks good but is also easy to navigate and interact with.
UI designers work on the visual hierarchy, typography, color schemes, and button placements to ensure that the interface is intuitive and visually appealing.
UI design includes:
- The layout and design of buttons, icons, and menus
- The color schemes and fonts used to create a cohesive look
- The animations and transitions that make the product feel more interactive
In short, UI design is about how the product looks and how users interact with it.
The Relationship Between UX and UI Design
While UX and UI design have different focuses, they are deeply interconnected. UX design lays the groundwork for how the product functions, and UI design brings those functions to life with visual elements and interactivity.
Both disciplines work together to create a product that is usable and visually engaging.
For example:
- A product may have a beautiful and modern interface (UI design), but if the user journey is confusing and inefficient (poor UX design), users will likely abandon it.
- Conversely, a product may function well and solve user problems (good UX design), but if it has a cluttered or outdated interface (poor UI design), users might find it unpleasant to use.
In a successful product, UX and UI design work hand in hand to deliver a seamless, functional, and visually appealing experience.
The Key differences between UX and UI design:

With Figr Identity, you can seamlessly bring UX and UI design together. Figr Identity helps you quickly build consistent design systems that ensure both the functionality (UX) and aesthetic appeal (UI) are aligned.
By using its editable components and flows, you can create designs that look great and also provide a smooth user experience.
Tools and Techniques in UX Design
In the world of UX design, having the right tools is crucial for creating seamless, user-centered designs. These tools help you to translate your ideas into actionable prototypes, wireframes, and final designs.
Figma
Figma has quickly become the go-to tool for UX designers due to its powerful, collaborative features. It’s a cloud-based design platform that allows designers to create, prototype, and collaborate in real time. With Figma, teams can work on the same project simultaneously, ensuring that feedback loops are short and design decisions are made faster.
Figma’s intuitive interface makes it easy for both beginners and professionals to create wireframes, build prototypes, and run usability tests. Its real-time collaboration features are a game-changer, especially for remote teams, as it allows everyone—designers, developers, stakeholders—to be on the same page, literally.
But what truly makes Figma a UX powerhouse is its integration with plugins like Figr Identity that take your design process to the next level.
Figr Identity: Supercharging Your UX Workflow
While Figma provides a solid foundation for design, Figr Identity elevates the process by helping you to create and implement design systems, personas, and user flows faster and more efficiently. With Figr Identity, you can focus more on the creative aspects of UX design without getting bogged down in repetitive tasks.
Here’s how Figr Identity stands out:
- Editable Design Systems: With Figr Identity, you can quickly set up a design system in Figma that includes reusable components, styles, and guides. This helps ensure consistency across all your designs while saving time on manual setup.
- Pre-Built Personas and User Flows: Figr Identity also offers pre-built, editable user personas and user flows, which streamline the research phase. Instead of building personas from scratch, you can modify templates to fit your project, keeping you focused on refining the user experience.
- Seamless Integration: Figr Identity works seamlessly within Figma, meaning you won’t have to switch between tools or disrupt your workflow. You can access everything you need right inside Figma, making the entire process from wireframing to iteration incredibly smooth.
- Speed and Efficiency: Time is money, and Figr Identity helps UX designers save time without sacrificing quality. Whether you’re building a design system or adjusting a wireframe, Figr Identity allows you to make changes quickly and see the results instantly, allowing for faster iterations and more polished final designs.
If you’re using Figma but haven’t explored Figr Identity, you’re missing out on one of the most powerful tools for UX design. Figr Identity not only makes the design process faster but also ensures your designs remain consistent, user-focused, and adaptable to feedback. It’s the perfect companion for anyone looking to optimize their UX workflow.
While Figma and Figr Identity form a powerful duo for most UX design tasks, there are other tools worth mentioning, although they take a backseat to the seamless efficiency provided by Figr Identity.
Balsamiq
Known for its focus on low-fidelity wireframes, Balsamiq is perfect for the early stages of design when you’re more concerned with structure than aesthetics. Balsamiq’s simple drag-and-drop interface allows designers to quickly mock up layouts, making it ideal for sketching ideas, testing layouts, and collaborating on the overall structure before adding design polish.
However, it lacks the collaborative and prototyping features that Figma offers.
InVision
A highly popular tool for creating interactive prototypes and gathering feedback. InVision lets designers create clickable prototypes that feel close to the final product, helping teams test user flows and validate design ideas before development.
However, many UX designers find themselves shifting to Figma for its all-in-one capabilities.
Sketch
Sketch is a long-time favorite for UI/UX designers, particularly known for its vector-based design and prototyping capabilities. However, its lack of cloud-based collaboration features gives Figma the upper hand for remote teams.
While these tools certainly add value, Figma + Figr Identity provide a more comprehensive solution for UX designers looking to streamline their design systems, prototype quickly, and iterate efficiently.
With these two tools in your arsenal, you’re equipped to handle every stage of the UX design process—from ideation to execution.
Best Practices in UX Design

Crafting a user-centered product requires more than just following the steps of the UX design process—it involves embracing key best practices that ensure your design is both effective and enjoyable for users.
Let’s explore some of the best practices in UX design that should be followed to deliver a great user experience.
1. Keep the User at the Center of Every Decision
The golden rule of UX design is simple: always design for the user. Every design choice you make—whether it’s the layout, colors, or button placements—should be based on the needs, preferences, and behaviors of the end users.
How to do this effectively:
- Use personas to guide design decisions. Referring back to the personas created during your research phase will help ensure your design stays focused on solving user problems.
- Run usability tests early and often to gather real user feedback and identify potential pain points.
2. Simplicity is Key
In UX design, less is often more. The best user experiences minimize complexity and guide users toward their goals in the most straightforward way possible. A cluttered interface or too many features can overwhelm users and distract them from completing tasks.
Best practices for simplicity:
- Focus on clear navigation: Make it easy for users to understand where they are and how to complete tasks.
- Use minimalist designs: Remove unnecessary elements and distractions that don’t add value to the user experience.
- Prioritize essential features: Every feature or element should serve a purpose. If it doesn’t directly contribute to the user’s journey, consider cutting it.
3. Consistency Across the Product
Consistency is key to building an intuitive user experience. Users should be able to navigate and interact with your product without having to relearn behaviors or adjust to different layouts across pages.
By keeping design patterns, visual styles, and interactions consistent, you ensure that users can easily move through the product.
How to maintain consistency:
- Establish a design system that includes reusable components like buttons, forms, and navigation menus.
- Use the same visual styles, such as fonts and colors, throughout the product to create a cohesive look and feel.
Figr Identity makes it simple to maintain consistency across your product by allowing you to create a fully editable design system inside Figma.
With reusable components and pre-set styles, you can ensure your product looks and feels consistent at every touchpoint, enhancing the overall user experience.
4. Accessibility Matters
A truly great user experience works for everyone, regardless of their abilities. Accessibility in UX design means creating products that can be used by people with various physical, cognitive, or situational limitations.
Key accessibility practices:
- Ensure text is readable: Use fonts that are easy to read, provide adequate contrast, and allow users to resize text.
- Design for keyboard navigation: Ensure your product is fully operable via keyboard, not just mouse clicks.
- Include alt text for images: Visually impaired users rely on screen readers, so make sure images have descriptive alt text to explain their content.
5. Iterate and Improve Based on Feedback
User needs and behaviors constantly evolve, so your design should, too. Regularly gathering feedback, testing, and iterating on your designs is key to keeping your product relevant and user-friendly.
Best practices for iteration:
- Conduct usability testing post-launch to identify areas for improvement.
- Use analytics tools to track how users are interacting with the product, and make adjustments based on the data.
- Be open to continuous improvement: UX design is never finished—it’s an ongoing process that evolves with user needs and market trends.
By following these best practices, you’ll be able to create products that are functional and enjoyable for users.
With Figr Identity, you can streamline these best practices and bring them to life in a more efficient, user-centered way.
Common UX Design Mistakes to Avoid
Even the most experienced UX designers can fall into certain traps that negatively affect the user experience.
Let’s go over some of the pitfalls to watch out for, and how to steer clear of them.
1. Ignoring User Research
One of the most critical mistakes in UX design is skipping or underestimating the importance of user research. Without proper research, you risk creating a product based on assumptions rather than user needs.
This can result in features that users don’t want or a confusing layout that doesn’t align with their expectations.
How to avoid it:
- Conduct thorough research: Use interviews, surveys, and usability testing to gather real user insights.
- Create user personas to keep the focus on real users, not assumptions.
2. Overloading the User with Too Many Options
While it’s tempting to provide users with multiple options, too many choices can overwhelm them and lead to decision fatigue. If users have to sift through too many buttons, features, or menu items, they may abandon the product altogether.
How to avoid it:
- Prioritize the most important features and make sure they are easy to access.
- Simplify the navigation structure to guide users toward their goals without unnecessary distractions.
3. Not Testing the Design Early Enough
Another common mistake is waiting too long to test your design with real users. Many teams focus heavily on getting the design “just right” before showing it to users, but this can backfire if you invest too much time and effort only to find out later that users struggle with key features.
How to avoid it:
- Test early and often: Start with low-fidelity wireframes and prototypes to gather feedback as soon as possible.
- Conduct A/B testing to compare different versions of a feature and see what works best for your users.
Figr Identity empowers you to iterate faster and get your design right from the beginning.
4. Ignoring Accessibility
One of the biggest UX design mistakes is overlooking accessibility. If your product isn’t designed for users with different abilities, you risk alienating a significant portion of your audience. Accessibility isn’t just a bonus—it’s a necessity for creating an inclusive experience.
How to avoid it:
- Use accessible colors and contrast to ensure readability.
- Ensure that your product can be navigated using keyboard shortcuts and screen readers.
- Test your design with real users who have different abilities to identify and fix accessibility issues.
5. Focusing Too Much on Aesthetics Over Functionality
While visual appeal is important, focusing too much on aesthetics at the expense of functionality is a common mistake. A design that looks great but is difficult to navigate or understand will quickly frustrate users and lead to higher bounce rates.
How to avoid it:
- Prioritize functionality over aesthetics: Ensure every visual element serves a clear purpose.
- Test your design with real users to make sure it’s intuitive and user-friendly, not just visually appealing.
6. Not Iterating Based on Feedback
Another mistake many designers make is not iterating on their designs after collecting user feedback. UX design is not a one-time process—it’s a cycle of continuous improvement based on real-world usage and insights. Failing to iterate means missing out on opportunities to refine and enhance the user experience.
How to avoid it:
- Use tools to gather feedback through usability testing and user surveys.
- Always revisit your design after launch and make updates based on user feedback to improve the experience over time.
By being mindful of these common UX design mistakes, you can avoid the most frequent pitfalls that lead to poor user experiences. Always prioritize your users, test your designs early, and iterate based on feedback to deliver products that users will love.
Conclusion
UX design is much more than just making products look good—it’s about crafting experiences that are functional, intuitive, and enjoyable for users.
UX design is a complex yet rewarding field that touches every part of the user journey, from research and prototyping to usability testing and iteration. Whether you’re just starting your UX career or looking to improve your current workflow, Figr Identity can simplify the process and help you create consistent, professional designs faster.
Figr Identity empowers you to build scalable design systems, automate workflows, and create user-centered products that stand out in today’s competitive market.